Vue项目的开发流程
我先安装的node.js
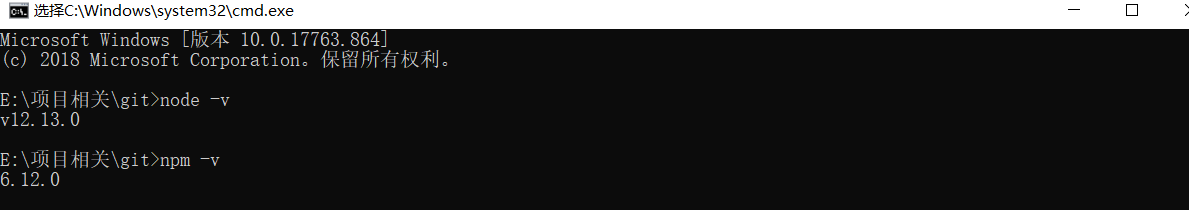
1.确认已安装了node.js,可在cmd中输入( node -v和npm -v),如显示出版号,说明安装成功

2.安装webpack 和webpack-cli
在全局下安装webpack :npm install webpack -g
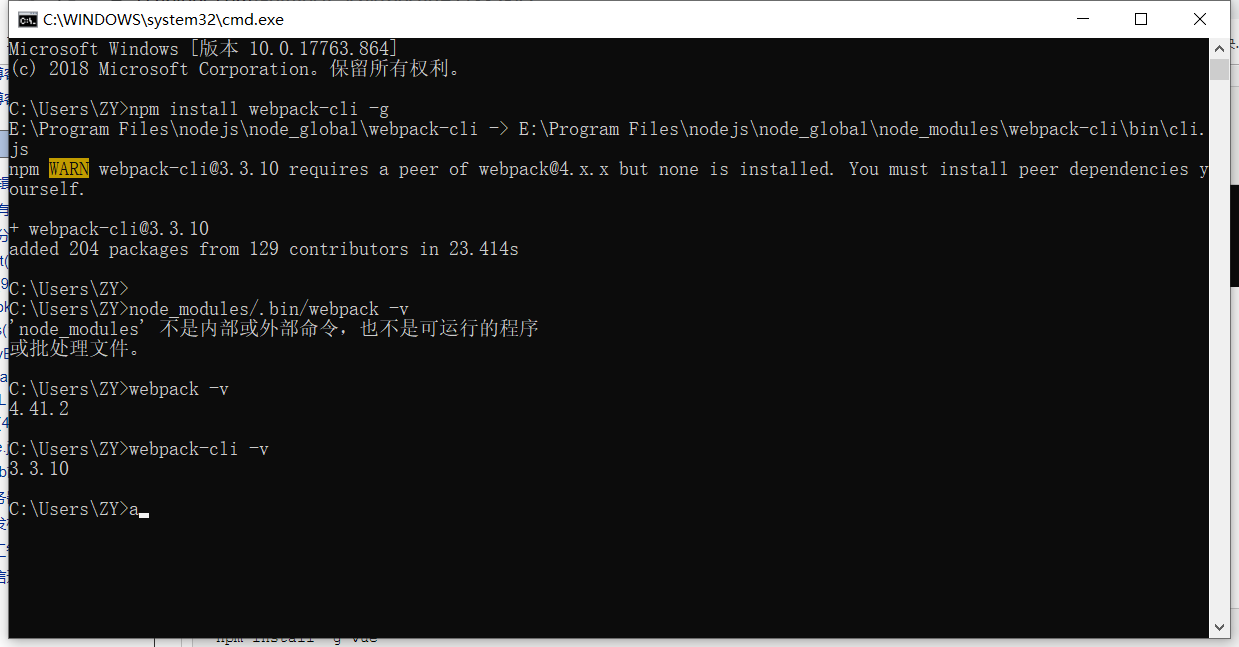
在全局下安装webpack-cli:npm install webpack-cli -g
然后查看webpack 和webpack -cli版本
