vue-cli的安装步骤
1、安装Node.js
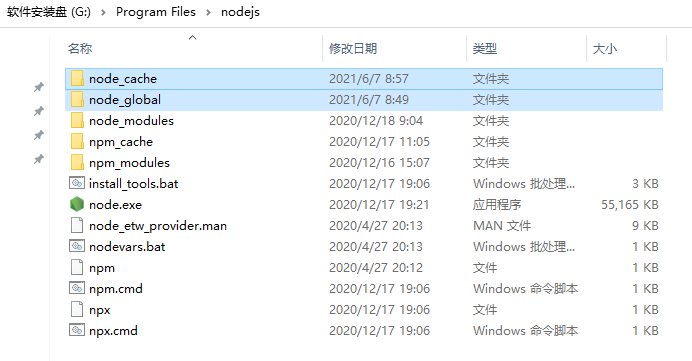
- 在Node.js官网 https://nodejs.org/zh-cn/下载安装包,修改安装路径到其它盘,如 G:\Program Files
2、设置 cnpm的下载路径和缓存路径
- 新建目录:在安装目录 G:\Program Files\nodejs 下手动新建 node_cache 和 node_global 文件夹

- 调整目录:在命令行分别输入
npm config set prefix "G:\Program Files\nodejs\node_global" npm config set cache "G:\Program Files\nodejs\node_cache"
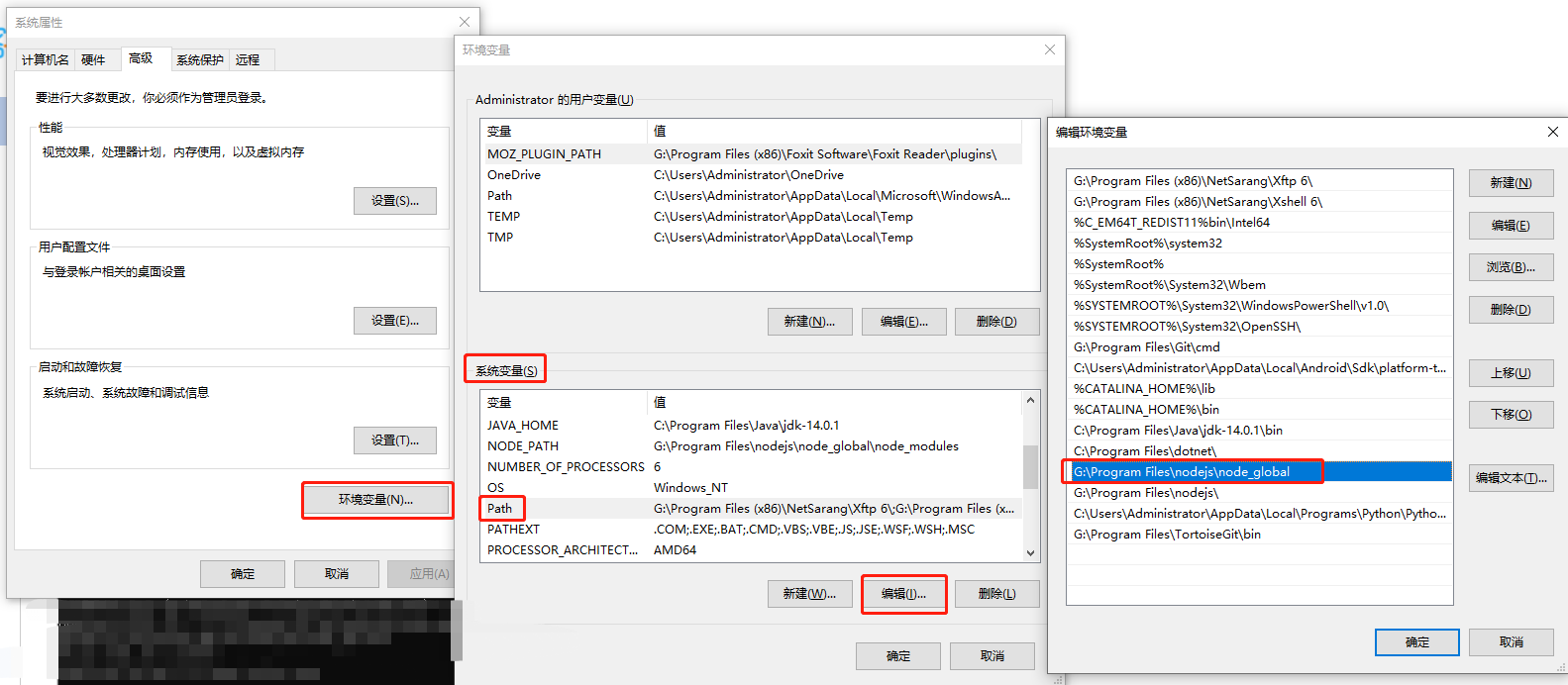
3、设置环境变量
- “环境变量 | 系统变量 | Path | 编辑 | 新建 | 复制粘贴 G:\Program Files\nodejs\node_global”

