【技术博客】忘记密码界面的Vue前端实现
一、基本流程
【登录界面】 --> 【点击忘记密码】 --> 【输入个人邮箱和验证码】 --> 【系统发送邮箱验证】 --> 【用户在限定时间内登录邮箱,查收验证码】 -->【完成身份验证,进入重置密码界面】-->【重置密码,系统更新密码】--> 【重置密码完毕,点击进入登录界面】。
由于我们默认采用BUAA的邮箱进行身份验证,故在身份验证界面输入学号,系统会向该学号相应的北航邮箱发送验证码信息。
二、主要界面
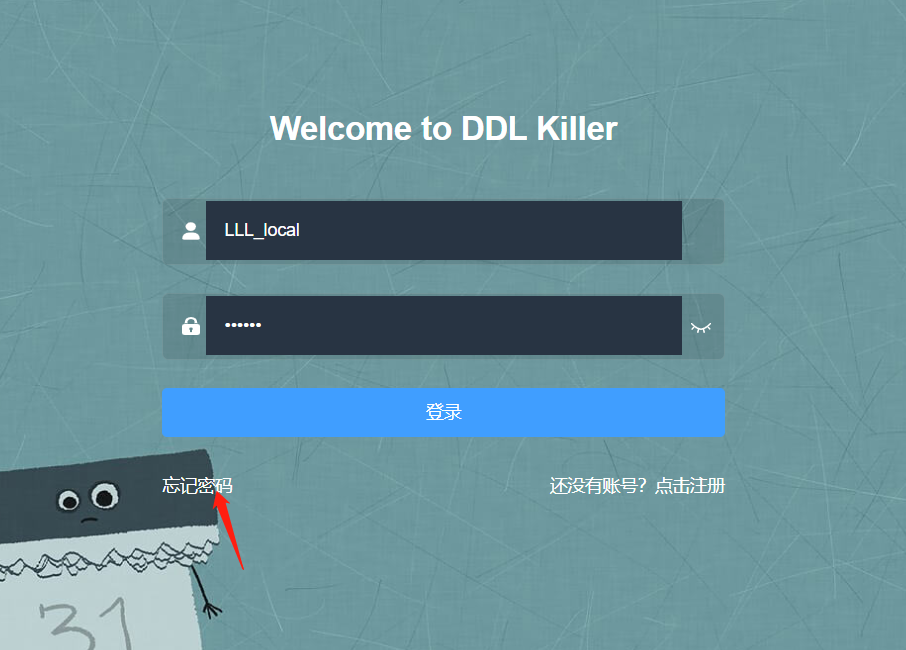
1、登陆界面

【忘记密码】【还没有账号?点击注册】如何分别在一行的两端显示?
可以使用浮动float。
<div class="tips" style="float:left;">
<el-link type="white" @click="retrievePWD">忘记密码</el-link>
</div>
<div class="tips" style="float:right;">
<el-link type="white" @click="regis">还没有账号?点击注册</el-link> </div>
点击【忘记密码】页面跳转
retrievePWD(){
this.$router.push({ path: '/retrievePassword' })
}
2、找回密码界面
找回密码界面我使用了vuetify的步骤条组件,分为三个步骤,框架如下:
<v-stepper v-model="e1">
<v-stepper-header>
<v-stepper-step :complete="e1 > 1" step="1">身份验证</v-stepper-step>
