ASP.NET WEBAPI 跨域请求 405错误
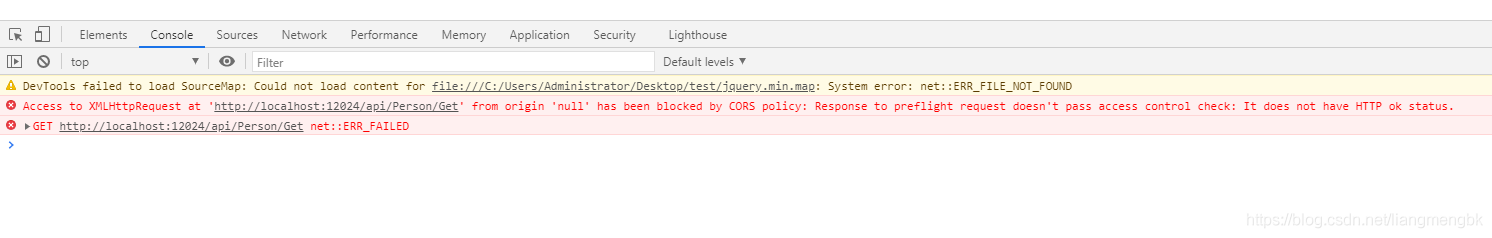
浏览器报错
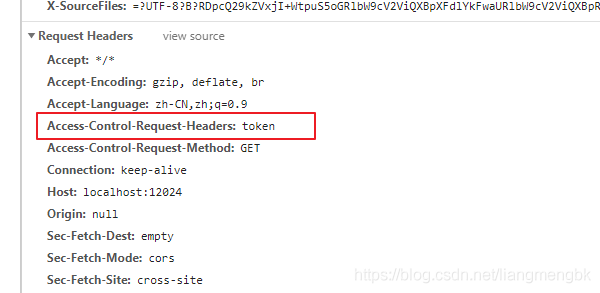
本来没有报这个错,当我在ajax中添加了请求头信息时报错

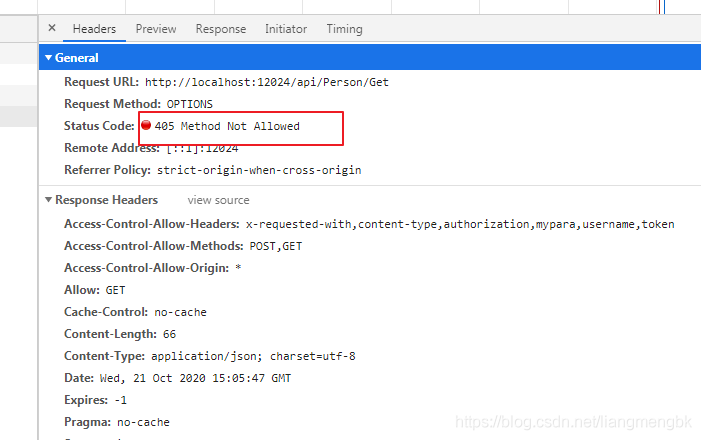
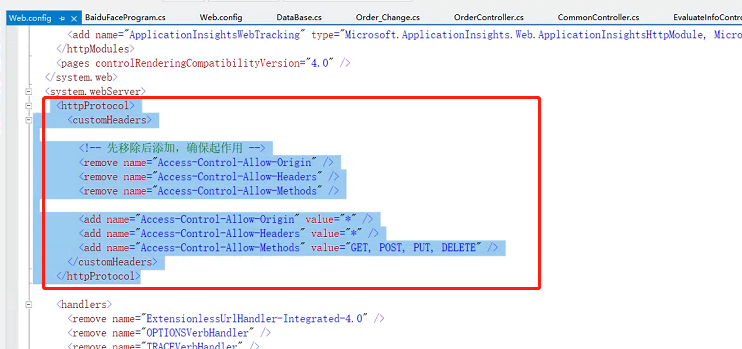
405的报错大概就是后端程序没有允许此次请求,要解决这个问题,就是在后端程序中允许请求通过。具体操作就是修改web.config配置项,如下图所示:

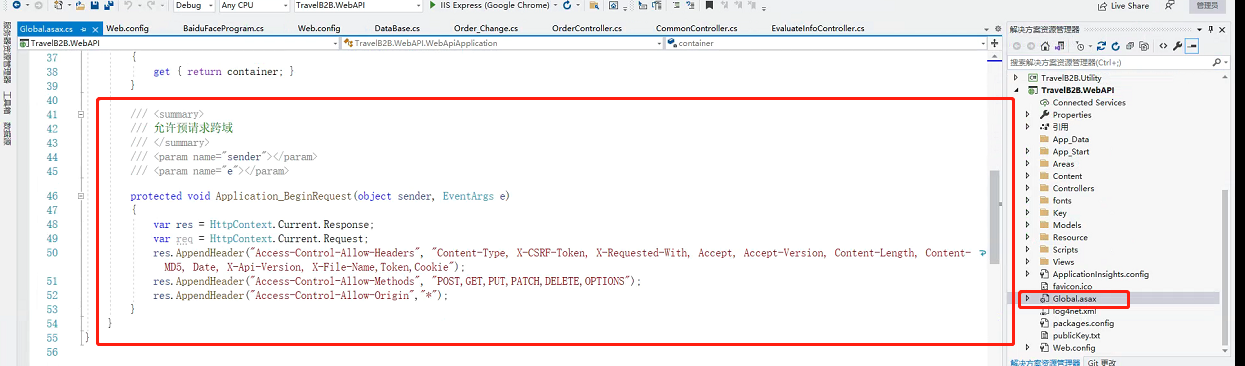
修改后就是这个样子:


添加的配置信息如下:
<httpProtocol>
<customHeaders> <!-- 先移除后添加,确保起作用 -->
<remove name="Access-Control-Allow-Origin" />
<remove name="Access-Control-Allow-Headers" />
<remove name="Access-Control-Allow-Methods" /> <add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
</customHeaders>
</httpProtocol>
------------------------------------------------
/// <summary>
/// 允许预请求跨域
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Application_BeginRequest(object sender, EventArgs e)
{
var res = HttpContext.Current.Response;
var req = HttpContext.Current.Request;
res.AppendHeader("Access-Control-Allow-Headers", "Content-Type, X-CSRF-Token, X-Requested-With, Accept, Accept-Version, Content-Length, Content-MD5, Date, X-Api-Version, X-File-Name,Token,Cookie");
