字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用
这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅...
- 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式
iconfont-阿里矢量图标库
登录/注册
打开阿里矢量图标库地址:https://www.iconfont.cn/home/index,并使用 github 账号注册/登录
搜集需要的图标
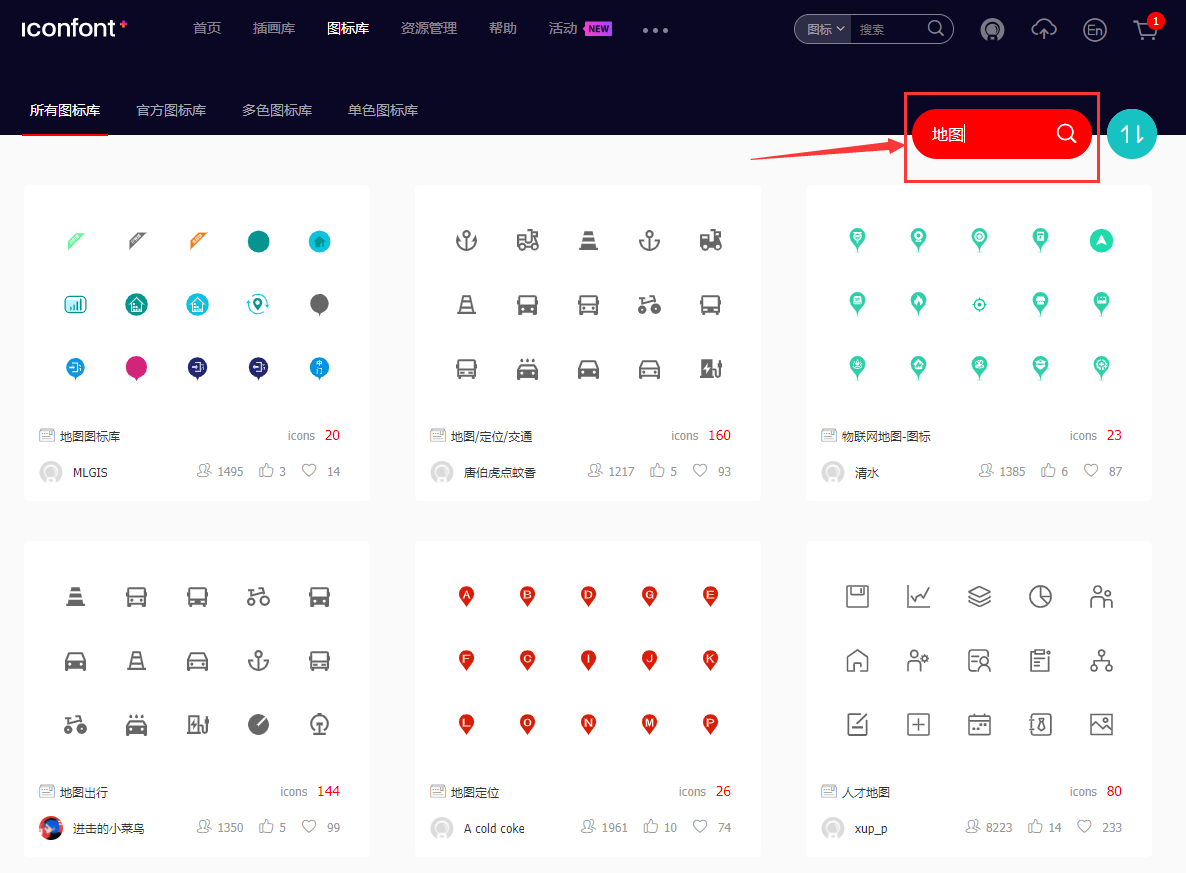
选中菜单的图标库,然后点击页面右侧的红色搜索按钮

如下图是我搜索 地图 出来的图标库列表

