【epub.js|翻译|原创】开源中间件epub.js的使用及其中文文档
epub是最流行的电子书规范之一,网络上对于Java Web有不少合适的方法来解析和呈现,但是关于epub.js的介绍比较少(尽管github上已经2K星了),更多的是概念性的内容,如:
epub.js是支持跨多个设备的,在浏览器端渲染EPUB文件的JavaScript库,提供通用的电子书功能界面(如渲染、持久和分页)不需要开发专用的应用程序或插件。
具体用法因人而异,在此我介绍结合React使用的案例:
epub.js中间件封装了解析epub文件的过程,ePubReader以控制器方式封装了页面动作响应。
以下是epub.js的官方文档:
https://github.com/futurepress/epub.js/blob/master/documentation/README.md
2017.11.22更新:
如果使用ePubReader解析图书,还想应用epub.js的API,需要以这种形式:
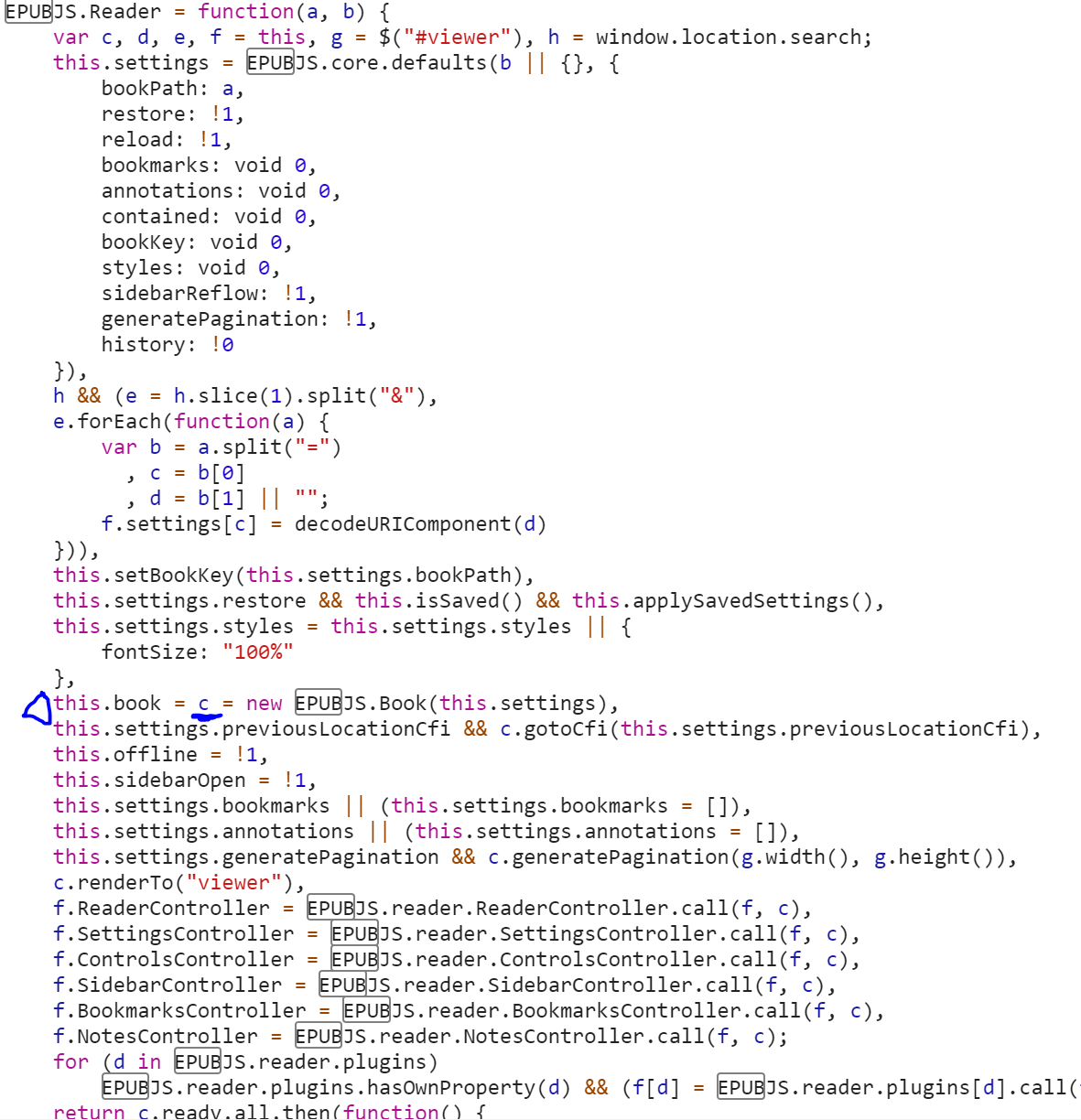
原因是在ePubReader的源码中:

ePubReader解析并没有像epub.js一样返回一个book对象,而是返回了reader对象,这个reader对象在上图蓝色标记处创建了自己的book对象,这个book对象又来自epub.js的Book对象,所以reader.book就是epub.js中的book了,拿到book以后其他用法和epub.js都一样了。
方法:
ePub(bookPath, options)
创建EPUB图书实例:
bookPath可选参数,指定epub文件路径,可以是网络资源,也可以是本地资源。
var Book = ePub("url/to/book/"); // With default options
var Book = ePub({ restore: true });
Book.open("url/to/book/"); // Books can be opened later
Options可选参数,配置解析参数
{
bookPath : null,
version: , // Changing will cause stored Book information to be reloaded
restore: false, // Skips parsing epub contents, loading from localstorage instead
storage: false, // true (auto) or false (none) | override: 'ram', 'websqldatabase', 'indexeddb', 'filesystem'
spreads: true, // Displays two columns
fixedLayout : false, //-- Will turn off pagination
styles : {}, // Styles to be applied to epub
width : false, //width和height可以设置图书内容的宽和高,默认值是不设置,此时会填满父窗口。
height: false,
}
解析图书的更多方法:
Book.open(bookPath) 打开指定路径的图书,和构造函数的作用类似,只是将配置和解析的过程分开
var Book = ePub({ restore: true });
Book.open("url/to/book/"); // Books can be opened later
也可以带扩展名:
Book.open("url/to/book.epub");
Book.renderTo(element) 将解析好的图书追加到某个HTML结点并渲染,此时epub图书内容在HTML中呈现。(使用的是iframe标签)
var Book = ePub("url/to/book/", { restore: true });
var $el = document.getElementById("div-id");
Book.renderTo($el);
参数也可以是字符串表示:
var Book = ePub("url/to/book/");
Book.renderTo("div-id");
Book.nextPage()
Book.prevPage()
在阅读页面中的翻页控制函数,添加到按钮事件函数:
<div onclick="Book.prevPage();">‹</div>
<div onclick="Book.nextPage();">›</div>