res.AppendHeader("Access-Control-Allow-Methods", "POST,GET,PUT,PATCH,DELETE,OPTIONS");
res.AppendHeader("Access-Control-Allow-Origin","*");
}
其中Access-Control-Allow-Headers配置项的value值需要根据实际情况进行配置,如果需要在请求头中添加参数,那就要在这里把参数名称加进去。
————————————————
原文链接:https://blog.csdn.net/liangmengbk/article/details/109212148
ASP.NET WEBAPI 跨域请求 405错误的更多相关文章
- [转载]aspnet webapi 跨域请求 405错误
写了个webapi给同事用ajax调用,配置完跨域以后get请求完全没问题,post就一直报405错误,花了半天时间就是解决不了,后来在网上看到一博主的帖子才知道原来是webapi 默认的web.co ...
- aspnet webapi 跨域请求 405错误
跨域,请求按要求配置完毕之后,options预请求老是报错.原因是webapi 默认的web.config有配置 <handlers> <remove name="Exte ...
- 连表查询都用Left Join吧 以Windows服务方式运行.NET Core程序 HTTP和HTTPS的区别 ASP.NET SignalR介绍 asp.net—WebApi跨域 asp.net—自定义轻量级ORM C#之23中设计模式
连表查询都用Left Join吧 最近看同事的代码,SQL连表查询的时候很多时候用的是Inner Join,而我觉得对我们的业务而言,99.9%都应该使用Left Join(还有0.1%我不知道在 ...
- 关于webApi 跨域请求
先说一下我的项目,后台单纯的webApi,前端采用Vue+axios, 说一下我遇见的问题,axios请求webAPI但是浏览器会报错,大致上就是不允许跨域请求. 于是查找解决办法发现以下代码(web ...