<v-divider></v-divider>
<v-stepper-step :complete="e1 > 2" step="2">密码重置</v-stepper-step>
<v-divider></v-divider>
<v-stepper-step step="3">重置完成</v-stepper-step>
</v-stepper-header>
<v-stepper-items>
<v-stepper-content step="1">
<!-- 步骤一的内容-->
</v-stepper-content>
<v-stepper-content step="2">
<!-- 步骤二的内容-->
</v-stepper-content>
<v-stepper-content step="3">
<!-- 步骤三的内容-->
</v-stepper-content>
</v-stepper-items>
</v-stepper>
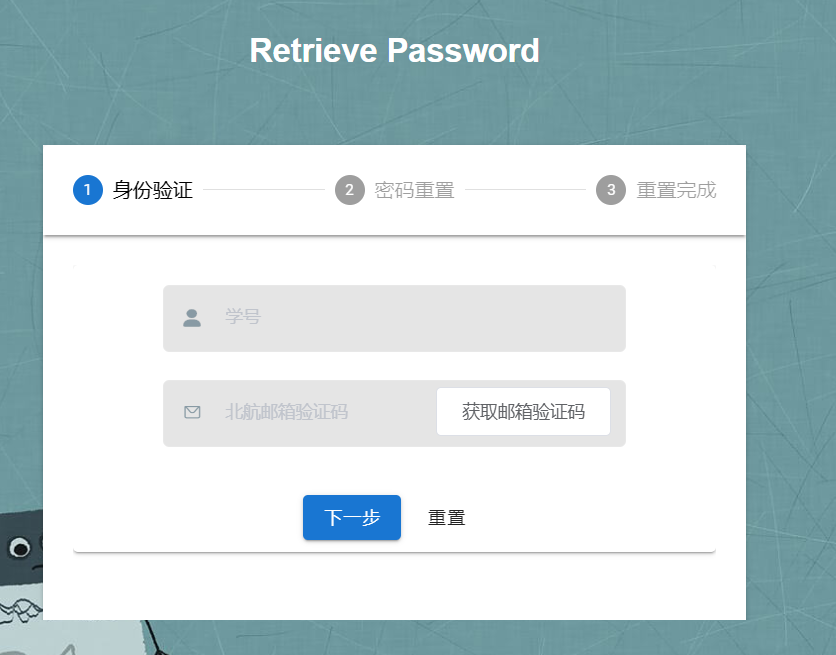
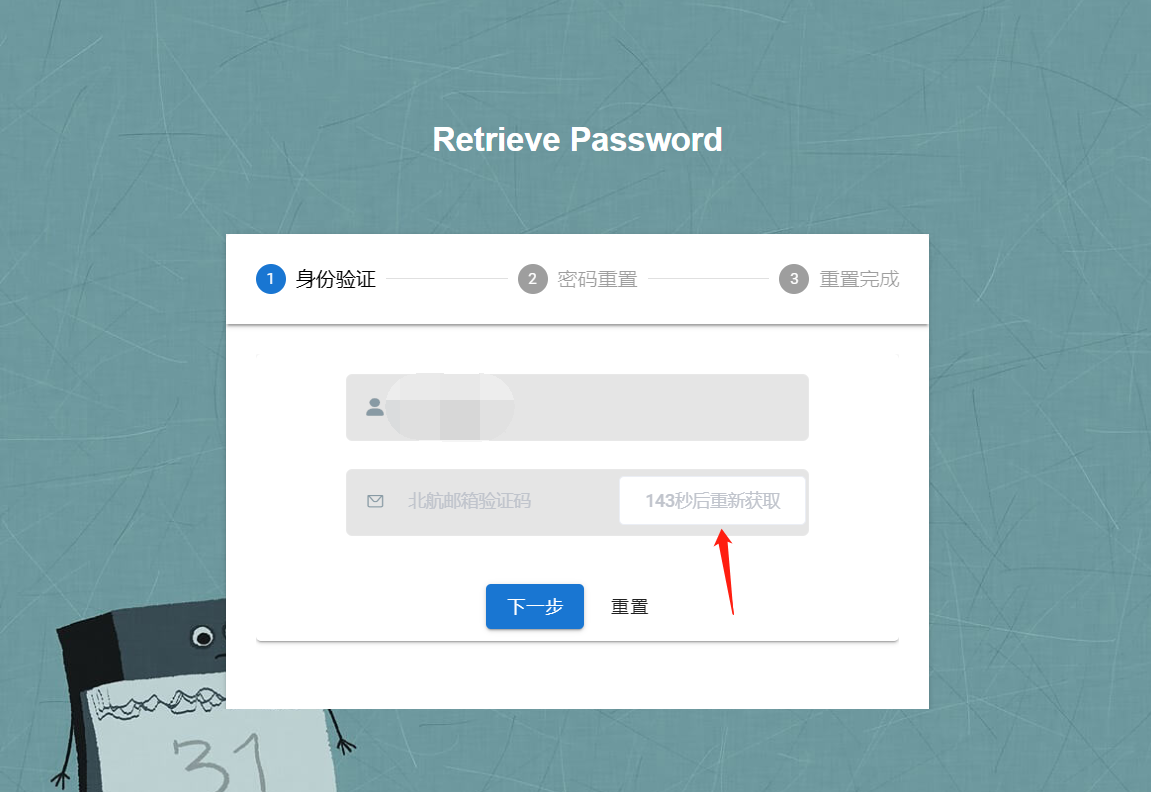
2.1 身份验证界面
基本逻辑为:
【输入学号】-->【点击获取邮箱验证码】(校验学号格式是否正确;若正确,则后端判断该学号是否已注册。只有已注册的学号,系统才会发送邮箱验证码,否则显示错误信息)-->【前往邮箱,查收验证码并输入】-->【点击下一步】(向后端提交学号和验证码,后端判断是否匹配,若匹配则身份验证成功,进入重置密码页面,否则显示错误信息)

element_ui表单验证如何只让它验证其中一项?
