⒂bootstrap组件 折叠 基础案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
</script>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-default" data-toggle="collapse" data-target="#shows">折叠</button>
<div id="shows" class="collapse in">
<div class="well">
显示的内容
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
</script>
</head>
<body>
<div class="container">
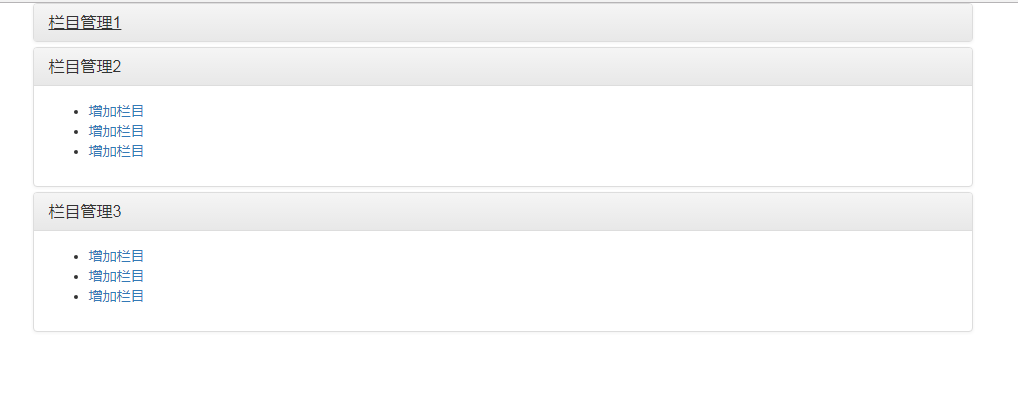
<div class="panel-group">
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo1">栏目管理1</a>
</h4>
</div>
<div class=" collapse panel-collapse" id="channel_demo1">
<div class="panel-body">
<ul>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo2">栏目管理2</a>
</h4>
</div>
<div class=" collapse panel-collapse" id="channel_demo2">
<div class="panel-body">
<ul>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo3">栏目管理3</a>
</h4>
</div>
<div class="collapse panel-collapse in" id="channel_demo3">
<div class="panel-body">
<ul>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
$(function(){
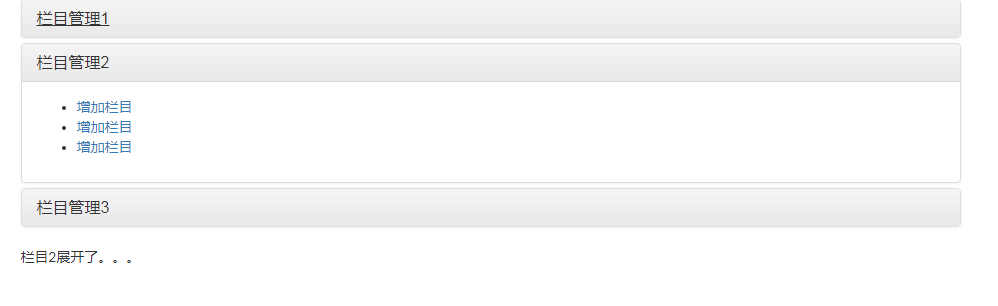
$('#channel_demo2').on('show.bs.collapse', function () {
$("#tashow").html("栏目2展开了。。。");
});
});
</script>
</head>
<body>
<div class="container">
<div class="panel-group" id="panelcontainer">
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo1" data-parent="#panelcontainer">栏目管理1</a>
</h4>
</div>
<div class=" collapse panel-collapse" id="channel_demo1">
<div class="panel-body">
<ul>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo2" id="chanel2">栏目管理2</a>
</h4>
</div>
<div class=" collapse panel-collapse" id="channel_demo2">
<div class="panel-body">
<ul>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo3">栏目管理3</a>
</h4>
</div>
<div class="collapse panel-collapse in" id="channel_demo3">
<div class="panel-body">
<ul>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
<li><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="tashow">栏目2信息</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--移动设备优先-->
<title>bootstrap</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script language="JavaScript">
</script>
</head>
<body>
<div class="container">
<div class="panel-group">
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo1">栏目管理1</a>
</h4>
</div>
<div class=" collapse panel-collapse" id="channel_demo1">
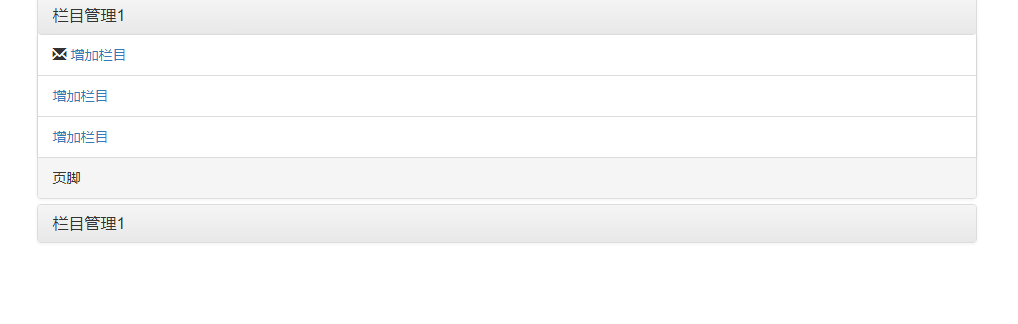
<ul class="list-group">
<li class="list-group-item"><span class="glyphicon glyphicon-envelope"></span> <a href="#">增加栏目</a></li>
<li class="list-group-item"><a href="#">增加栏目</a></li>
<li class="list-group-item"><a href="#">增加栏目</a></li>
</ul>
<div class="panel-footer">页脚</div>
</div>
</div>
<!--一个功能 -->
