【基础篇】js对本地文件增删改查--查
前置条件:
项目目录:

1. msg.json内容
{
"data": [
{
"id": 1,
"name": "hh"
},
{
"id": 2,
"name": "bb"
},
{
"id": 3,
"name": "cc"
}
],
"total": 3
}
2. search.js
// 若找不到该模块,则用npm i fs安装一下即可
var fs = require('fs'); //写入json文件选项
function searchData(page, limit) {
//现将json文件读出来
fs.readFile('data/msg.json', function(err, data) {
if (err) {
return console.error(err);
}
var msg = data.toString(); //将二进制的数据转换为字符串
msg = JSON.parse(msg); //将字符串转换为json对象 // 根据传入的页码page和每页的数据limit。【注意此处页码需要减1】
var pickMsg = msg.data.slice((page - 1) * limit, page * limit); msg.total = msg.data.length; //刷新一下总数,以后分页会用上
console.log(msg);
console.log('----------查询成功-------------');
console.log(pickMsg);
})
} //执行新增数据方法;
searchData(1, 1)
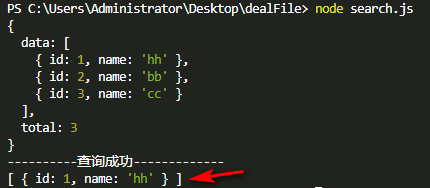
3. 用node执行search.js,效果如下图:

可以发现,分页数据已查询成功。
【基础篇】
【参考资料】
前人栽树后人乘凉,敬编程界的先行者!
 https://www.cnblogs.com/eliteboy/p/13272030.html
https://www.cnblogs.com/eliteboy/p/13272030.html
【基础篇】js对本地文件增删改查--查的更多相关文章
- 【基础篇】js对本地文件增删改查
[基础篇] js对本地文件增删改查--增 js对本地文件增删改查--删 js对本地文件增删改查--改 js对本地文件增删改查--查
- 【基础篇】js对本地文件增删改查--改
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--删
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 【基础篇】js对本地文件增删改查--增
前置条件: 1. 本地有安装node,点击传送门 项目目录: 1. msg.json内容 { "data": [ { "id": 1, "name&q ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 前端总结·基础篇·JS(四)异步请求及跨域方案
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 手工创建tomcat应用,以及实现js读取本地文件内容
手工创建tomcat应用: 1.在webapps下面新建应用目录文件夹 2.在文件夹下创建或是从其他应用中复制:META-INF,WEB-INF这两个文件夹, 其中META-INF清空里面,WEB-I ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
随机推荐
- css中两种居中方式text-align:center和margin:0 auto 的使用场景
关于使用text-align:center和margin:0 auto 两种居中方式的比较 前言:最近由于要学习后端,需要提前学习一部分前端知识,补了补css知识,发现狂神在讲这一部分讲的不是特别清楚 ...
- 【算法】nSum问题
LeetCode中出现了2sum, 3sum, 4sum的问题,文章给出了一种通用的解法,想法是将n_sum问题转换为(n-1)_sum问题,具体步骤如下: 定义函数sum(n, target),表示 ...
- 【小测试】使用腾讯云上的群集版redis
具体的文档请见:https://cloud.tencent.com/document/product/239/3205 群集版本相当于很多个redis进程构成一个群集,最大支持128个分片(猜测分片就 ...
- Gradle下载安装教程
前言 1.gradle和maven一样都是用来构建java程序的,maven2004年开始兴起,gradle2012年开始诞生,既然已经有了maven这么成熟的构建工具为什么还有gradle的诞生呢, ...
- ES_AutoCheck.sh
#!/bin/bash #@es_check #@date 2019/11/26 #@auth tigergao status=`curl -s GET "http://172.16.71. ...
- STC89C52引脚图(彩色)
不知道大家有没有见过像这样的arduino引脚功能图: 还有ESP系列: 还有stm32的: 给人的第一感觉就是漂亮,清晰明了,相比之下STC51的就...... 楼主搜罗了一下,目前网络上还没有 ...
- JavaIo流入门篇之字节流基本使用。
一 基本知识了解( 字节流, 字符流, byte,bit是啥?) /* java中字节流和字符流之前有接触过,但是一直没有深入的学习和了解. 今天带着几个问题,简单的使用字节流的基本操作. 1 什么 ...
- springboot 配置mybatis 配置mapper.xml
# 插件 进行配置 也可以用yml # 1. 配置 Tomcat 修改端口号 server.port=8848 server.context-path=/zxf #2.配置数据源 spring.dat ...
- 微前端框架 之 qiankun 从入门到源码分析
封面 简介 从 single-spa 的缺陷讲起 -> qiankun 是如何从框架层面解决 single-spa 存在的问题 -> qiankun 源码解读,带你全方位刨析 qianku ...
- 男孩和女孩(二)-->相识
转载请注明来源:https://www.cnblogs.com/hookjc/ 那天是男孩的十九岁生日:男孩还是像平常一样,一大早就起来了(快七点了).一切都是那么的平常,直到第一节课下课,男孩的同窗 ...
