vue引入新版 vue-awesome-swiper填坑
关于新版 vue-awesome-swiper
问题
- 为什么我的vue-awesome-swiper组件pagination小圆点不显示问题?
- 为什么我的vue-awesome-swiper不会自动播放?
- 为什么我的vue-awesome-swiper没有?
使用
引入(前面的步骤和往常一样)
npm install vue-awesome-swiper --save- 在 main,js 里引入(全局):
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper)
import 'swiper/dist/css/swiper.css'(css 不显示的问题可能就在这) - 组件里引入:
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper' export default {
components: {
swiper,
swiperSlide
}
}
配置
template:
<swiper :options="swiperOption">
<swiper-slide>I'm Slide 1</swiper-slide>
<swiper-slide>I'm Slide 2</swiper-slide>
<swiper-slide>I'm Slide 3</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
script:
export default {
data() {
return {
swiperOption: {
// 所有的参数同 swiper 官方 api 参数一样
//
}
}
},
...
}
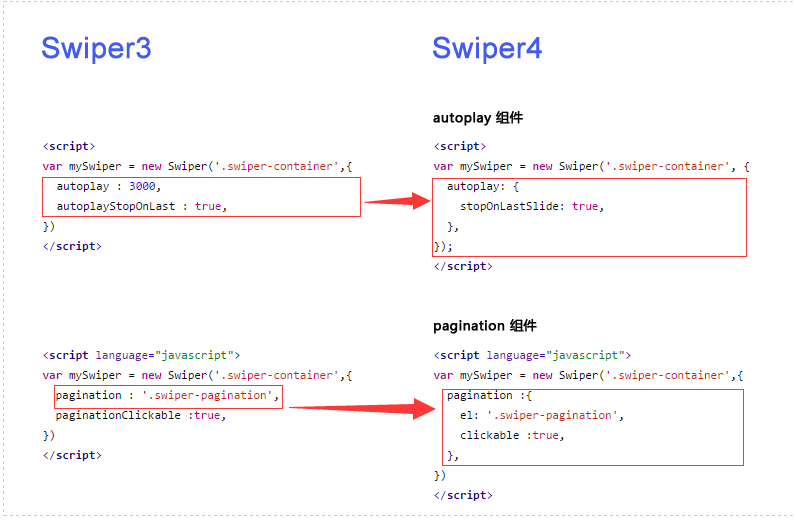
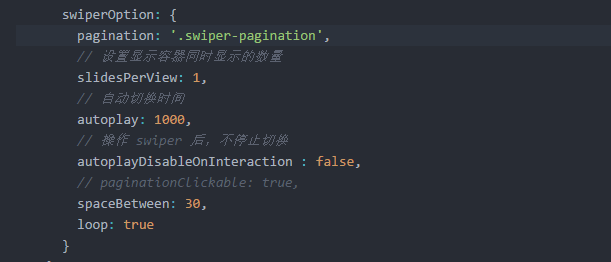
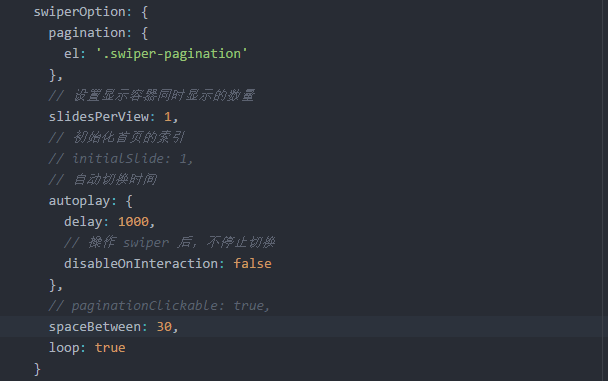
重点在于 swiperOption 里面的变化,区别看下图:

原来 pagination 和 autoplay 要这样配置!
我原来就是在这两处错了,导致 pagination 不显示,图片不轮播。
出错前:

纠正后:

总结
- vue-awesome-swiper官网其实早放出说明来了,但自己一看全是英文,就没想看下去。后来发其实很容易看懂得,吸取教训自己多去看看文档,不要找 demo 去抄。
- 还是少依靠插件,有些插件随时更新,等有能力,自己造!
弄到晚上12点,才弄明白原来 Swiper 版本区分了组件和普通版本,不能看照原来的经验写了。
发现网上关于最新 vue-awesome-swiper就两三篇,而且没说清楚。于是写下这篇,希望对大家有帮助。
vue引入新版 vue-awesome-swiper填坑的更多相关文章
- 【Vue】新版vue解决跨域问题
vue.config.js module.exports = { devServer: { proxy: { "/api": { target: "http://192. ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- Vue填坑(1)----通过vue-cli,认识vue-router
开始 首先,确保之前已经安装过 npm 和 nodejs(为了避免版本的问题,最好使用较新的版本). 全局安装 vue-cli : npm install -g vue-cli 新建文件夹 my-pr ...
- Vue的 $parent,并不能准确找到上一层的控件,所以如果需要,需要填坑这个 bug,递归寻找下上级
Vue的 $parent,并不能准确找到上一层的控件,所以如果需要,需要填坑这个 bug,递归寻找下上级 // Find components upward function findComponen ...
- vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件
vue引入swiper vue使用swiper vue脚手架使用swiper /引入js文件/引入css文件 ------------------------------------------- ...
- 六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题.在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码 ...
- Vue中引入静态JS文件(爬坑)
前言(背景介绍) 开发的项目需要与Threejs的3D项目结合在一起,需要静态引入,jquery.js,stats.js,three.js,ThreeBSP.js等静态文件.开发环境是iview-ad ...
- vue的mescroll搜索运用以及各种填坑处理
父组件处理: <template> <div class="wrap"> <!-- 搜索框 --> <div class="se ...
随机推荐
- Docker -- 安全/部分命令/Daemon
Docker -- 终极指南 1.安装过程 -- Docker -- docker pull 镜像 -- docker images 列出镜像 -- docker run --rm -ti ub ...
- Java禁止浏览器有缓存的源码
Java禁止浏览器有缓存的源码 import java.io.IOException; import javax.servlet.Filter; import javax.servlet.Filter ...
- Q:javax.comm 2.0 windows下Eclipse的配置
@转自http://blog.csdn.net/zhuanghe_xing/article/details/7523744处 要在Windows下,对计算机的串口或并口等进行编程,可以选择使用Java ...
- 使用Python批量下载ftp服务器中的内容
使用ftplib,轻松实现从ftp服务器上下载所需要的文件,包括目录结构等,支持了一下断点续传 from ftplib import FTP import sys import os import r ...
- 初步了解 Django Models
Part1:了解主键 1. Python和Django版本如下: E:\django>python3 -V Python 3.5.2 E:\django>python3 -m d ...
- spring中使用Hibernate中的getCurrentSession报出:createQuery is not valid without active transaction
1.错误信息 HTTP Status 500 - createQuery is not valid without active transaction type Exception report m ...
- Nginx集群之WCF分布式身份验证(支持Soap)
目录 1 大概思路... 1 2 Nginx集群之WCF分布式身份验证... 1 3 BasicHttpBinding.ws2007HttpBinding. 2 4 ...
- 用AndroidStudio发布Libs到Bintray jCenter
1 RootProject[根目录]build.gradle中添加如下插件引用 dependencies { ....... classpath 'com.jfrog.bintray.gradle:g ...
- Java学习笔记3(数组)
1.数组的定义: 第一种: public class ArrayDemo{ public static void main(String[] args){ //定义数组 int [] arr = ne ...
- PE文件解析器的编写(二)——PE文件头的解析
之前在学习PE文件格式的时候,是通过自己查看各个结构,自己一步步计算各个成员在结构中的偏移,然后在计算出其在文件中的偏移,从而找到各个结构的值,但是在使用C语言编写这个工具的时候,就比这个方便的多,只 ...