// form为表单名字并ref="form"; prop 换成你想监听的prop字段
this.$refs.form.validateField(prop, (errMsg) => {
if (errMsg) {
console.log('校验失败')
}else{
//...
}
})
【获取邮箱验证码】按钮的实现
该按钮具有倒计时功能,具体实现如下:
//msg绑定了按钮显示的内容 利用了vue的双向绑定原理
<el-button plain :disabled="flag" @click="getAuthCode">{{ msg }}</el-button>
getAuthCode(){
//对输入的学号格式进行校验
this.$refs.form1.validateField('uid', (errMsg) => {
if (errMsg) {
console.log('学号校验未通过')
}else {
var postData={
uid:this.form1.uid
}
//后端先判断该学号是否存在,再给北航邮箱发送验证码
sendAuthCode(postData).then(res => {
//获取验证码按钮倒计时功能的实现
const _this =this;//!!坑!setInterval中的this指向问题
this.flag = true; //!按钮不可重复点击
var time = 150;//定义时间变量 150s
var timer = null;//定义定时器
timer = setInterval(function(){
if(time==0){
_this.msg="重新获取验证码";
_this.flag=false;
clearInterval(timer);//清除定时器
}else{
_this.msg=time+"秒后重新获取";
time--;
}
},1000)
}).catch(error => {
console.log(error)
})
}
})
},
这里有几个特别需要注意的地方(踩过的坑,大家小心!):
为了避免迅速点击按钮多次发送验证码的情况,需在点击按钮后,将按钮设置为disabled属性。
js代码会从上到下执行,但是当遇到异步的情况,如axios请求时,并不会等拿到请求结果再做之后的操作,如果这时需要用到请求结果,则会出现错误,一般采用回调函数的方式解决。将需要请求数据的方法放在axios请求的回调函数中,待请求执行完成再做操作。
setInterval ()中的this指向的是window中的对象,而非vue对象,这导致我一开始无法正确渲染msg的内容。故此处的解决办法是,将当前对象的this存为另一个变量_this,在setInterval()中进行指代。
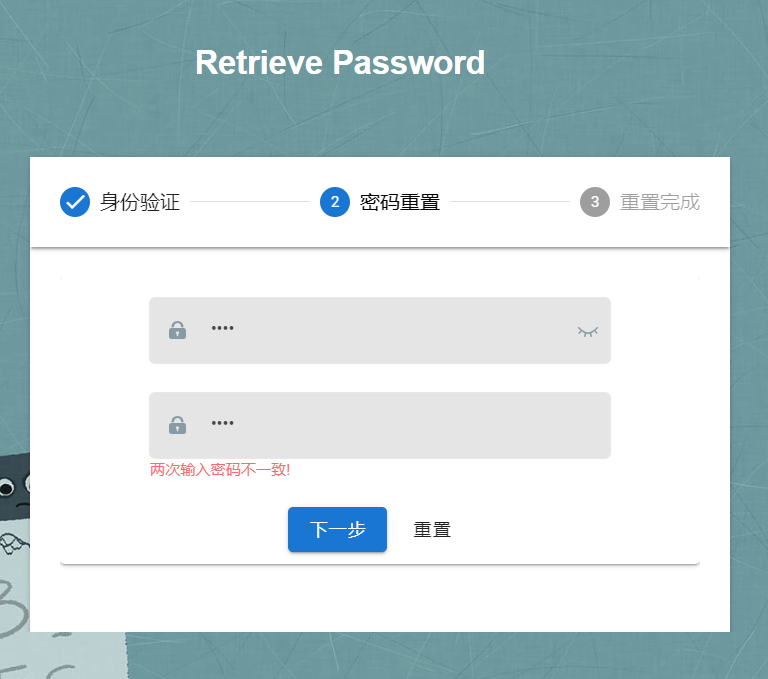
