vue项目打包本地后通过nginx解决跨域
前言
- 有时候我们打包好vue项目让后端人员部署项目时可能会有小插曲,为了不麻烦后端人员和避免尴尬,最好的办法就是在本地自己先测一下,而在本地运行打包后的项目会遇到接口跨域的问题。我平时经常用的方法就是配置nginx设置反向代理解决跨域问题。
准备过程
- 安装nginx,具体怎么安装部署可以参考 传送门
- 准备打包后的vue项目

配置nginx
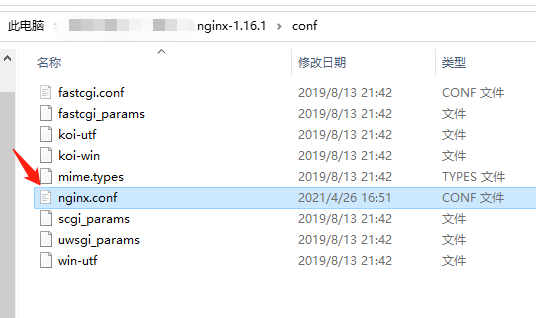
- 编辑nginx.conf 配置文件


- 在配置文件中新增一个server
#新增一个服务
server {
listen 8088; # 监听的端口
server_name localhost;
location / {
root D://Thello/Project/kcgl; # vue 打包后静态文件存放的地址 如果/后面是t开头则要加多一个'/'
index index.html; # 默认主页地址
}
location /kc {
proxy_pass http://ip地址/kc; # 代理接口地址(此处ip地址根据自己情况更换)
}
}
启动nginx
有两种方法启动nginx
- 双击目录下的nginx.exe

- 命令行进入该文件夹,执行start nginx命令,也会直接启动nginx服务器
启动后会出现一个小的黑色屏幕然后马上关闭
验证
输入在http://localhost会出现以下页面,表示已经访问成功!

改为上方自己设置的端口号

项目就已经运行起来了!!就可以愉快的测试了。
更多的nginx指令
启动服务:start nginx
退出服务:nginx -s quit
强制关闭服务:nginx -s stop
重载服务:nginx -s reload (重启,服务不会中止)
验证配置文件:nginx -t
使用配置文件:nginx -c
使用帮助:nginx -h
在操作中如果发现运行不了nginx则先通过命令行终止再打开即可
vue项目打包本地后通过nginx解决跨域的更多相关文章
- vue项目开发,用webpack配置解决跨域问题
今天在本地开发时候碰到了跨域的问题,突然觉着跨域问题在所难免啊,之前没有没有碰到总觉着解决跨域很高大上的样纸,其实就是受限于网络的同源策略,跨域前后端都可以进行处理. 1,后端更改header hea ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 无需CORS,用nginx解决跨域问题,轻松实现低代码开发的前后端分离
近年来,前后端分离已经成为中大型软件项目开发的最佳实践. 在技术层面,前后端分离指在同一个Web系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的WebAPI完成协同工作.这种前后端分离的&q ...
- nginx解决跨域(前后端分离)
Nginx解决跨域问题 后端接口 请求地址 返回数据(json数据) http://127.0.0.1:8080//app Hello World! 前端代码 通过nginx做静态资源服务器访问端口8 ...
- 如何用Nginx解决跨域问题
一. 产生跨域的原因 1.浏览器限制 2.跨域 3.XHR(XMLHttpRequest)请求 二. 解决思路 解决跨域有多重,在这里主要讲用nginx解决跨域 1.JSONP 2.nginx代理 3 ...
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- 前端如何使用proxyTable和nginx解决跨域问题
最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记. 1.跨域原因 浏览器的限制 跨域(协议/域名/端口的不同) XMLHttp ...
- 利用nginx解决跨域问题
访问我的博客 前言 最近遇到了跨域问题,结合之前[微信支付开发本地接收异步通知回调]的经验,利用 Nginx 实现了跨域. 公司之前为了解决跨域问题,用的是 iFrame,反正对于只做后端的我而言,觉 ...
- vue开发环境和生产环境里面解决跨域的几种方法
什么是跨域 跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据.源指协议,端口,域名.只要这个3个中有一个不同就是跨域. 这里列举一个经典的列子: #协议跨域 http://a.baidu. ...
随机推荐
- oracle startup startup nomount startup mount 的区别
startup nomount选项启动实例,但不安装 数据库.当数据库以这个模式启动时,参数文件被读取:后台进程和内存结构被启动:但它们不被附加或与数据库的磁盘结构进行通信.当实例处于这个状态时sta ...
- 后端程序员之路 56、go package
package分包.import导入包import . "package1" 省略前缀包名import p1 "package1" 起别名import _ & ...
- E: Some index files failed to download. They have been**
转: E: Some index files failed to download. They have been** 问题描述: 当使用Dockerfile从包含cuda的镜像建立新的image的时 ...
- Codeforces 682C Alyona and the Tree
题目链接:http://codeforces.com/problemset/problem/682/C 分析:存图,用dfs跑一遍,详细见注释 1 #include<iostream> 2 ...
- 12. Vue搭建本地服务
一. 搭建本地服务器 本地服务可以提高开发效率. webpack不需要每次都打包, 就可以看到修改后的效果. 本地服务器基于node.js搭建, 内部使用二十express框架. 可以实现让浏览器自动 ...
- threejs 基础概要
threejs 基础概要 点击查看官方文档 下面是翻译的内容(稍作修改) 先了解一下Three.js应用程序的结构.Three.js应用程序需要创建一堆对象并将它们连接在一起.下图表示一个小three ...
- 测试平台系列(4) 使用Flask蓝图(blueprint)
使用Flask蓝图(blueprint) 回顾 先来看一下上一篇的作业吧,使用「logbook」的时候,遇到了时区不对的情况.那么我们怎么去解决这个问题呢? 实际上logbook默认采用的是世界标准时 ...
- WPF 基础 - 图片之界面截图
1. 功能 系统截图. 2. 实现 2.1 思路 控件继承自 System.Windows.Media.Visual, 通过 System.Windows.Media.Imaging.RenderVi ...
- Sentinel高级
Sentinel高级 sentinel和springCloud整合 减少开发的复杂度,对大部分的主流框架,例如:Web Servlet.Dubbo.Spring Cloud.gRPC.Spring W ...
- Jmeter +Jenkins +Ant 集成发送邮件报告
[TOC] 一.什么是接口测试? 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换,传递和控制管理过程,以及系 ...