必须在渲染之后,才会响应翻页。
Book.displayChapter(chap, end) 显示指定章节:
加载指定的章节到页面上,加载的是这一章的第一页:
Book.displayChapter('/6/4[chap01ref]!/4[body01]/10');
第二个参数设置为true,将加载这一章的最后一页:
Book.displayChapter(3, true);
Book.goto(url)跳转到指定章节:
加载指定的章节(需要有pageMap)
var skip = Book.goto("chapter_001.xhtml");
skip.then(function(){
console.log("On Chapter 1");
})
通常用来显示一些带有指定章节链接的表格
Book.setStyle(style, val, prefixed)设置图书内容的样式:
Book.setStyle("font-size", "1.2em");
Book.removeStyle(style)移除设置的样式。
Book.destroy()删除iframe和事件函数。
Promises
Book.getMetadata()在回调函数中获取meta数据:
Book.getMetadata().then(function(meta){
document.title = meta.bookTitle+" – "+meta.creator;
});
返回一个对象:
{
"bookTitle": "The title of the book",
"creator": "Book Author",
"description": "The description/synopsis of the book",
"pubdate": "",
"publisher": "The Publisher",
"identifier": "The ISBN",
"language": "en-US",
"rights": "Copyright text",
"modified_date": "",
"layout": "",
"orientation": "",
"spread": "",
"direction": null
}
Book.getToc()在回调函数中获取toc,是一个包含目录结构的数组对象。
Book.getToc().then(function(toc){
console.log(toc);
});
Book.generatePagination()进行分页,可选参数为页面大小:
book.generatePagination().then(function(toc){
console.log("Pagination generated");
});
book.generatePagination(pageWidth, pageHeight).then(function(toc){
console.log("Pagination generated");
});
响应的事件:
book:ready
book:stored
book:online
book:offline
book:linkClicked
book.on('book:linkClicked', function(href) {
console.log(href);
});
book:pageChanged
{
anchorPage:
percentage: 0.5
pageRange: [, , ]
}
book.on('book:pageChanged', function(location){
console.log(location.anchorPage, location.pageRange)
});
renderer:resized
renderer:chapterDisplayed
renderer:chapterUnloaded
renderer:locationChanged
book.on('renderer:locationChanged', function(locationCfi){
console.log(locationCfi)
});
renderer:visibleRangeChanged
【epub.js|翻译|原创】开源中间件epub.js的使用及其中文文档的更多相关文章
- App.js实现使用js开发app的应用,此文是中文文档
在阅读前,在此说明下,本人英文一直不好,所以该文档是借助翻译工具翻译的,阅读起来可能有点不好,请各位谅解,哪位大神有标准的中文文档请分享下 Github下载地址:https://github.com/ ...
