web安全之xss跨站脚本攻击









web安全之xss跨站脚本攻击的更多相关文章
- web应用程序安全攻防---sql注入和xss跨站脚本攻击
kali视频学习请看 http://www.cnblogs.com/lidong20179210/p/8909569.html 博文主要内容包括两种常见的web攻击 sql注入 XSS跨站脚本攻击 代 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- XSS跨站脚本攻击实例讲解,新浪微博XSS漏洞过程分析
2011年6月28日晚,新浪微博遭遇到XSS蠕虫攻击侵袭,在不到一个小时的时间,超过3万微博用户受到该XSS蠕虫的攻击.此事件给严重依赖社交网络的网友们敲响了警钟.在此之前,国内多家著名的SNS网站和 ...
- xss(跨站脚本攻击),crsf(跨站请求伪造),xssf
我们常说的网络安全其实应该包括以下三方面的安全: 1.机密性,比如用户的隐私被窃取,帐号被盗,常见的方式是木马. 2.完整性,比如数据的完整,举个例子,康熙传位十四子,被当时四阿哥篡改遗诏:传位于四子 ...
- JAVA覆写Request过滤XSS跨站脚本攻击
注:本文非本人原著. demo的地址:链接:http://pan.baidu.com/s/1miEmHMo 密码:k5ca 如何过滤Xss跨站脚本攻击,我想,Xss跨站脚本攻击令人为之头疼.为什么呢. ...
- xss跨站脚本攻击及xss漏洞防范
xss跨站脚本攻击(Cross Site Scripting,因与css样式表相似故缩写为XSS).恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Scrip ...
- 初窥XSS跨站脚本攻击
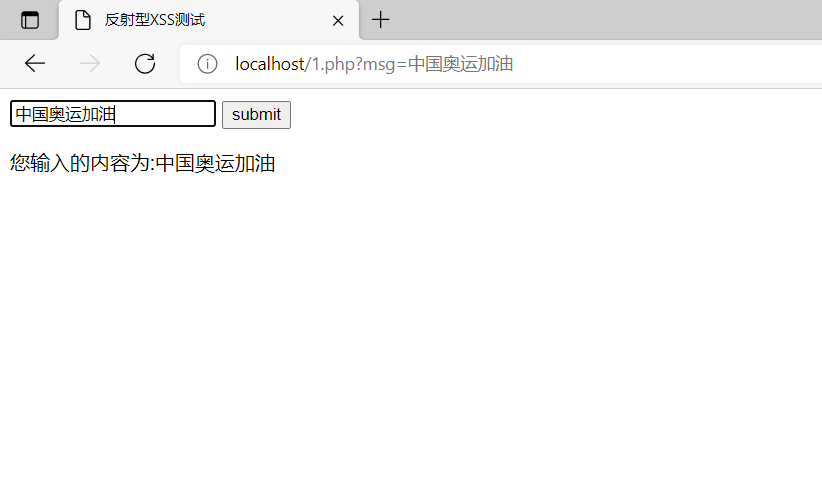
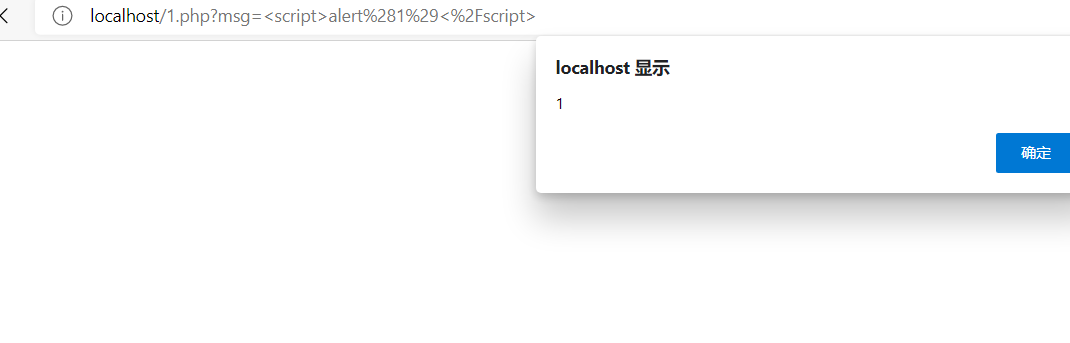
