JavaScript 的使用基础总结②DOM
HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
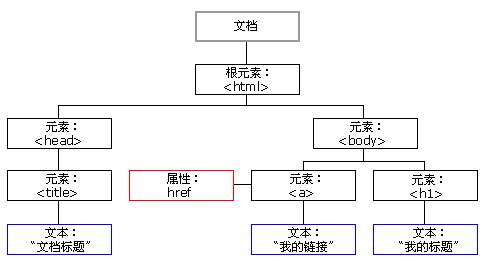
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

获取节点
getElementById:通过id取到的唯一节点。
getElementsByName() :通过name属性
getElementsByTagName() :通过标签名
getElementsByClassName() :通过class名
后面三个getElements取到的是数组格式,不能直接添加各种属性,而应该取出数组的每一个单独动作。
例如:getElementsByName(“Name1”)[0].onclick=function
1.在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
例
<!DOCTYPE html>
<html>
<body> <script>
document.write(Date());
</script> </body>
</html>
2.如需改变 HTML 元素的内容使用document.getElementById(id).innerHTML=new HTM
<html>
<body> <p id="p1">Hello World!</p> <script>
document.getElementById("p1").innerHTML="New text!";
</script> </body>
</html>
3.改变 HTML 元素的属性使用document.getElementById(id).attribute=new value
<!DOCTYPE html>
html>
<body> <img id="image" src="smiley.gif"> <script>
document.getElementById("image").src="landscape.jpg";
</script> </body>
</html>
4. HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
document.getElementById(id).style.property=new style
1、查看属性节点,getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值")
DOM事件:
onclick 点击
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onchange 事件常结合对输入字段的验证来使用
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
点击鼠标按钮时,会触发 onmousedown 事件
当释放鼠标按钮时,会触发 onmouseup 事件
onfocus获得焦点时
JavaScript 的使用基础总结②DOM的更多相关文章
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
- php面试专题---12、JavaScript和jQuery基础考点
php面试专题---12.JavaScript和jQuery基础考点 一.总结 一句话总结: 比较常考察的是JavaScript的HTML样式操作以及jQuery的选择器和事件.样式操作. 1.下列不 ...
- 100多个很有用的JavaScript函数以及基础写法大集合
100多个很有用的JavaScript函数以及基础写法大集合 1.document.write("");为 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:docume ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
随机推荐
- MyBatis-从查询昨天的数据说起
前段时间写了<RabbitMQ入门>系列 RabbitMQ入门-初识RabbitMQ RabbitMQ入门-从HelloWorld开始 RabbitMQ入门-高效的Work模式 Rabbi ...
- [NOIP 2010]饮水入城 搜索+贪心
考试的时候写了个dfs找出来了,最后处理的时候想到了贪心,但是正确性没有想通.然后想了想动规,也没想通.最后没办法,用状态的话用了个状压,弄了40分. 正解是bfs+贪心.Dfs也有过的. 下面题解引 ...
- cocoa pods 命令不执行command not found
bogon:~ mrbtios01$ cd Desktop/改版app/lingMoney新改版的 //当出现如下问题时: bogon:lingMoney新改版的 mrbtios01$ vim pod ...
- 友盟崩溃日志分析工具 - dSYMTools
公司的项目中集成了UM的统计功能,UM统计可以统计app的用户新增,版本分布,日志崩溃等信息,打开错误分析按钮,则可能会看到很多崩溃的日志信息 选择编辑可以选择更多的版本号 点击列表中的一个崩溃日志, ...
- android 学习Layout布局的使用
android 常用布局 LinearLayout(线性布局) 线性的 垂直的 水平的RelativeLaytout(相对布局) 最灵活的TableLayout(表格布局) 使用GridView代替A ...
- js的call,apply,bind的使用与区别
在原生js中会有三个很常见的函数,call,apply,bind 他们的作用就是改变当前函数的this指针, 但是细微来说他们还是有不同的. 1)call,apply都是执行某一函数,发现this有变 ...
- 一步一步学J2SE-ConcurrentHashMap原理
ConcurrentHshMap的数据结构是由一个Segment数组和多个HashEntry数组组成,在Segement数组中包含了HashEntry数组.数据结构如下图所示: Segement数组的 ...
- 在Eclipse中关联Android API源码
在Eclipse中快速关联API源码,便于查看类以及方法.方法如下: 1. 在对应的项目文件右键——>properties——>java build path——>libraries ...
- 再学python类(终结篇)
续写 初学python类,这几天吃坏东西了,拖着虚弱的身躯写的.有些乱请各位看官海涵. 声明:本人编程新手,还在学习中.所表述的东西都是基础语法之类的,分享我的学习笔记.还望多多指点,我一定虚心接受. ...
- mysql_view
概述: 视图即是虚拟表,也称为派生表,因为它们的内容都派生自其它表的查询结果.虽然视图看起来感觉和基本表一样,但是它们不是基本表.基本表的内容是持久的,而视图的内容是在使用过程中动态产生的.--摘自& ...
