1.7.1- HTML表格table
存在即是合理的,表格的是一种常用的标签,不是用来布局,常见是用处理
适合用表格table的地方:

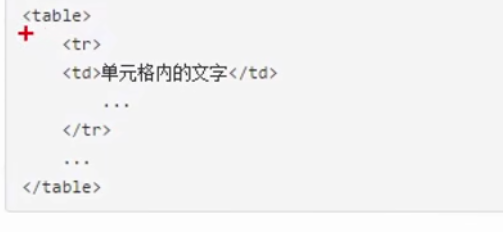
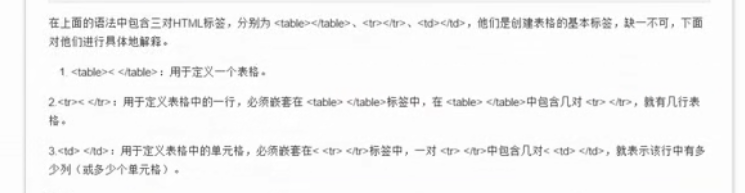
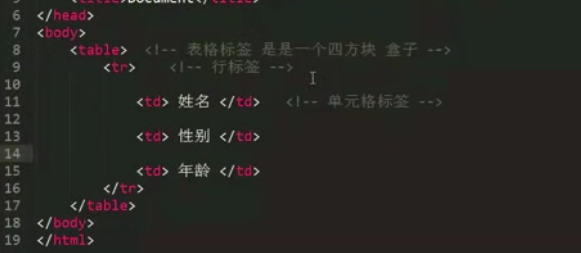
创建表格:






1.7.1- HTML表格table的更多相关文章
- jQuery动态对表格Table进行添加或删除行以及修改列值操作
jQuery,不仅可以以少量的代码做很多操作,而且兼容性好(各种浏览器,各种版本). 下面用jQuery动态对表格Table进行添加或删除行以及修改列值操作 1.jQuery代码 <script ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- html表格table设置边框
对于很多初学HTML的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解. 一般我们用表格的时候总会给它个border属性,比如:<table b ...
- css列表list、表格table
列表list,无序列表ul,有序列表ol 1.列表项样式list-style-type 无列表默认为dist实心圆,有序列表默认为decimal阿拉伯数字(前面不带0) 其他无序列表常用none无样式 ...
- 表格(Table)隔行变色
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情.因为它有ListItemType.Item和ListItemType.AlternatingItem模版.如果在普通的表格(Tab ...
- pre,html转义,abbr缩写,表格table
<pre></pre>预定义文本标签pre(保留换行和空格) <sdds>对html转义 <abbr title="sddsdsds"&g ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
- 2017.9.15 HTML学习总结---表格table
2.7 表格<table>的属性: 属性 用途 width 表格宽度 height 表格高度 align 表格水平对齐 border ...
- jQuery 选择表格(table)里的行和列及改变简单样式
本文只是介绍如何用jQuery语句对表格中行和列进行选择以及一些简单样式改变,希望它可以对jQuery表格处理的深层学习提供一些帮助jQuery对表格(table)的处理提供了相当强大的功能,比如说对 ...
- amazeui学习笔记--css(HTML元素5)--表格Table
amazeui学习笔记--css(HTML元素5)--表格Table 一.总结 1.基本样式:am-table:直接模块名 <table class="am-table"& ...
随机推荐
- JWT原理及常见攻击方式
JWT的全称是Json Web Token.它遵循JSON格式,将用户信息加密到token里,服务器不保存任何用户信息,只保存密钥信息,通过使用特定加密算法验证token,通过token验证用户身份. ...
- 一文了解Python的迭代器的实现
本文对迭代器的解释参考自:https://www.programiz.com/python-programming/iterator 最后自己使用迭代器实现一个公平洗牌类. 博主认为,理论来自实践,假 ...
- mysql索引设计的注意事项(大量示例,收藏再看)
mysql索引设计的注意事项(大量示例,收藏再看) 目录 一.索引的重要性 二.执行计划上的重要关注点 (1).全表扫描,检索行数 (2).key,using index(覆盖索引) (3).通过ke ...
- 5G时代,为什么NoSQL和SQL存在短板?
01 介绍 当今的通信服务提供商(CSP)需要能够在处理海量复杂的数据的同时,不会下降或者减慢网路响应速度和可靠性.5G时代,设备和用户数量呈指数级增长,这对业务支持服务(BSS)提出了新需求,也成为 ...
- IDEA中便捷内存数据库H2的最简使用方式
在IDEA中有时候为了练习,需要使用到数据库,但如果自己工作或开发机子上本来没有安装数据库,也没有可用的远程数据库时,我们可以直接在IDEA环境上使用便捷式的内存数据库H2,关于H2更多知识就自己去找 ...
- 翻译:《实用的Python编程》04_04_Defining_exceptions
目录 | 上一节 (4.3 特殊方法) | 下一节 (5 对象模型) 4.4 定义异常 用户可以通过类实现自定义异常: class NetworkError(Exception): pass **异常 ...
- vue 实现页面嵌套pdf之vue-pdf插件
近期vue移动端项目中遇到了页面内,嵌套展示pdf内容.实现方法很多种,可以用iframe嵌套,但不利于引擎优化seo.所以在网上找到了vue-pdf这个插件,这个插件非常好用,其中封装的方法也很多, ...
- 最小生成树,Prim和Kruskal的原理与实现
文章首先于微信公众号:小K算法,关注第一时间获取更新信息 1 新农村建设 大清都亡了,我们村还没有通网.为了响应国家的新农村建设的号召,村里也开始了网络工程的建设. 穷乡僻壤,人烟稀少,如何布局网线, ...
- 认识Python解释器和PyCharm编辑器
(1)安装Python解释器 Python官网:https://www.python.org/ 下载对应机器(Windows/Mac)的安装包: 百度网盘地址: 链接:https://pan.baid ...
- ss 命令简介
1. 简介 ss 使用 netlink 与内核 tcp_diag 模块通信获取 socket 信息,用法和输出结果类似于 netstat 命令 语法格式如下 ss [options] [ FILTER ...
