simple js
simple js
题目描述:小宁发现了一个网页,但却一直输不对密码。(Flag格式为 Cyberpeace{xxxxxxxxx} )

打开题目后,有一个Enter password框,要求输入密码,随便输入“123”

输入“123”结果为

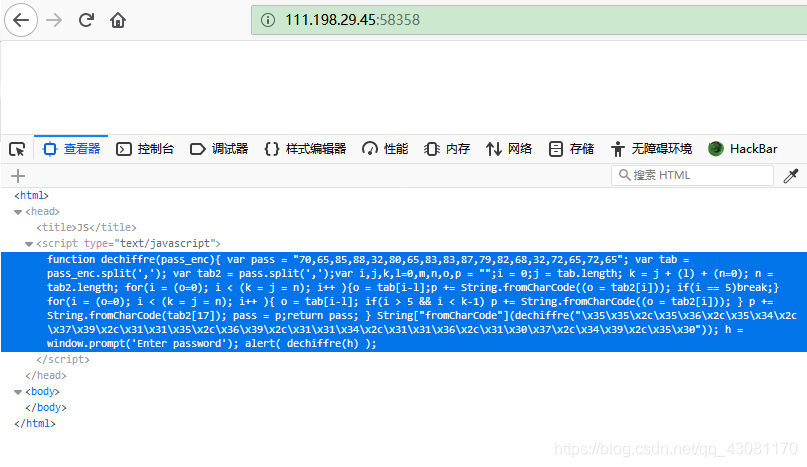
开发者工具F12查看页面源代码

将JS代码复制出来进行分析
function dechiffre(pass_enc){
var pass = "70,65,85,88,32,80,65,83,83,87,79,82,68,32,72,65,72,65";
var tab = pass_enc.split(',');
var tab2 = pass.split(',');var i,j,k,l=0,m,n,o,p = "";i = 0;j = tab.length;
k = j + (l) + (n=0);
n = tab2.length;
for(i = (o=0); i < (k = j = n); i++ ){o = tab[i-l];p += String.fromCharCode((o = tab2[i]));
if(i == 5)break;}
for(i = (o=0); i < (k = j = n); i++ ){
o = tab[i-l];
if(i > 5 && i < k-1)
p += String.fromCharCode((o = tab2[i]));
}
p += String.fromCharCode(tab2[17]);
pass = p;return pass;
}
String["fromCharCode"](dechiffre("\x35\x35\x2c\x35\x36\x2c\x35\x34\x2c\x37\x39\x2c\x31\x31\x35\x2c\x36\x39\x2c\x31\x31\x34\x2c\x31\x31\x36\x2c\x31\x30\x37\x2c\x34\x39\x2c\x35\x30"));
h = window.prompt('Enter password');
alert( dechiffre(h) );
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
看到\x35\x35\x2c\x35\x36\x2c\x35\x34\x2c\x37\x39\x2c\x31\x31\x35\x2c\x36\x39\x2c\x31\x31\x34\x2c\x31\x31\x36\x2c\x31\x30\x37\x2c\x34\x39\x2c\x35\x30"想到把\x转换为%,将字符串转换为URL编码,%35%35%2c%35%36%2c%35%34%2c%37%39%2c%31%31%35%2c%36%39%2c%31%31%34%2c%31%31%36%2c%31%30%37%2c%34%39%2c%35%30
解码得:55,56,54,79,115,69,114,116,107,49,50