2.2 重置密码界面
在通过身份验证之后,后端会返回pub_key和key_id等信息用于密码的加密传输和身份匹配。这里不做介绍,详见该项目的其他技术博客。
基本逻辑:
【输入两次密码】-->【点击下一步】(校验密码是否一致,若一致则将密码加密传给后端,否则显示错误信息)-->【后端更新密码】
校验规则
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
if (this.form2.checkPass !== '') {
this.$refs.form2.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.form2.password) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
}; rules2:{
password: [
{ require: true, validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
},
前后端交互
nextStep2(formName){
console.log(formName);
this.$refs[formName].validate((valid) => {
if (valid) {
var submitForm = {
uid:this.uid,
password: this.encryptPWD(this.form2.password), //传回加密后的密码
}
console.log(submitForm)
//与后端交互
resetPWD(submitForm).then(res => {
this.e1=3;//进入下一步骤【重置完成】
}).catch(error => {
console.log(error)
})
} else {
return false;
}
}) }
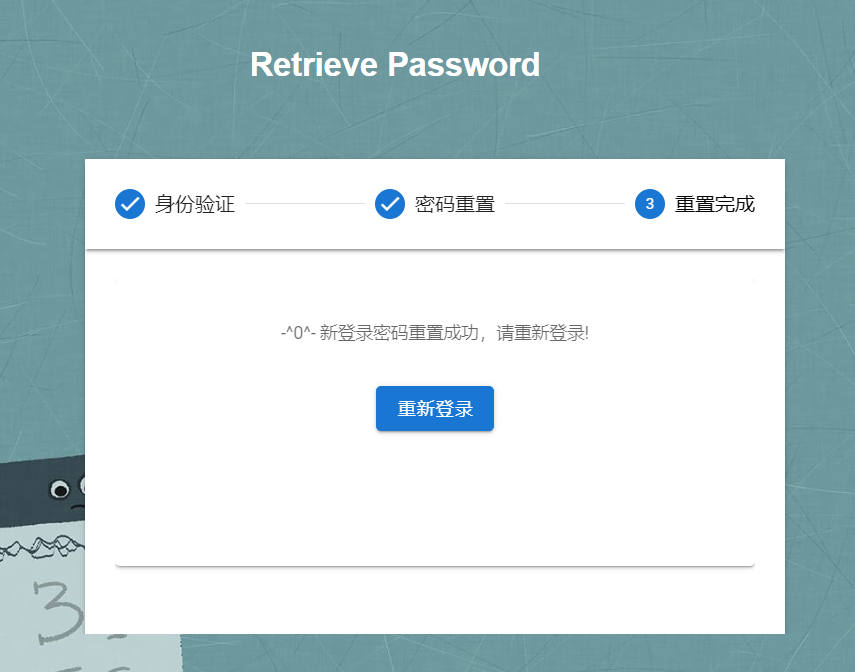
2.3 重置完成
- 【重新登陆】按钮
<div class="text-center">
<v-btn color="primary" @click="login" >重新登录</v-btn>
</div>
login() {
this.$router.push({ path: '/login' })
},
【技术博客】忘记密码界面的Vue前端实现的更多相关文章
- web前端/移动端H5博客专家博客大全--值得收藏的前端技术大牛博客地址
web前端/移动端H5博客专家博客大全--值得收藏的前端技术大牛博客地址 Huang Jie Blog .Com-前端开发 http://www.huangjieblog.com/?feed=rs ...