- asp.net—WebApi跨域
一.什么是跨域? 定义:是指浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制. 同源策略限制了以下行为: 1.Cookie.LocalStora ...
- 【天坑】ASP.net WebAPI跨域调用问题
最近在做一个项目,前端是VUE,后端是WebAPI,业务也就是一些实体的增删改查.在项目开始的时候我就预计到有跨域的问题,所以也找了一下资料,在Web.Config里面加上了配置信息: <htt ...
- C# ASP.NET WebApi 跨域设置
概述 前后端分离开发模式,一定会遇到跨域的问题.这里收集了2种 C# Asp.Net webapi 相关的跨域解决方案,方便后续查找参考. 2021/10/28 更新: 有更加简单高效的方式推荐< ...
- Asp.Net WebApi 跨域设置
跨越问题主要发生在客户端ajax请求时,为了安全设置,默认webapi是不允许ajax跨越请求的,不过有方法设置让支持跨越,我说说最常见的两种方法 一.jquery jsonp 缺点:JSONP也有局 ...
- WebApi跨域请求
在实际开发中 会有提供webapi给前端js 直接调用的情况, 这时候就会有存在跨域的情况, 解决方案: 在Global中添加代码 protected void Application_BeginRe ...
随机推荐
- node 在centos 6.5 上 安装过程中出现/usr/lib64/libstdc++.so.6: version 'GLIBCXX_3.4.19' not found问题的解决
node 在centos 6.5 上 安装过程中出现/usr/lib64/libstdc++.so.6: version 'GLIBCXX_3.4.19' not found问题的解决 在linux ...
- pandas学习小记
pandas操作整理 导入数据: pd.read_csv(filename):从CSV文件导入数据 pd.read_table(filename):从限定分隔符的文本文件导入数据 pd.read_ex ...
- P4717-[模板]快速莫比乌斯/沃尔什变换(FMT/FWT)
正题 题目链接:https://www.luogu.com.cn/problem/P4717 题目大意 给出两个长度为\(2^n\)的数列\(A,B\)求 \[C_{n}=\sum_{i\ or\ j ...
- CF932G-Palindrome Partition【PAM】
正题 题目链接:https://www.luogu.com.cn/problem/CF932G 题目大意 给出一个长度为\(n\)的字符串,将其分为\(k\)段(\(k\)为任意偶数),记为\(p\) ...
- Kettle学习笔记(一)— 环境部署及运行
目录 Kettle学习笔记(一)-环境部署及运行 Kettle学习笔记(二)- 基本操作 kettle学习笔记(三)- 定时任务的脚本执行 Kettle学习笔记(四)- 总结 Kettle简介 Ket ...
- Redux使用指南
Redux使用指南 00-简介 本文主要是用来记录Redux结合React的使用过程,帮助大家在使用Redux的时候,能够更好的理解Redux,从而更好地使用它 01-为什么需要Redux JavaS ...
- 从零入门 Serverless | 企业级 CI/CD 工具部署 Serverless 应用的落地实践
背景知识 通过以往几节课程的学习,相信大家对于 SAE 平台已经有了一定的了解.SAE 为客户免除了很多复杂的运维工作,开箱即用.按用量付费:与此同时 SAE 提供了丰富的 Open API,可以很容 ...
- C#开发BIMFACE系列46 服务端API之离线数据包下载及结构详解
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在前一篇博客<C#开发BIMFACE系列45 服务端API之创建离线数据包>中通过调用接口成功的创建一个离线数 ...
- 题解 Division Game
link Description 懒得写了. Solution 设 \(f(x)\) 表示对于一个位置操作了 \(x\) 次后刚好变为 \(1\) 的方案数,可以看出的是 \(f(x)\) 同样也是对 ...
- 『Mivik的萌新赛 & Chino的比赛 2020』T2 题解 Galgame
如果这是我最后一篇题解,请每年为我上坟. Galgame 题目传送门 Decription as_lky 搞到了很多 Galgame(真的很多!).一款 Galgame 可以被描述为很多场景(Scen ...