webpack -v 和webpack-cli -v

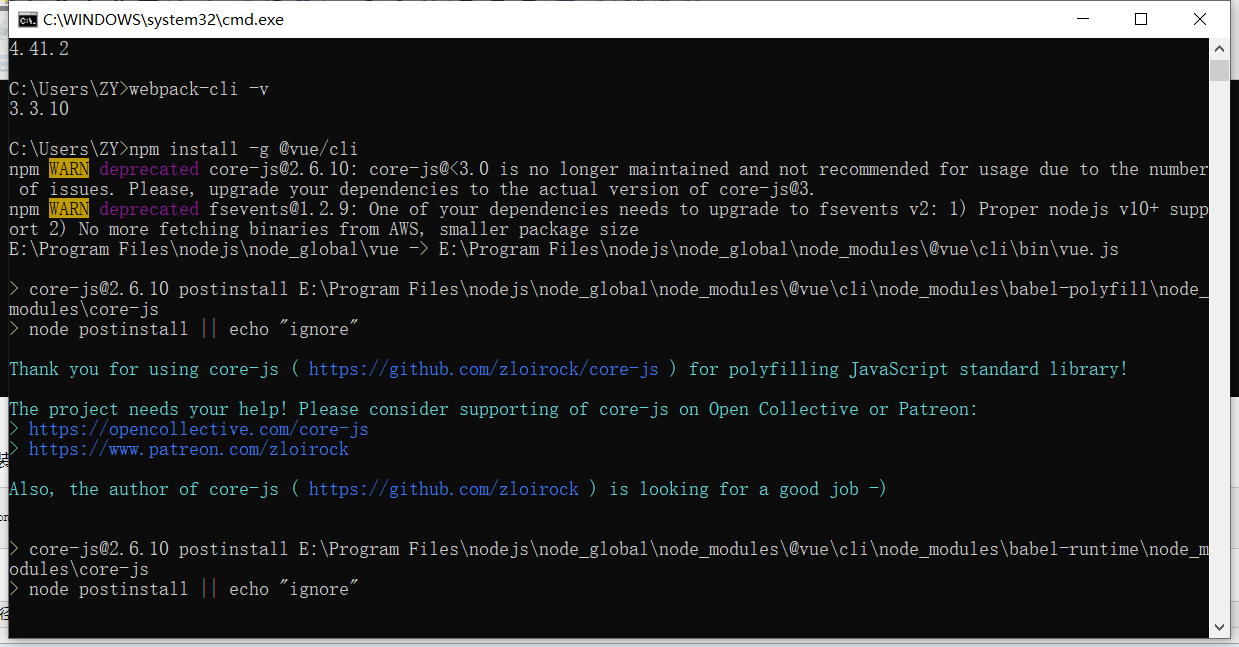
3.安装vue cli
- npm install -g @vue/cli

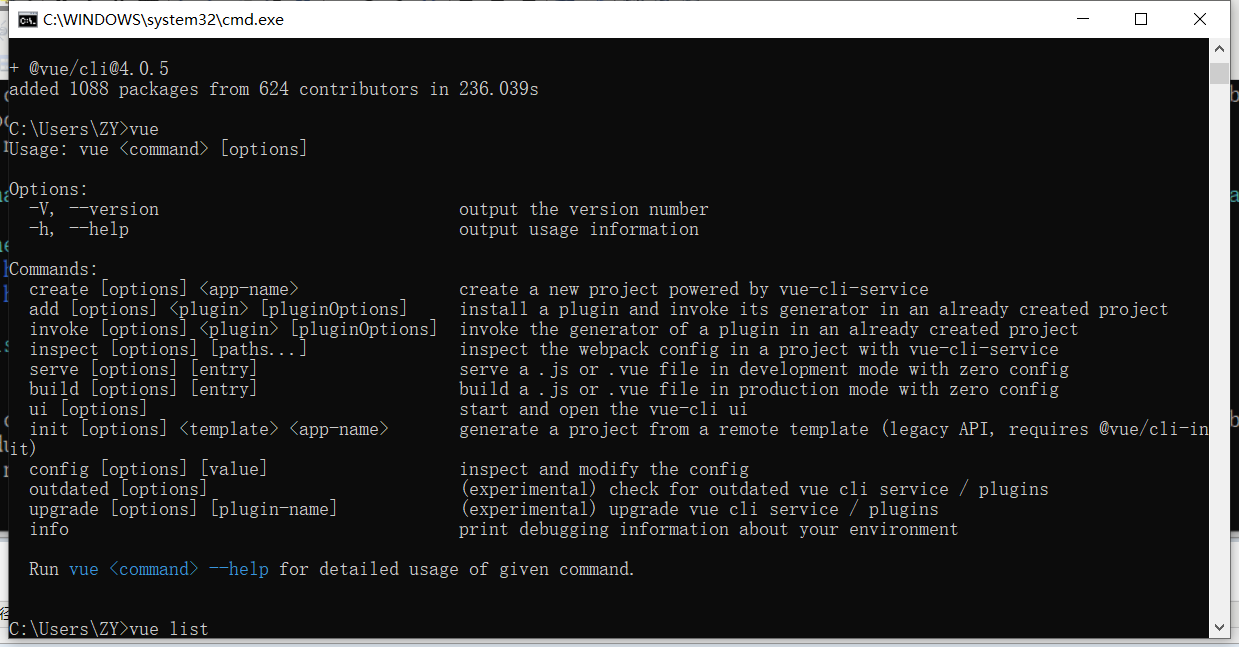
查看是否安装成功
输入vue

4.然后准备新建项目
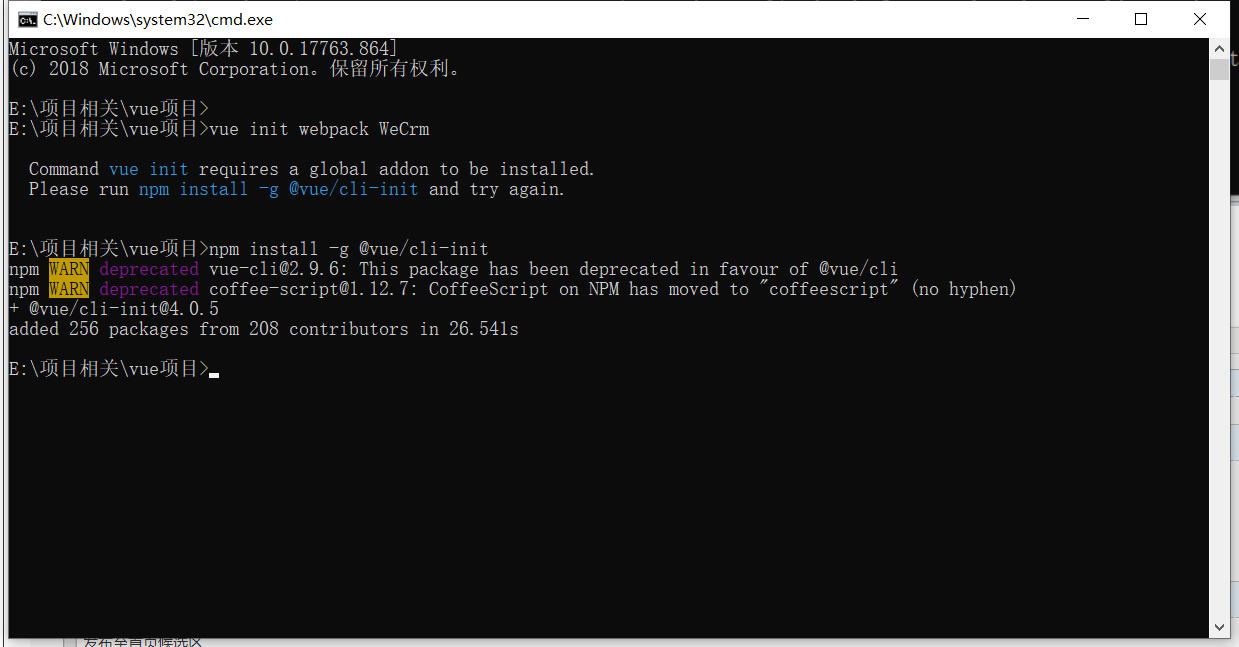
vue init webpack WeCrm(这些不懂得可以搜一下,这里只记录流程和我遇到的问题)

这里提示我没有安装cli-init,安装一下
再执行上面的就行了

Vue项目的开发流程的更多相关文章
- vue 项目的开发流程
1.$ node -v (检测node版本,node版本需要在 V4 以上) 2.全局安装vue $ npm install -g vue 3.安装脚手架 $ npm install -g vue-c ...
- 如何加快Vue项目的开发速度
如何加快Vue项目的开发速度 本文摘自奇舞周刊,侵权删. 现如今的开发,比如内部使用的管理平台这种项目大都时间比较仓促.实际上来说,在使用了webpack + vue 这一套来开发的话已经大大了提高了 ...