- 转: BAT等研发团队的技术博客
BAT 技术团队博客 1. 美团技术团队博客: 地址: http://tech.meituan.com/ 2. 腾讯社交用户体验设计(ISUX) 地址:http://isux.tencent.c ...
- [技术博客] 敏捷软工——JavaScript踩坑记
[技术博客] 敏捷软工--JavaScript踩坑记 一.一个令人影响深刻的坑 1.脚本语言的面向对象 面向对象特性是现代编程语言的基本特性,JavaScript中当然集成了面向对象特性.但是Java ...
- [福大软工] Z班——个人技术博客评分
个人技术博客 作业地址 https://edu.cnblogs.com/campus/fzu/SoftwareEngineering2015/homework/1070 作业要求 个人技术博客单次作业 ...
- 个人技术博客(α)------javaweb的学习路程
该博文大致内容是学习的一个过程,心得,并不是以技术博客为主,在此说明. 关于javaweb的学习开始的时间大概是从大二下(2017年6.7月份)的暑假开始的,在学长的介绍下加入了实验室进行学习,由于是 ...
- [技术博客]使用CDN加快网站访问速度
[技术博客]使用CDN加快网站访问速度 2s : most users are willing to wait 10s : the limit for keeping the user's atten ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- [技术博客]iview组件样式踩坑记录
[技术博客]iview组件样式踩坑记录 iview官方文档. 在本次项目开发中,前端项目主要使用vue框架+iview组件构建,其中iview组件在使用过程中遇到了许多官方文档中没有明确说明或是很难注 ...
- 技术博客——微信小程序UI的设计与美化
技术博客--微信小程序UI的设计与美化 在alpha阶段的开发过后,我们的小程序也上线了.看到自己努力之后的成果大家都很开心,但对比已有的表情包小程序,我们的界面还有很大的提升空间,许多的界面都是各个 ...
随机推荐
- Harry And Magic Box HDU - 5155
题目链接:https://vjudge.net/problem/HDU-5155#author=0 题意:在一个n*m的方格中要满足每一行每一列至少有一个珠宝,问总共有多少种方案. 思路:利用递推的思 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Android Studio中Switch控件有关 thumb 和 track 用法
•任务 •属性 android:track:底部的图片(灰->绿) android:thumb:设置 Switch 上面滑动的滑块,也就是上图中的白色圆形滑块 •switch_thumb 点击 ...
- 四、MYSQL数据练习题
我的MYSQL版本是mysql-5.7.24-winx64,每天练习5道习题. 如果有错误或者更优的解决方法,欢迎大家指出,谢谢!! 一.测试表格 --1.学生表Student(Sid,Sname,S ...
- jenkins构建go及java项目
jenkins构建go及java项目 转载请注明出处https://www.cnblogs.com/funnyzpc/p/14554017.html 写在前面 jenkins作为java的好基友,经历 ...
- 博文推荐|多图详解 Apache Pulsar 消息存储模型
关于 Apache Pulsar Apache Pulsar 是 Apache 软件基金会顶级项目,是下一代云原生分布式消息流平台,集消息.存储.轻量化函数式计算为一体,采用计算与存储分离架构设计,支 ...
- 如何快速在odoo中创建自己的菜单
上一篇内容:如何快速创建odoo模块,使用脚手架快速创建自己的odoo应用app 前言 在上一个教程中,我们已经实现了对模块的创建,现在我们要对创建的模块添加内容,这个教程将教你如何在odoo菜单中创 ...
- Java(152-170)【继承、super、this、抽象类】
1.继承的概述 继承是多态的前提 继承主要解决的问题是共性抽取 2.继承的格式 在继承的关系中,子类可以当做父类看待 代码复用的效果 package cn.itcast.day09.demo01; / ...
- Zookeeper基础原理&应用场景详解
简单了解Zookeeper Tips: 如果之前对Zookeeper不了解的话,这里大概留个印象就好了 Zookeeper是一个分布式协调服务,可以用于元数据管理.分布式锁.分布式协调.发布订阅.服务 ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之镜像制作ubuntu16.04-16
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之镜像制作ubuntu16.04-16 欢迎加QQ群:1026880196 进行交流学习 制作Ope ...