在首页搜索你想要的图标(中英文都 ok)

维护项目图标库
有两种方式,下文以本地使用的方式展开
1.使用在线地址引入 iconfont,每次线上改完就生效貌似每次改完地址都会变,后续自己测试一下
2.下载到本地使用,每次改完重新下载压缩包替换
更改图标
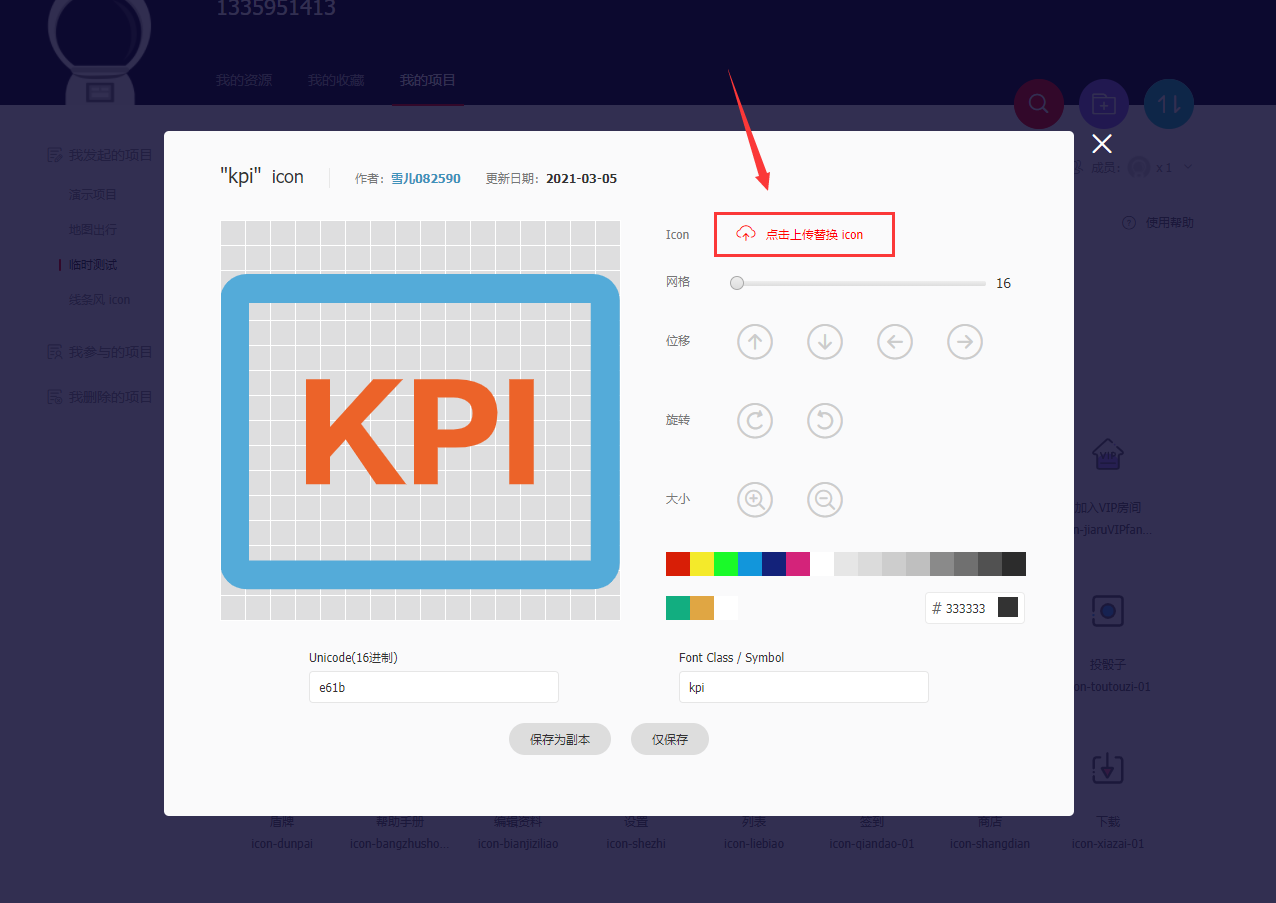
1.直接编辑图标做更改,然后下载替换
- 对图标在网格中的位置、大小、旋转角度进行调整
2.上传新图标来替换
- 点击商场替换 icon

新增图标
iconfont 网站上面搜、找
找到了加到购物车,然后添加至项目,然后下载替换即可
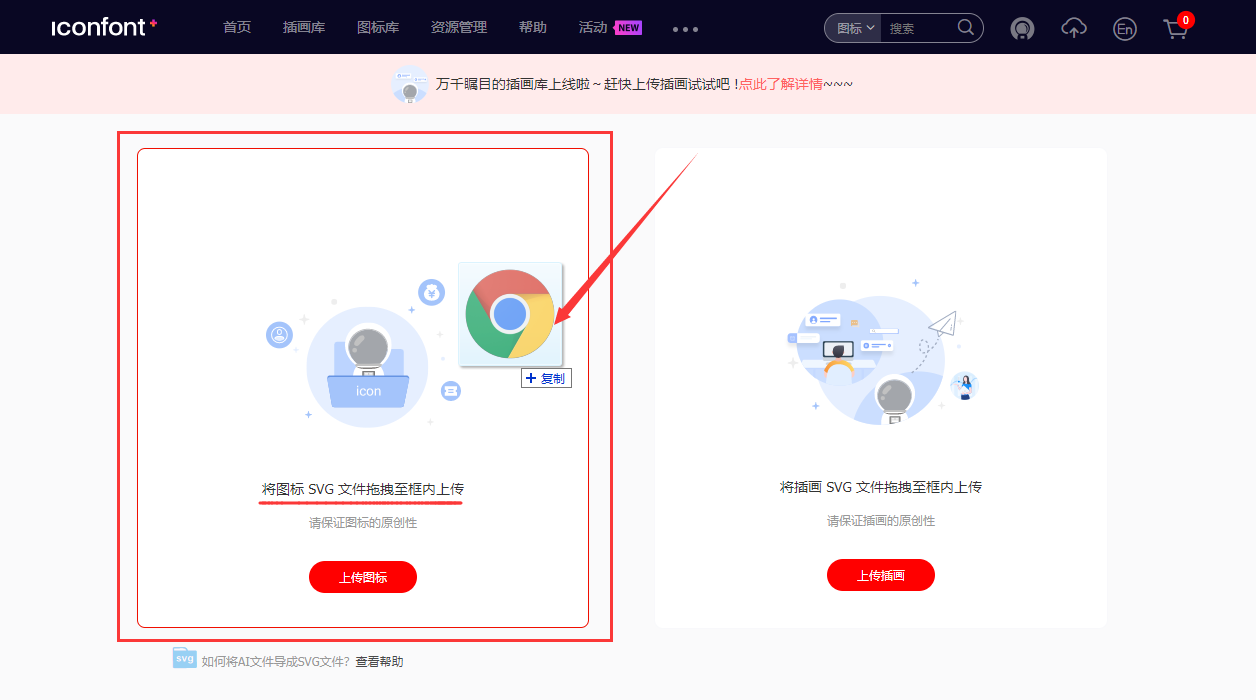
自制 svg 图标,上传到 iconfont 上