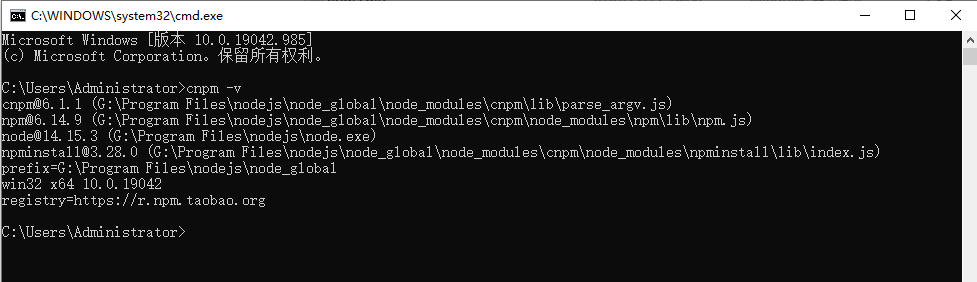
- 在命令行输入 cnpm -v 查看 cnpm安装是否成功(安装成功才可以使用 cnpm)

4、安装 cnpm
- 在命令行输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
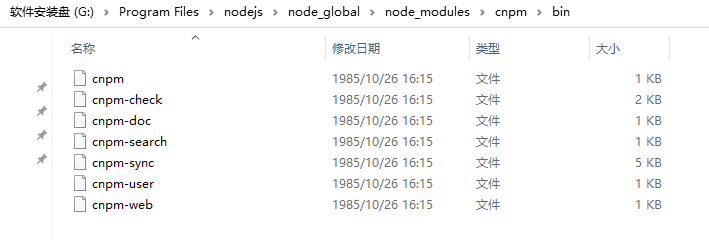
【注】cnpm的安装路径是 G:\Program Files\nodejs\node_global\node_modules\cnpm\bin

5、安装vue-cli
- 在Vue Cli 官网 https://cli.vuejs.org/zh/guide/ 查找安装命令和版本,如
npm install -g @vue/cli
- 进入 Node.js 安装目录,把 npm 替换成 cnpm(所有的 npm 都可以替换成 cnpm ,cnpm 速度比 npm 快)
G:\Program Files\nodejs\cnpm install -g @vue/cli
6、创建并运行工程项目
- 在要创建工程的目录下输入 :vue create helloworld
- 按照提示进入工程目录:cd helloworld
- 按照提示运行项目:cnpm run serve


vue-cli的安装步骤的更多相关文章
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
随机推荐
- ThreadLocal部分源码分析
结构演进 早起JDK版本中,ThreadLocal内部结构是一个Map,线程为key,线程在"线程本地变量"中绑定的值为Value.每一个ThreadLocal实例拥有一个Map实 ...
- Map中getOrDefault()与数值进行比较
一般用哈希表计数时,value类型通常为Integer.如果想比较某个key出现的次数,使用get(key)与某个数值进行比较是有问题的.当哈希表中并不包含该key时,因为此时get方法返回值是nul ...
- kivy Label标记文本
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.lang import Builder # 注意 ...
- [no code] Scrum Meeting 博客目录
项目 内容 2020春季计算机学院软件工程(罗杰 任健) 2020春季计算机学院软件工程(罗杰 任健) 作业要求 Scrum Meeting博客目录 我们在这个课程的目标是 远程协同工作,采用最新技术 ...
- 零基础小白要如何跟好的学习嵌入式Linux(转)
作为一个新人,怎样学习嵌入式Linux?被问过太多次,特写这篇文章来回答一下. 在学习嵌入式Linux之前,肯定要有C语言基础.汇编基础有没有无所谓(就那么几条汇编指令,用到了一看就会). C语言要学 ...
- 洛谷 P3209 [HNOI2010] 平面图判定
链接: P3209 题意: 给出 \(T\) 张无向图 \((T\leq100)\),并给出它对应的哈密顿回路,判断每张图是否是平面图. 分析: 平面图判定问题貌似是有线性做法的,这里给出链接,不是本 ...
- Linux调整时区和同步时间
1.调整时区 tzselect 选择Asia -> China -> Beijing Time 2.设置为默认时区 cp -f /usr/share/zoneinfo/Asia/Shang ...
- 汇编--LDR
转载:https://my.oschina.net/zengsai/blog/23733 ARM LDR 伪指令的格式: LDR Rn, =expr 如果name是立即数的话LDR R0,=0X123 ...
- word-break leetcoder C++
Given a string s and a dictionary of words dict, determine if s can be segmented into a space-separa ...
- Luogu P1538 迎春舞会之数字舞蹈 | 模拟
题目链接 大水题,暴力输出,代码应该能看吧...... #include<iostream> #include<cstdio> using namespace std; int ...