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" data-toggle="collapse" data-target="#channel_demo1">栏目管理1</a>
</h4>
</div>
<div class=" collapse panel-collapse" id="channel_demo2">
<ul class="list-group">
<li class="list-group-item"><span class="glyphicon glyphicon-envelope"></span> <a href="#">增加栏目</a></li>
<li class="list-group-item"><a href="#">增加栏目</a></li>
<li class="list-group-item"><a href="#">增加栏目</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>

⒂bootstrap组件 折叠 基础案例的更多相关文章
- ⒀bootstrap组件 选项卡 基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- 【7】了解Bootstrap栅格系统基础案例(2)
ps.这一次要说的是“Responsive column resets”,但是不知道为什么中文官网没有给出翻译,但是在看到案例的时候,感觉这就像一个bug,我自己姑且叫这个是一个高度bug吧,方便自己 ...
- 【10】了解Bootstrap栅格系统基础案例(5)
这次我们来说下列排序: 通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序. <!DOCTYPE html> <h ...
- 【9】了解Bootstrap栅格系统基础案例(4)
这次我们来说下嵌套列: 为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内.被嵌套的行(row)所包含 ...
- 【8】了解Bootstrap栅格系统基础案例(3)
这次我们来说下列偏移: 列偏移就是使用 .col-md-offset-* 类可以将列向右侧偏移.这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin).例如,.col-md-off ...
- 【6】了解Bootstrap栅格系统基础案例(1)
从上一张我们了解了栅格选项,那么我们就来了实战了解下吧(其实还是中文官网的案例) ps.我这里是电脑上用谷歌浏览器来观察的,毕竟电脑的分辨率高(1440*900px),谷歌浏览器最大化后,值比大屏幕设 ...
- ⑤bootstrap表格使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ④bootstrap列表使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ③bootstrap文本使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Bear and Floodlight 状态压缩DP啊
Bear and Floodlight Time Limit: 4000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u ...
- @htmlhepler dropdownlistfor 报错
说系统的字段不匹配. 是因为ViewData,没有赋值.
- 入门VMware Workstation下的Debian学习之基本命令(二)
本章记录如何在Linux终端进行命令操作命令下载路径,模拟终端.dkpg管理软件包.用户组和用户管理.文件属性.文件与目录管理.查看磁盘使用量. (1)命令下载路径: wegt 路径; (2)模拟终端 ...
- python常见模块命令(os/sys/platform)
一.Os Python的标准库中的os模块主要涉及普遍的操作系统功能.可以在Linux和Windows下运行,与平台无关. os.sep 可以取代操作系统特定的路径分割符. os.name字符串指示你 ...
- SQL SERVER 数据库级联删除
--SQL SERVER 2008R2 级联删除:主子表设置外键关联,当主表数据删除的时候会自动删除子表中对应的数据 --创建主表 create table test_main( ID ,) PRIM ...
- 笨鸟先飞之ASP.NET MVC系列之过滤器(03动作过滤器过滤器)
概念介绍 动作过滤器应该是我们平常工作中需要用到最多的过滤器了,动作过滤器,主要在我们的动作方法执行前后执行. 如果我们需要创建动作过滤器需要实现IActionFilter接口. 我们看到该接口里有两 ...
- Iframe父子窗口之间的跨域事件调用和传值
实现方案1:location.hash传值 父页面:parent.html(所在域:www.parent.com) 子页面:child.html(所在域:www.child.com) 要实现父子页面双 ...
- codeforces 258D
D. Little Elephant and Broken Sorting time limit per test 2 seconds memory limit per test 256 megaby ...
- wordpress 源代码 高亮显示 (Crayon Syntax Highlighter)
作为码农,blog 里面不贴源代码像什么话,源代码没有高亮显示,那还怎么看!一番调研之后,Crayon Syntax Highlighter 可能是最流行,功能最强大的一款代码高亮插件了. 一.安装 ...
- Python学习常用的好网站
以下总结出自己在学习python期间常用的网址或者资源,其中包括很多人的博客,方便自己从这个入口查找资源. 1.https://www.liaoxuefeng.com/wiki/00143160895 ...