找设计同事要来 svg 格式的图标,传到 iconfont 上,添加至项目,下载替换原文件

可以一次选中多个图标上传


删除图标
直接在项目里删除,然后重新下载文件或重新生成链接应用即可
接手老项目开发(扩展图标)
今天一探索,对于 iconfont 还存在着一个问题
对于接手的老项目,想要扩展字体图标怎么办?
- 如果有在线 iconfont 项目,把你拉进去作为项目成员当然好,如果人家离职了,没有在线 iconfont 项目或者不拉你进去?
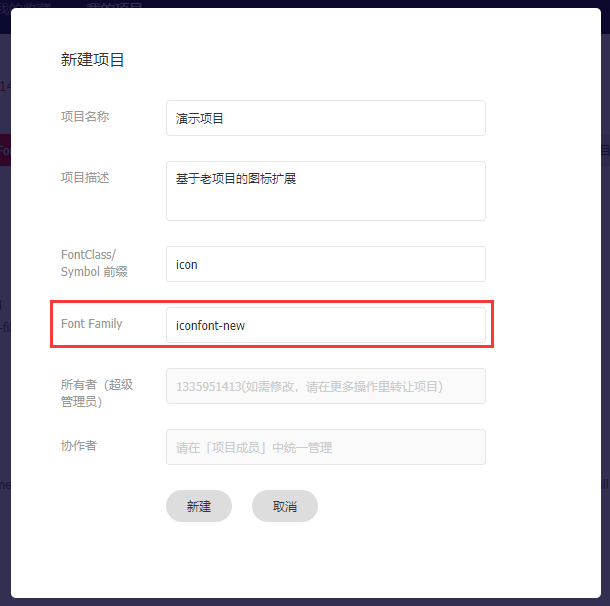
方案一:新建 iconfont 项目,编辑项目,更改 Font Family 为其他值(推荐,方便再后续维护以及自己找图标)
没有项目用的 iconfont 项目,就只能自己新建一个咯?