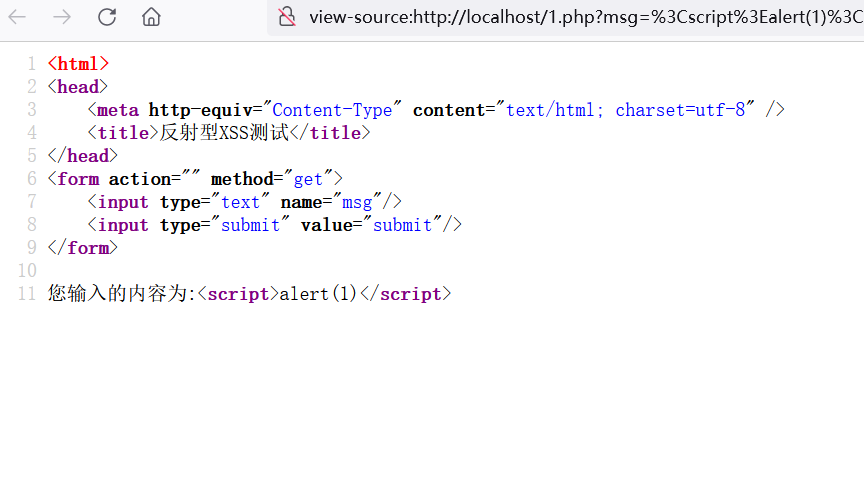
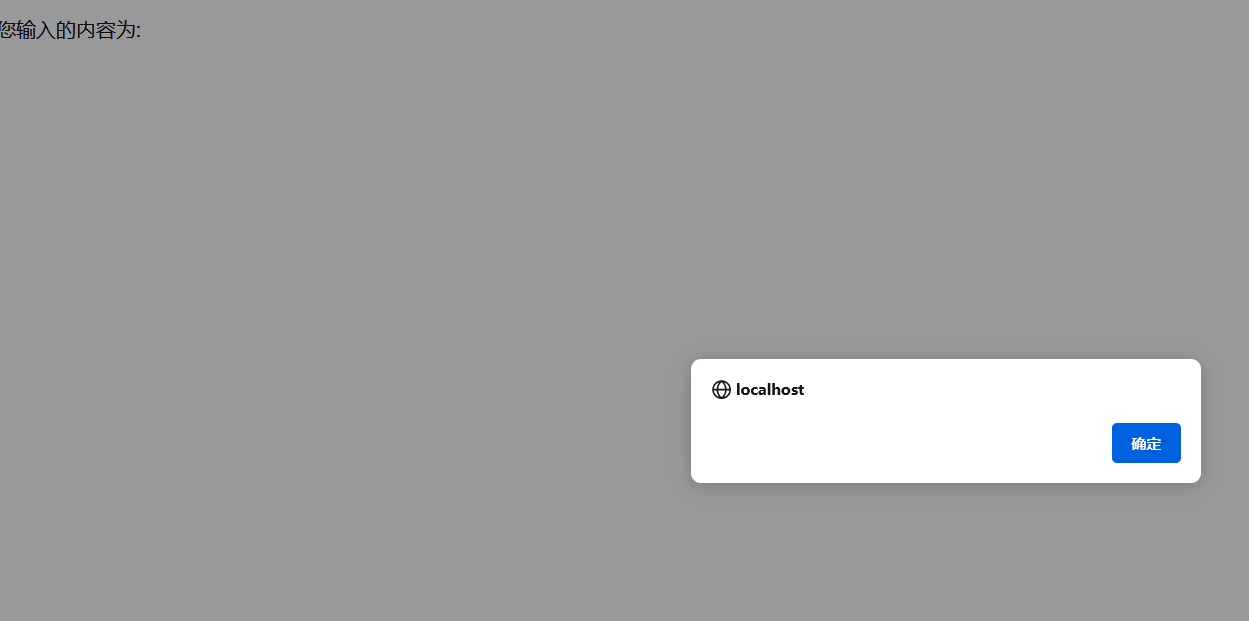
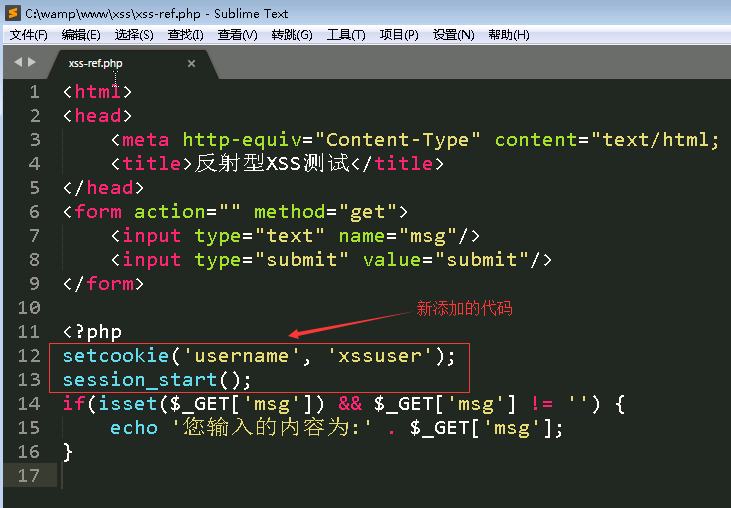
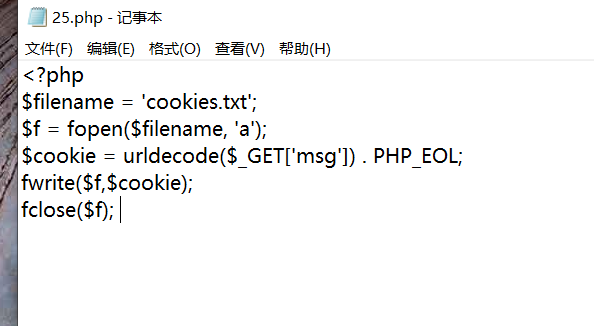
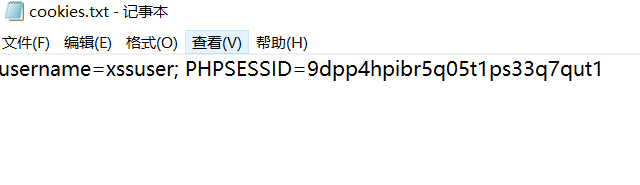
XSS跨站脚本攻击的分类 一. 反射型XSS跨站脚本攻击 二. 存储型XSS跨站脚本攻击 三. 基于DOM的XSS跨站脚本攻击 1.反射性XSS 经过后端,不经过数据库 2.储存型XSS 经过后端,经 ...
- spring-boot-plus XSS跨站脚本攻击处理
XSS跨站脚本攻击处理 XSS:Cross Site Scripting 跨站脚本攻击(XSS),是目前最普遍的Web应用安全漏洞.这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当 ...
- Fortify漏洞之Cross-Site Scripting(XSS 跨站脚本攻击)
书接上文,继续对Fortify漏洞进行总结,本篇主要针对XSS跨站脚步攻击漏洞进行总结,如下: 1.Cross-Site Scripting(XSS 跨站脚本攻击) 1.1.产生原因: 1. 数据通过 ...
随机推荐
- 关于Stream的使用
引言 Stream 是 Java8 中处理集合的关键抽象概念,它可以指定你希望对集合进行的操作,可以执行非常复杂的查找.过滤和映射数据等操作.使用Stream API 对集合数据进行操作,就类似于使用 ...
- CAS你知道吗
1.比较并交换 CASDemo /** * CAS => compareAndSet * 比较并交换 */ public class CASDemo { public static void m ...