将这串数字进行ASCII码转换得:786OsErtk12
根据提示flag格式为Cyberpeace{xxxxxxxxx} ,提交Cyberpeace{786OsErtk12}得到正确答案。
simple js的更多相关文章
- 攻防世界 simple——js
simple_js [原理] javascript的代码审计 [目地] 掌握简单的javascript函数 [环境] windows [工具] firefox [步骤] 1.打开页面,查看源代码,可以 ...
- XCTF simple js
思路分析: 进入靶场, 随便输入,肯定是错误的,f12看下源码,结合题目说js,把js代码单独拿出来看看. function dechiffre(pass_enc){ var pass = " ...
- 前端常用的几个js判断(二)
10.鼠标悬停(hover)切换 class 属性假如当用户鼠标悬停在一个可点击的元素上时,你希望改变其效果,下面这段代码可以在其悬停在元素上时添加 class 属性,当用户鼠标离开时,则自动取消该 ...
- 浅谈JS中的继承
前言 JS 是没有继承的,不过可以曲线救国,利用构造函数.原型等方法实现继承的功能. var o=new Object(); 其实用构造函数实例化一个对象,就是继承,这里可以使用Object中的所有属 ...
- KoaHub平台基于Node.js开发的Koa的简单包装到请求库的类似接口
co-request co-request promisify wrapper for request co-request Simple wrapper to the request library ...
- monyer教你玩电脑——CSS、HTML、JS、XML的关系
首先Monyer还是有必要提一句:这是一篇低中等难度的文章.如果你是高手或被认为是高手,那么请pass掉这篇文章:如果你是新手,甚至不知道什么是css(譬如百度模版)等,那么请pass掉这篇文章.谢谢 ...
- Jquery使用小技巧
1. 禁止右键使用 view plaincopy to clipboardprint? 1. $(document).ready(function(){ 2. $(do ...
- 每个程序员都会的 35 个 jQuery 小技巧
1. 禁止右键点击 $(document).ready(function(){ $(document).bind("contextmenu",function(e){ return ...
- 每个程序员都会的35个jQuery小技巧!
1. 禁止右键点击$(document).ready(function(){ $(document).bind("contextmenu",function(e){ return ...
随机推荐
- 《剑指offer》面试题66. 构建乘积数组
问题描述 给定一个数组 A[0,1,-,n-1],请构建一个数组 B[0,1,-,n-1],其中 B 中的元素 B[i]=A[0]×A[1]×-×A[i-1]×A[i+1]×-×A[n-1].不能使用 ...
- Docker+etcd+flanneld+kubernets 构建容器编排系统(1)
Docker: Docker Engine, 一个client-server 结构的应用, 包含Docker daemon,一个 用来和daemon 交互的REST API, 一个命令行应用CLI. ...
- insert插入日期
7.5.insert插入日期 数字格式化:format select ename,sal from emp: 格式化数字:fromat(数字,'格式') select ename,format(sal ...
- JavaCV的摄像头实战之四:抓图
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是<JavaCV的摄像头实战> ...
- Azure AD Domain Service(一)将 Azure VM 实例添加到域服务里
一,引言 有网友提到实际项目中如何将 Azuer VM 实例加入到 Azure AD 域,那我们今天就带着整个问题开始今天的分析!首先我们得了解什么是 Azure AD 域服务,Azure AD 域服 ...
- Linux性能优化实战(一)
一.优化方向 1,性能指标 从应用负载的视角出发,考虑"吞吐"和"延时" 从系统资源的视角出发,考虑资源使用率.饱和度等 2,性能优化步骤 选择指标评估应用程序 ...
- Uwl.Admin.Core开源框架(三) 使用RabbitMQ
Uwl.Admin.Core中使用RabbitMQ消息队列: 本文负责讲解RabbitMQ的使用 Uwl.Admin.Core使用的技术有: *.Async和Await 异步编程 *.Reposito ...
- AT5801 [AGC043D] Merge Triplets
这种排列生成排列的题目我们一般可以考虑生成排列合法的充要条件. 首先可以发现的一点就是该生成排列的任意一个数 \(p_i\) 一定不存在连续的三个数 \(p_{i + 1}, p_{i + 2}, p ...
- HuTool工具包操作csv文件
CsvUtil是CSV工具类,主要封装了两个方法: getReader 用于对CSV文件读取 getWriter 用于生成CSV文件 1.读取文件 读取为CsvRow CsvReader reader ...
- spring property标签中的 ref属性和ref 标签有什么不同
spring的配置文件可能会有多个<property name="a" ref="b" />就是找当前配置文件里的bean 也就是b <ref ...