- 注意 Font Family 写另外的值

然后往里面添加图标...
下载 iconfont 项目图标库到本地,放到项目目录下
- demo 目录结构如下
.
│ index.html
│
├─iconfont
│ demo.css
│ demo_index.html
│ iconfont.css
│ iconfont.eot
│ iconfont.js
│ iconfont.json
│ iconfont.svg
│ iconfont.ttf
│ iconfont.woff
│ iconfont.woff2
│
├─iconfont-new
│ demo.css
│ demo_index.html
│ iconfont.css
│ iconfont.eot
│ iconfont.js
│ iconfont.json
│ iconfont.svg
│ iconfont.ttf
│ iconfont.woff
│ iconfont.woff2
│
└─img
bg.png
页面里引入该 css,在页面上使用
- 两个 iconfont 项目图标库使用案例如下(主要是新的 iconfont 图标怎么用,旧的不用管,直接替换就行了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 老 iconfont 项目的引用 -->
<link rel="stylesheet" href="./iconfont/iconfont.css">
<!-- 新 iconfont 项目的引用 -->
<link rel="stylesheet" href="./iconfont-new/iconfont.css">
</head>
<body>
<!-- 老 iconfont 项目的图标引用方式(不变) -->
<i class="iconfont icon-kpi"></i>
<!-- 新 iconfont 项目的图标引用方式,iconfont 要改为创建项目时使用的 Font Family 名 -->
<i class="iconfont-new icon-bus-fill"></i>
