.23-浅析webpack源码之事件流compilation(1)
正式开始跑编译,依次解析,首先是:
compiler.apply(
new JsonpTemplatePlugin(options.output),
// start
new FunctionModulePlugin(options.output),
new NodeSourcePlugin(options.node),
new LoaderTargetPlugin(options.target)
);
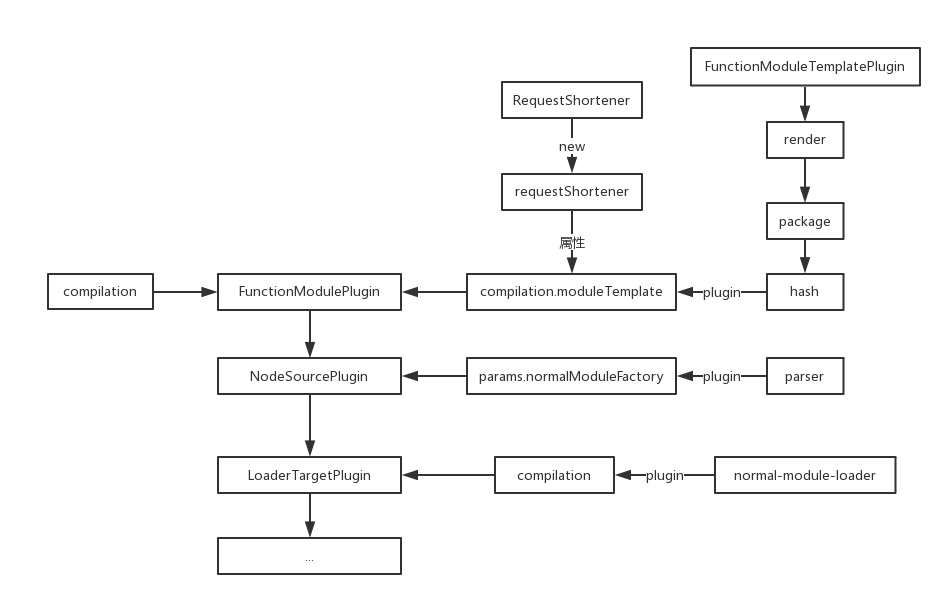
流程图如下:

这里是第一个compilation事件注入的地方,注入代码如下:
compiler.plugin("compilation", (compilation) => {
compilation.moduleTemplate.requestShortener = this.requestShortener || new RequestShortener(compiler.context);
compilation.moduleTemplate.apply(new FunctionModuleTemplatePlugin());
});
这里的requestShortener为FunctionModulePlugin的第二个参数,没有传所以是undefined。
options.output为传入的output参数,但是这里并没有用到,而是传入了compiler.context,如果没有传默认为命令执行路径。
RequestShortener
首先看第一个,源码简化如下:
"use strict";
const path = require("path");
// 匹配反斜杠 => \
const NORMALIZE_SLASH_DIRECTION_REGEXP = /\\/g;
// 匹配特殊字符
const PATH_CHARS_REGEXP = /[-[\]{}()*+?.,\\^$|#\s]/g;
// 匹配正反斜杠 => /\
const SEPARATOR_REGEXP = /[/\\]$/;
// 匹配以'!'开头或结尾
const FRONT_OR_BACK_BANG_REGEXP = /^!|!$/g;
// 匹配 /index.js
const INDEX_JS_REGEXP = /\/index.js(!|\?|\(query\))/g;
// 将反斜杠替换为正斜杠
const normalizeBackSlashDirection = (request) => {
return request.replace(NORMALIZE_SLASH_DIRECTION_REGEXP, "/");
};
// 将路径中特殊字符转义 例如 - => \-
// 返回一个正则
const createRegExpForPath = (path) => {
const regexpTypePartial = path.replace(PATH_CHARS_REGEXP, "\\$&");
return new RegExp(`(^|!)${regexpTypePartial}`, "g");
};
class RequestShortener {
constructor(directory) { /**/ }
shorten(request) { /**/ }
}
module.exports = RequestShortener;
可以看到都是对路径做处理,正则都比较简单,接下来看一下构造函数,其中传进来的directory为命令执行上下文。
class RequestShortener {
constructor(directory) {
// 斜杠转换
directory = normalizeBackSlashDirection(directory);
// 没看懂啥用
if (SEPARATOR_REGEXP.test(directory)) directory = directory.substr(0, directory.length - 1);
// 上下文路径正则
// /(^|!)转义后的路径/g
if (directory) {
this.currentDirectoryRegExp = createRegExpForPath(directory);
}
// 返回目录名
const dirname = path.dirname(directory);
// 这里也不懂干啥用的
const endsWithSeperator = SEPARATOR_REGEXP.test(dirname);
const parentDirectory = endsWithSeperator ? dirname.substr(0, dirname.length - 1) : dirname;
// 目录正则
if (parentDirectory && parentDirectory !== directory) {
this.parentDirectoryRegExp = createRegExpForPath(parentDirectory);
}
// .....\node_modules\webpack\lib
if (__dirname.length >= 2) {
// webpack的目录
const buildins = normalizeBackSlashDirection(path.join(__dirname, ".."));
// 目录检测
const buildinsAsModule = this.currentDirectoryRegExp && this.currentDirectoryRegExp.test(buildins);
// false
this.buildinsAsModule = buildinsAsModule;
// 生成webpack目录路径正则
this.buildinsRegExp = createRegExpForPath(buildins);