- k8s StatefulSet控制器-独立存储
k8s-StatefulSet控制器-独立存储 1. StatefulSet控制器-独立存储 独享存储:StatefulSet的存储卷使用VolumeClaimTemplate创建,称为卷申请模板,当 ...
- 设计和实现OLAP解决方案 [转]
第一讲 简介首先,啥叫数据仓库? 数据仓库就是数据的仓库!用外文说叫Data Warehouse,简称DW. 是不是哐当倒下一片啊,要不咱换个专业点的说法? 数据仓库是一个面向主题的.集成的.相对稳定 ...
- Shell学习(一)——Shell简介
参考博客: [1]Shell简介
- Kotlin 学习(1)
本文出自链接:https://www.jianshu.com/p/ef9584a8ebf8 Kotlin的插件安装: Settings->Plugins->Browse Repositor ...
- RHEL 6.5安装系统
转自如下链接: http://www.jb51.net/os/128752.html
- springmvc中如何自定义类型转换器
package com.hope.utils;import org.springframework.core.convert.converter.Converter;import org.spring ...
- linux环境centos
qhost:查看集群 投送到集群qsub -l vf=2G,p=1 work.sh -cwd -V all_section_run.sh 杀死任务 qdel id qstat -u \* |less ...
- 转:Intent 操作常用URI代码示例
以下是常用到的Intent的URI及其示例,包含了大部分应用中用到的共用Intent 一.打开一个网页,类别是Intent.ACTION_VIEW 1 2 Uri uri = Uri.parse(&q ...