- js插件---videojs中文文档详解
js插件---videojs中文文档详解 一.总结 一句话总结: js插件网上都有很多参考资料,使用起来也非常简单 二.lavarel中使用实例 <video id="example_ ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
- Sails.js中文文档
Sails.js中文文档 http://sailsdoc.swift.ren/ Sails.js是一个Web框架,可以于轻松构建自定义,企业级Node.js Apps.它在设计上类似于像Ruby ...
- Web3.js API 中文文档
Web3.js API 中文文档 http://web3.tryblockchain.org/Web3.js-api-refrence.html web3对象提供了所有方法. 示例: //初始化过程 ...
- 以太坊智能合约开发,Web3.js API 中文文档 ethereum web3.js入门说明
以太坊智能合约开发,Web3.js API 中文文档 ethereum web3.js入门说明 为了让你的Ðapp运行上以太坊,一种选择是使用web3.js library提供的web3.对象.底层实 ...
- Handlebars.js 中文文档
Home » 前端 » Handlebars.js 中文文档 Handlebars.js 中文文档 Posted in 前端 By KeenWon On 2014年4月3日 Views: ...
- sharp.js中文文档
高性能node.js图像处理库,使用libvips库来实现. 英文地址:sharp.pixelplumbing.com/ 中文文档地址:yunlzhang.github.io/sharp-docum…
- Sails.js中文文档,Sails中文文档
Sails.js中文文档 http://sailsdoc.swift.ren/ Sails.js是一个Web框架,可以于轻松构建自定义,企业级Node.js Apps.它在设计上类似于像Ruby ...
- ORCHARD中文文档(翻译)
众所周知,Orchard是.net领域最好的开源CMS之一,他使用了微软最先进的技术,有一群先进理念的支持者,但是,所有的事情在国内总得加个但是,Orchard也不例外,中文资料相对比较少,官网提供的 ...
随机推荐
- 系统讲解CSS,前端开发最神奇的技术,新手的你一定不能错过
前面小编带领大家重温了前端开发中最基本的HTML语言.如果你已经掌握了这门语言,那么恭喜你,可以去深入了解CSS技术了.CSS技术最主要的功能就是弥补HTML标记对在页面中显示外观的不足,对这些标记对 ...
- Java跨域问题的处理详解
1,JavaScript由于安全性方面的考虑,不允许页面跨域调用其他页面的对象,那么问题来了,什么是跨域问题? 答:这是由于浏览器同源策略的限制,现在所有支持JavaScript的浏览器都使用了这个策 ...
- Windows下Mysql常用操作命令
以下命令中的服务启动及停止需要使用以管理员身份运行cmd.exe. 1.启动Mysql服务:net start [mysql服务名].示例: net start mysql57 结果: 2.停止Mys ...
- LeetCode 268. Missing Number (缺失的数字)
Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is missin ...
- PHPExcel-1.8导出
//PHPExcel-1.8导出excel<?phpheader("Content-type: text/html; charset=utf-8");mysql_query( ...
- Marriage is Stable
Marriage is Stable Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- JSP异常之org.apache.jasper.JasperException(转)
According to TLD or attribute directive in tag file, attribute items does not accep t any expression ...
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- SQL Server远程连接(2)
- HTML学习笔记 css定位浮动及瀑布流案例 第十三节 (原创) 参考使用表
#fd { width: 100px; height: 150px; background-color: forestgreen; float: left; } #sd { width: 150px; ...