}
}
shorten(request) { /**/ }
}
主要是生成了3个目录匹配正则,上下文、上下文目录、webpack主目录三个。
这里上下文一般不会是webpack的目录,所以这个buildingsAsModule理论上都是flase。
再简单看一下原型方法shorten:
class RequestShortener {
constructor(directory) { /**/ }
shorten(request) {
if (!request) return request;
// 转化路径斜杠
request = normalizeBackSlashDirection(request);
// false
if (this.buildinsAsModule && this.buildinsRegExp)
request = request.replace(this.buildinsRegExp, "!(webpack)");
// 将上下文转换为!.
if (this.currentDirectoryRegExp)
request = request.replace(this.currentDirectoryRegExp, "!.");
// 将上下文目录转换为!..
if (this.parentDirectoryRegExp)
request = request.replace(this.parentDirectoryRegExp, "!..");
// false
if (!this.buildinsAsModule && this.buildinsRegExp)
request = request.replace(this.buildinsRegExp, "!(webpack)");
// 把路径中的index.js去了 留下参数
// /index.js?a=1 => ?a=1
request = request.replace(INDEX_JS_REGEXP, "$1");
// 把头尾的!去了
return request.replace(FRONT_OR_BACK_BANG_REGEXP, "");
}
}
可以看出,这个方法将传入的路径根据上下文的目录进行简化,变成了相对路径,然后去掉了index.js。
FunctionModuleTemplatePlugin
这个模块没有实质性内容,主要是对compilation.moduleTemplate注入事件流,源码如下:
"use strict";
const ConcatSource = require("webpack-sources").ConcatSource;
class FunctionModuleTemplatePlugin {
apply(moduleTemplate) {
moduleTemplate.plugin("render", function(moduleSource, module) { /**/ });
moduleTemplate.plugin("package", function(moduleSource, module) { /**/ });
moduleTemplate.plugin("hash", function(hash) { /**/ });
}
}
module.exports = FunctionModuleTemplatePlugin;
等触发的时候再回头看。
ConcatSource后面单独讲。
下面是第二个插件,源码整理如下:
class NodeSourcePlugin {
constructor(options) {
this.options = options;
}
apply(compiler) {
const options = this.options;
if (options === false) // allow single kill switch to turn off this plugin
return;
function getPathToModule(module, type) { /**/ }
function addExpression(parser, name, module, type, suffix) { /**/ }
compiler.plugin("compilation", function(compilation, params) {
params.normalModuleFactory.plugin("parser", function(parser, parserOptions) { /**/ });
});
compiler.plugin("after-resolvers", (compiler) => { /**/ });
}
};
可以看到,这里只是简单判断了是否关闭了node插件,然后在之前的params参数中的normalModuleFactory属性上注入了一个parser事件。
第三个插件就更简单了,如下:
class LoaderTargetPlugin {
constructor(target) {
this.target = target;
}
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
// 这个完全不懂干啥的
compilation.plugin("normal-module-loader", (loaderContext) => loaderContext.target = this.target);
});
}
}
这个plugin目前根本看不出来有什么用。
总之,前三个compilation比较水,没有什么内容。
.23-浅析webpack源码之事件流compilation(1)的更多相关文章
- .24-浅析webpack源码之事件流compilation(2)
下一个compilation来源于以下代码: compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult(&quo ...
