js fetch异步请求使用详解
认识异步
首先我们得明白请求是一个异步的过程。
因为请求需要时间向服务器发送请求和接收请求结果。
我们得要等待请求完成然后执行请求完成后的回调,来对接收到的请求结果做处理。
fetch(url)
为了方便学习,我们借用一下uni-app教程的api接口。
const url = 'https://unidemo.dcloud.net.cn/api/news'
我们需要知道fetch是基于Promise设计的,如果不了解推荐先学习一下es6的Promise。
fetch(url)可以直接发送get请求,而且本身是个Promise。
既然是Promise,那么就可以.then回调,我们试试。
fetch(url).then(res => {
console.log(res)
})
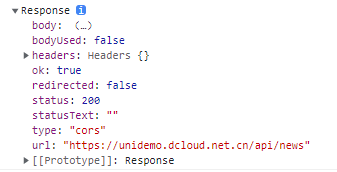
它返回的是什么呢?是一个response。

response是它封装好的一个对象,里面返回了请求的一些参数。
比较有用的例如status,告诉你请求的状态码是200,说明发送请求成功了。
然后我们既然发送了get请求,我们最关心的肯定是请求到的数据在哪里呢?
response.json()
别急,点开Response的Prototype原型,会发现有一个json方法。

直接告诉你这个方法也返回一个Promise。
那我们就可以将这个promise继续返回进行下一步回调。
在下一步里输出一下结果看看是什么东西。
fetch(url).then(response => {
return response.json()
}).then(res => {
console.log(res)
})

原来我们要得到的数据在这里。
结合async和await
上面虽然我们已经可以使用fetch来执行回调来进行请求了,但是使用回调还是显得代码不够优雅。
不过如果你知道与异步相关的关键字async与其中的await,就有可以替代的编写方式了。
给函数添加async之后函数就会变成异步函数,其中可以使用await使代码对异步操作Promise进行等待,把回调结果返回,有一丝把异步变同步的意味。
const fetchAPI = async () => {
const response = await fetch(url)
const data = await response.json()
console.log(data)
}
fetchAPI()
异常处理
而且我们可以在第一步response中的状态码来判断能否正常进行下一步。
const fetchAPI = async () => {
const response = await fetch(url)
if(response.status===200){
const data = await response.json()
console.log(data)
}else{
console.log('请求异常')
}
}
fetchAPI()
然后为了更严谨的考虑一些意外状况,再套上异常捕获try-catch。
const fetchAPI = async () => {
try {
const response = await fetch(url)
if (response.status === 200) {
const data = await response.json()
console.log(data)
} else {
console.log('请求异常')
}
} catch (err) {
console.log(err)
}
}
fetchAPI()
post请求
fetch的第二个入参是个对象,就是请求的配置参数。
请求方法可以设置post,还可以设置请求头还有post的入参。
fetch(url, {
method: "POST",
headers: {
'Content-Type': 'application/json',
...
},
body: JSON.stringify({
'key': value,
...
})
})
js fetch异步请求使用详解的更多相关文章
- AJAX发送异步请求教程详解
AJAX 一.AJAX简介 什么是 AJAX ? AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可 ...
- JS JSOP跨域请求实例详解
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题.这篇文章主要介绍了JS JSOP跨域请求实例详解的相关资料,需要的朋友可以参考下 ...
- Javascript 异步加载详解
Javascript 异步加载详解 本文总结一下浏览器在 javascript 的加载方式. 关键词:异步加载(async loading),延迟加载(lazy loading),延迟执行(lazy ...
- 微信JS接口汇总及使用详解
这篇文章主要介绍了微信JS接口汇总及使用详解,十分的全面.详尽,包含分享到朋友圈,分享给朋友,分享到QQ,拍照或从手机相册中选图,识别音频并返回识别结果,使用微信内置地图查看位置等接口,有需要的小伙伴 ...
- php为什么需要异步编程?php异步编程的详解(附示例)
本篇文章给大家带来的内容是关于php为什么需要异步编程?php异步编程的详解(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 我对 php 异步的知识还比较混乱,写这篇是为了 ...
- HTTP请求方法详解
HTTP请求方法详解 请求方法:指定了客户端想对指定的资源/服务器作何种操作 下面我们介绍HTTP/1.1中可用的请求方法: [GET:获取资源] GET方法用来请求已被URI识别的资源.指定 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- 在ASP.NET 5应用程序中的跨域请求功能详解
在ASP.NET 5应用程序中的跨域请求功能详解 浏览器安全阻止了一个网页中向另外一个域提交请求,这个限制叫做同域策咯(same-origin policy),这组织了一个恶意网站从另外一个网站读取敏 ...
随机推荐
- webpack learn4-1配置css单独分离打包
1 先安装extract-text-webpack-plugin npm i extract-text-webpack-plugin 2 配置webpack.config.js
- Docker系列(14)- Portainer可视化面板安装
官网 https://documentation.portainer.io/v2.0-be/deploy/beinstalldocker/ 可视化 portainer docker run -d -p ...
- typora+picgo+gitee 图片无法加载问题
typora+picgo+gitee 图片无法加载问题 待解决
- find_elements与find_element的区别
find_element不能使用len,find_elements可以使用len获取元素数量,判断页面有无某个元素,这个方法可以用来断言. 如添加用户后,判断是否添加成功. 删除用户后,判断是否删除成 ...
- JScript.net
参考网址一.JScript帮助指南 http://doc.51windows.net/jscript5/?url=/jscript5/dir.htm 参考网址二.以下网址列出的类,可以尝试一下,会有意 ...
- [转载]linux上用PHP读取WORD文档
在linux上用PHP读取WORD文档,其实是使用了 antiword程序把word文档转化为txt文档. 再使用php执行系统命令调用而已. 具体操作如下: 1.安装antiword 官方站:htt ...
- 华为云计算IE面试笔记-请描述华为容灾解决方案全景图,并解释双活数据中心需要从哪些角度着手考虑双活设计
容灾全景图: 按照距离划分:分为本地容灾 同城容灾 异地容灾 本地容灾包括本地高可用和本地主备.(本数据中心的两机房.机柜) 本地高可用这个方案为了保持业务的连续性,从两个层面来考虑: ①一个是从主 ...
- selenium--多窗口
多窗口/句柄 有些页面的链接打开后,会重新打开一个窗口,对于这种情况,想在新页面上操作,就得先切换窗口了.获取窗口的唯一标识用句柄表示,所以只需要切换句柄,我们就能在多个页面上灵活自如的操作了. 1. ...
- 2017年第二届广东省强网杯线上赛WEB:Musee de X writeup(模板注入漏洞)
目录 解题思路 总结 解题思路 拿到手上,有四个页面 首先按照题目要求执行,尝试注册一个名为admin的账户 这种情况,路径都给出来了,很可能就是目录遍历或者文件上传了 回到初始界面,点击链接here ...
- 【深度学习】softmax回归——原理、one-hot编码、结构和运算、交叉熵损失
1. softmax回归是分类问题 回归(Regression)是用于预测某个值为"多少"的问题,如房屋的价格.患者住院的天数等. 分类(Classification)不是问&qu ...