- vue项目的开发
vue项目的开发 我们已经通过命令行创建了一个vue项目,并且打开了这个项目.下面是这个文件的src文件夹,这个文件夹放了整个项目的核心代码. 一.vue文件的用处简介. 1.assets文件夹,用来 ...
- vue- Vue-Cli脚手架工具安装 -创建项目-页面开发流程-组件生命周期- -03
目录 Vue-Cli 项目环境搭建 与 python 基础环境对比 环境搭建 创建启动 vue 项目 命令创建项目(步骤小多) 启动 vue 项目(命令行方式) 启动 vue 项目(pycharm 方 ...
- 加快Vue项目的开发速度
巧用Webpack Webpack是实现我们前端项目工程化的基础,但其实她的用处远不仅仅如此,我们可以通过Webpack来帮我们做一些自动化的事情.首先我们要了解require.context()这个 ...
- Spring MVC——项目的开发流程
创建项目(IDEA下) 打开IDEA,我们开始创建一个简单的Spring MVC项目,流程如下: 这里要注意一下,我们是基于Maven开发项目,当然是要配置Maven环境的,如果大家之前从来没有配置过 ...
- Vue项目在开发环境跨域和生成环境部署跨域问题解决
一.在dev环境下的跨域问题解决1.项目使用的是axios请求网络,将baseUrl修改为/api (这里是使用webpack提供的代理功能将/api代理成目标接口host) axios.defaul ...
- vue 仿QQ 开发流程
技术客栈: vue-cli vue2 vue-router vuex axios stylus webpack2 muse-ui 1.安装脚手架 npm install -g vue-cli 2.开始 ...
- 使用 typescript ,提升 vue 项目的开发体验(1)
此文已由作者张汉锐授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言:对于我们而言,typescript 更像一个工具 官方指南 从 vue2.5 之后,vue 对 ts ...
随机推荐
- [MySQL数据库之记录的详细操作:增、改、删、单表查询、多表查询]
[MySQL数据库之记录的详细操作:增.改.删.单表查询.多表查询] 记录详细操作 增.删.改 增: insert t1(字段1,字段2,字段3) values (值1,值2,值3), (值1,值2, ...
- [bug] Hive:Caused by: MetaException(message:Hive Schema version 2.1.0 does not match metastore's schema version 1.2.0 Metastore is not upgraded or corrupt)
参考 https://www.cnblogs.com/liupuLearning/p/6610307.html 少了创建hive数据库一步
- [刷题] 454 4Sum II
要求 给出四个整型数组ABCD,寻找有多少 i j k l 的组合,使得A[i]+B[j]+C[k]+D[l]=0 ABCD元素个数均为N,0<=N<=500 示例 输入: A = [ 1 ...
- 【转载】搭建本地yum源:以下是以centos7为例子
搭建本地yum源:以下是以centos7为例子 1)首先需要安装 createrepo(需要一个可以使用源的机器,可以访问互联网)安装方法可以使用yum安装epel源 1 yum -y instal ...
- spec cpu2006 官网
https://www.spec.org/cpu2006/Docs/install-guide-unix.html
- NFS PersistentVolume(11)
一.部署nfs服务端 1.需在 k8s-master 节点上搭建了一个 NFS 服务器,目录为 /nfsdata: yum install -y nfs-utils rpcbind vim /etc/ ...
- ELK学习实验017:filebeat收集java日志
收集JAVA格式日志 1 查看Java格式日志 elasticsearch属于Java日志,可以收集elasticsearch作为Java日志范本 [root@node3 ~]# tail -f /u ...
- 我的Java资料小栈-START
我的Java资料小栈 前言 在学习Java的这一路中,其实说句实话,自己还是看了很多培训结构出的Java资料,有时候个人觉得培训结构有的东西还是讲的比较通俗易懂的,又想着有些最新的或者个人有时候需要及 ...
- Step By Step(Lua输入输出库)
Step By Step(Lua输入输出库) I/O库为文件操作提供了两种不同的模型,简单模型和完整模型.简单模型假设一个当前输入文件和一个当前输出文件,他的I/O操作均作用于这些文件.完整模型则使用 ...
- Vue的基本使用和模版语法
Vue的基本使用和模版语法 一.Vue概述 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目 ...