- .22-浅析webpack源码之事件流compilation总览
呃,终于到了这地方-- newCompilation(params) { // ... this.applyPlugins("this-compilation", compilat ...
- .25-浅析webpack源码之事件流compilation(3)
这一节跑下一批plugin. compiler.apply( new EnsureChunkConditionsPlugin(), new RemoveParentModulesPlugin(), n ...
- .21-浅析webpack源码之事件流this-compilation
上一节生成Compilation实例后,添加了一些属性,随后触发this-compilation事件流,如下: Compiler.prototype.newCompilation = (params) ...
- .34-浅析webpack源码之事件流make(3)
新年好呀~过个年光打游戏,function都写不顺溜了. 上一节的代码到这里了: // NormalModuleFactory的resolver事件流 this.plugin("resolv ...
- .27-浅析webpack源码之事件流make(2)
上一节跑到了NormalModuleFactory模块,调用了原型方法create后,依次触发了before-rsolve.factory.resolver事件流,这节从resolver事件流开始讲. ...
- .26-浅析webpack源码之事件流make(1)
compilation事件流中,依然只是针对细节步骤做事件流注入,代码流程如图: // apply => this-compilation // apply => compilation ...
- .37-浅析webpack源码之事件流make(4)
赶紧完结这个系列咯,webpack4都已经出正式版了. 之前的代码搜索到js文件的对应loader,并添加到了对象中返回,流程如下: this.plugin("factory", ...
- 浅析libuv源码-node事件轮询解析(3)
好像博客有观众,那每一篇都画个图吧! 本节简图如下. 上一篇其实啥也没讲,不过node本身就是这么复杂,走流程就要走全套.就像曾经看webpack源码,读了300行代码最后就为了取package.js ...
随机推荐
- Oracle12c_安装2——安装篇
安装分为图形安装,静默安装.推荐图形安装,出错率小,简洁明了. 1.安装vnc_server yum -y install vnc *vnc-server* 2.修改VNCServer主配置文件 ...
- 利用伪元素:after清除浮动
一.代码 html代码 <div class="clearfix"></div> css样式 .clearfix{ zoom:1;/*这个属性是为了兼容IE ...
- bug运输[辽宁2014年省队互测一]
奇奇怪怪的题目,不知道他要我们干什么. 我们观察一波局势,发现答案最大不过5.因为如果答案是6或以上的话,我们就至少要2^(5*5)个5*5的方格. 仔细计算一波时间复杂度,再信仰一波,坚信暴力压正解 ...
- 使用Python批量下载ftp服务器中的内容
使用ftplib,轻松实现从ftp服务器上下载所需要的文件,包括目录结构等,支持了一下断点续传 from ftplib import FTP import sys import os import r ...
- SQL2005 到 SQL2008R2 发布订阅----发布'xxxxx'的初始快照尚不可用。
步骤略! SQL2005 到 SQL2008R2 发布订阅----发布'xxxxx'的初始快照尚不可用. 发布库快照已经创建完成为什么到订阅就快照不可用呢! 订阅通过日志读取代理解析! 查了下代理安全 ...
- vue2 过渡 轮播图
---恢复内容开始--- Vue主要渲染条件: v-if:是将元素删除再创造出来进行渲染. v-show:是将元素的display=none掉,再进行渲染: 要点知识:v-key:唯一元素标识,若不设 ...
- Nginx集群之SSL证书的WebApi令牌验证
目录 1 大概思路... 1 2 Nginx集群之SSL证书的WebApi令牌验证... 1 3 Openssl生成SSL证书... 2 4 编写.NE ...
- nodejs 之 nvm和pm2
说道 node不得不提到nodejs的版本管理nvm和Node应用的进程管理器pm2. 当然,关于这两个的介绍的文章那么多,随意baidu,bing,google就可以. 我这里是给自己打一个标签,方 ...
- es7 await/async解决异步问题
最近做项目遇到一个问题,前端调用ie浏览器中的ocx的方法去查询数据,查询完之后ocx给一个返回值,然后js将返回值当参数传入到另外的函数中去做数据处理,但是遇到一个问题是前端需要异步去执行这个过程 ...
- console.log的返回值undefined
console.log(fun()); function fun(){ console.log(1); } //////输出结果为: 1 undefined console.log(fun()); ...
