关于uni-app导航栏中 中间大图标的设置
在uni-app的开发过程中,想要将位于中间的图标设置更大,通过一般的更改导航栏图标大小方式实现不了。经过查看官方文档可以发现, 我们可以通过midbutton来设置中间tabbar的样式。
我们可以通过midbutton来设置中间tabbar的样式。
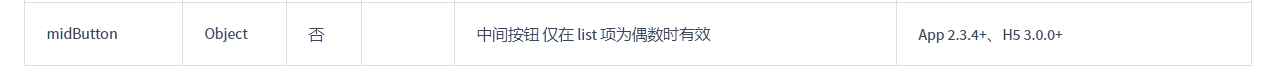
但前提是,中间按钮仅在tabbar个数为偶数时才有效(从1开始计数)
对于midbutton的一些属性官方也给出了相应的解释。
但是不同于tabbar的是,midbutton的页面跳转没有了之前的pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用API:uni.onTabBarMidButtonTap。

API放在一个app.vue的页面内就好了。url里填写你要跳转的路径。
uni.onTabBarMidButtonTap(()=>{
uni.navigateTo({
url: '/pages/card/card'
});
})

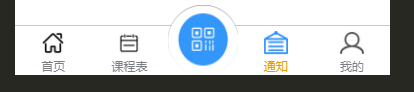
效果如图显示:

关于uni-app导航栏中 中间大图标的设置的更多相关文章
- 在开源UOJ的导航栏中添加新页面链接
前言 刚用开源UOJ搭建OJ成功时就想在导航栏那里添加一个站内页面链接,无奈当时乱搞水平低,网上也没有教程,不晓得怎么弄 今天突然来了闲情乱搞一通,结果还真乱搞成了...特意写下为后来人少走点弯路 前 ...
- 利用overflow实现导航栏中常 出现的倒三角下拉小图标
常用网页界面中,导航栏中的倒三角下拉小图标实现,可用overflow: 效果如右图: .Triangle{position:relative;width:280px;height:15px;} ;ov ...
- 【代码笔记】iOS-在导航栏中显示等待对话框
一,效果图. 二,代码. ViewController.m #import "ViewController.h" @interface ViewController () @end ...
- window10删除导航栏中的onedrive
前面介绍了如何删除导航栏中的“快速访问”,对于一个根本用不着的“oneDrive”肯定也得搞掉. 0.处理前: 1.卸载onedrive是不能清除导航栏里面的onedrive的,进入注册表regedi ...
- magento导航栏中如何加入home主页
magento在导航栏中加入home主页是很简单的,几个步骤即可在magento导航栏中加入home主页! 下面简单介绍下如何在magento导航栏中加入home主页: 首先我们打开对应应用的模板文件 ...
- bootstrap如何去除自带的样式----导航栏中的菜单实现平滑的过渡到对应的菜单区域-------动态跟换模态框中的内容
问题1:如何去除bootstap中css中自带的overflow:hidden这个样式 今天遇见在bootstap中轮播图上的 附带图 片不能够显示出来,图片始终有一部分的高度 被隐藏了 后来通 ...
- 导航栏和里面的View设置的是同一颜色值,实际运行又不一样.
导航栏和里面的View设置的是同一颜色值,实际运行又不一样.如何保证两者的颜色一致呢? 答案就是:( navigationBar.translucent = NO; ) 去除 导航条的分割线(黑 ...
- SAP CRM 将组件整合至导航栏中
到现在,我们已经可以让组件独立地显示.我们只是运行它.让它显示在Web UI中.让我们把组件整合进导航栏,使我们可以在正常登录Web UI时访问它. 步骤一: 为你的UI组件主窗体创建一个内向插件. ...
- MMDrawerController在表视图和导航栏中的使用
1.如果不在APPDelegate引入MMDrawerController框架,那么就要注意在需要点击的视图控制器中的对象的获取. //工程中标签视图控制器 MainTabBarViewControl ...
随机推荐
- Mybatis 一对多延迟加载,并且子查询中与主表字段不对应 (19)
Mybatis 一对多延迟加载,并且子查询中与主表字段不对应应用说明. 实现一对多关联(懒加载),一个教研组对应多个教师,既:教师的教研编号与教研组的教研编号关联,并且教师关联教研组外键与教研组编号 ...
- Java中的函数式编程(七)流Stream的Map-Reduce操作
写在前面 Stream 的 Map-Reduce 操作是Java 函数式编程的精华所在,同时也是最为复杂的部分.但一旦你啃下了这块硬骨头,那你就真正熟悉Java的函数式编程了. 如果你有大数据的编程经 ...
- 防止SQL注入总结
1.预编译(占位符)可以很大程度上防止SQL注入 预编译的原理是数据库厂商提供的JAR包中,对参数进行了转义 2.mybatis中,能用# 的地方,不用$,因为#是预编译占位符形式,可以防止SQL注入 ...
- DDD领域驱动设计-概述-Ⅰ
如果我看得更远,那是因为我站在巨人的肩膀上.(If I have seen further it is by standing on ye shoulder of Giants.) ...
- Noip模拟76 2021.10.14
T1 洛希极限 上来一道大数据结构或者单调队列优化$dp$ 真就没分析出来正解复杂度 正解复杂度$O(q+nm)$,但是据说我的复杂度是假的 考虑一个点转移最优情况是从它上面的一个反$L$形转移过来 ...
- HDI PCB一阶和二阶和三阶如何区分??
一阶板,一次压合即成,可以想像成最普通的板二阶板,两次压合,以盲埋孔的八层板为例,先做2-7层的板,压好,这时候2-7的通孔埋孔已经做好了,再加1层和8层压上去,打1-8的通孔,做成整板.三阶板就 ...
- Python课程笔记(十一)
一.线程与多线程 1.线程与进程 线程指的是 进程(运行中的程序)中单一顺序的执行流. 多个独立执行的线程相加 = 一个进程 多线程程序是指一个程序中包含有多个执行流,多线程是实现并发机制的一种有效手 ...
- 转:SYNOPSYS VCS Makefile文件编写与研究
SYNOPSYS VCS Makefile文件编写与研究 这个Makefile是synopsys提供的模板,看上去非常好用,你只要按部就班提供实际项目的参数就可以了.我们来看这个文件的头部说明:mak ...
- linux下创建文件的文件权限问题
今天发现创建文件的权限和自己规定的权限不一致,了解到了权限掩码的问题,这里总结一下. 首先权限掩码umask是chmod配套的,总共为4位(gid/uid,属主,组权,其它用户的权限),不过通常我们都 ...
- 空格替换 牛客网 程序员面试金典 C++ Python
空格替换 牛客网 程序员面试金典 C++ Python 题目描述 请编写一个方法,将字符串中的空格全部替换为"%20".假定该字符串有足够的空间存放新增的字符,并且知道字符串的真实 ...