</body>
</html>
方案二:国外平台 iconmoon 扩展(不需要翻墙,访问速度也还好)
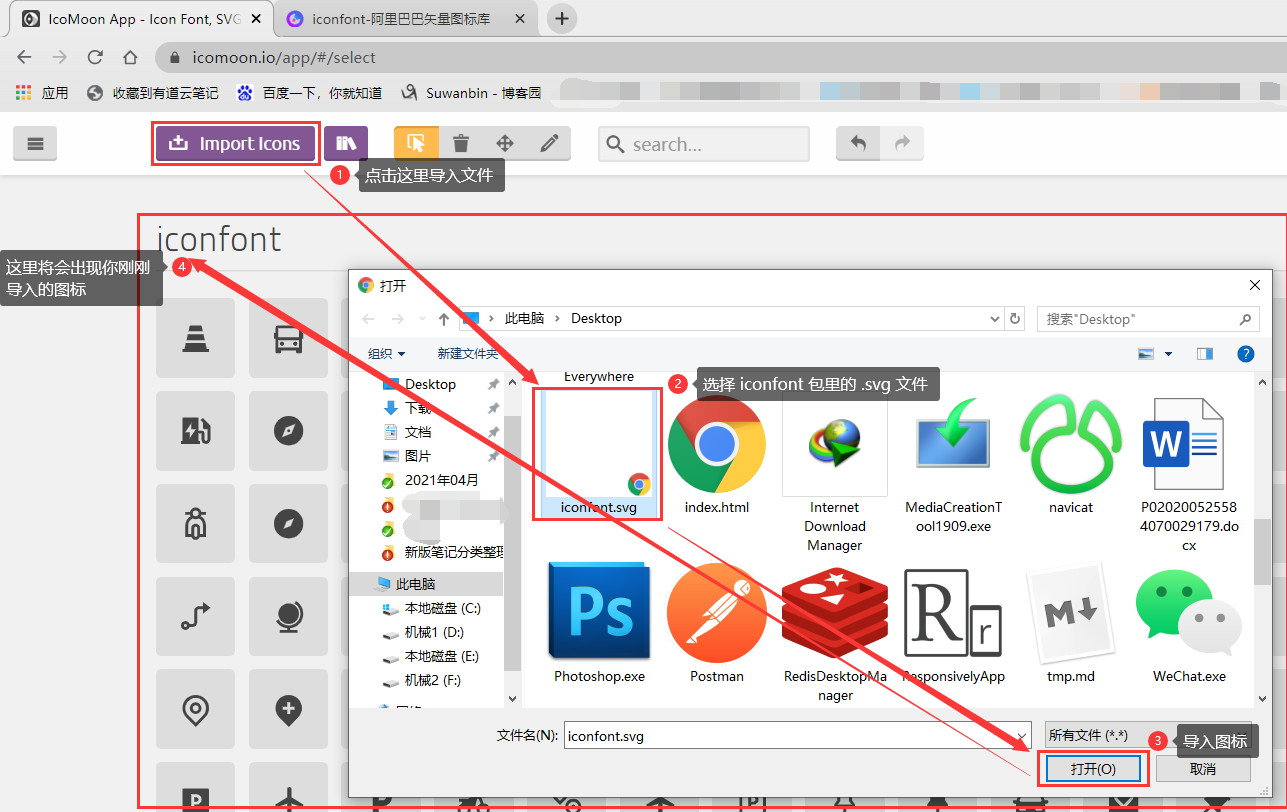
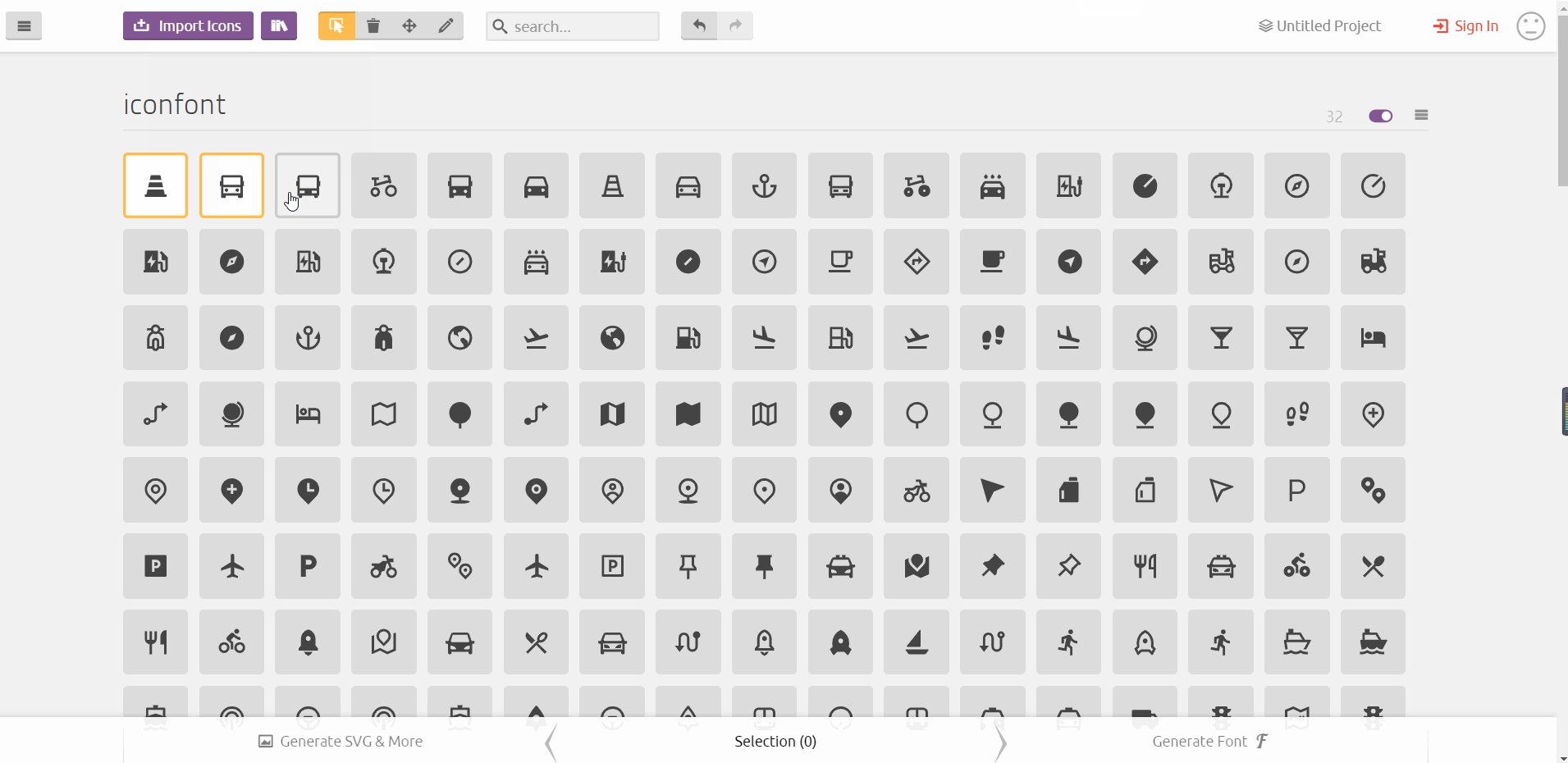
iconfont 的 iconfont.svg 文件可以直接导入到 iconmoon 平台里,后续用 iconmoon 来做扩展,对图标进行管理

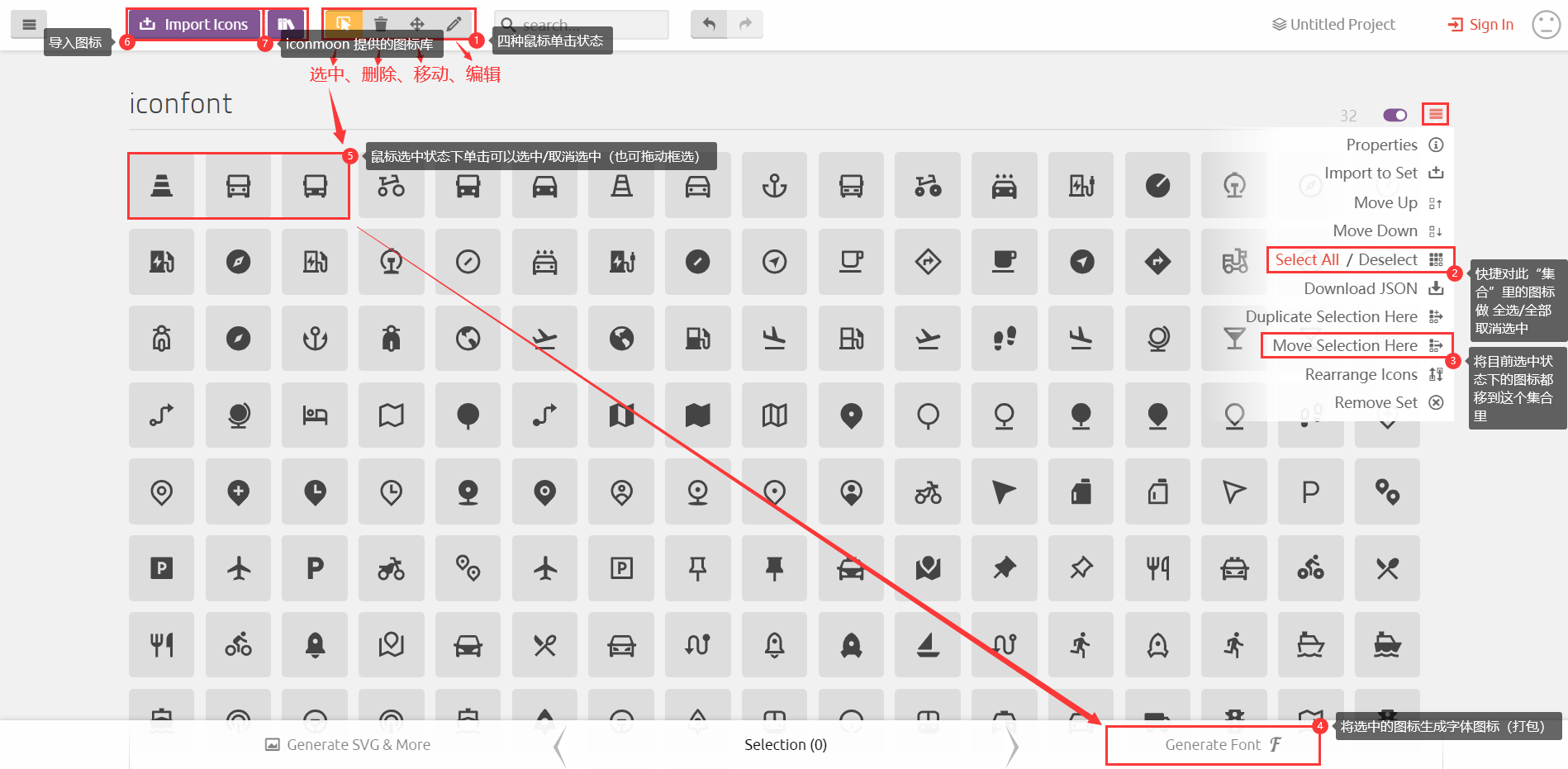
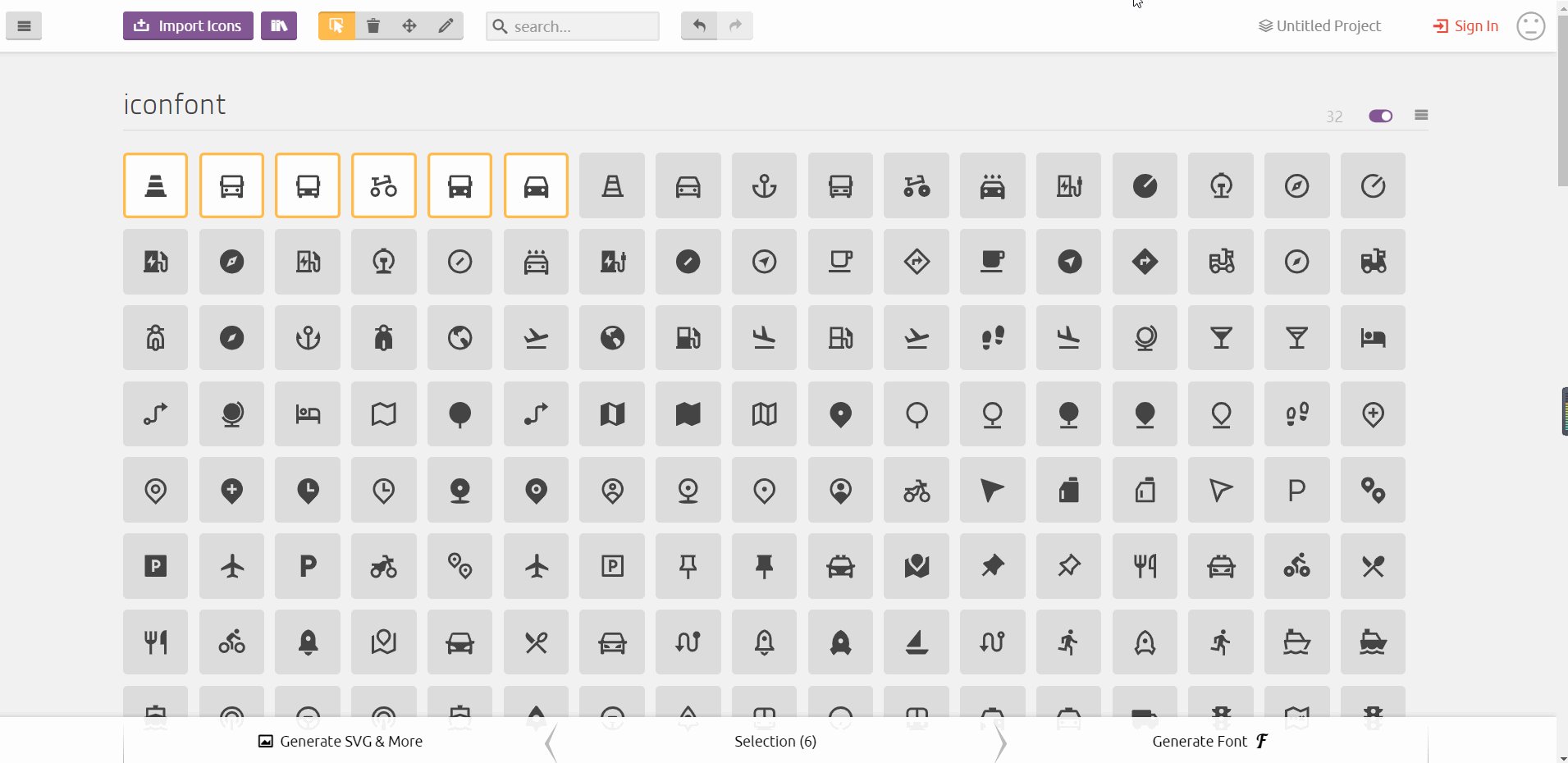
基本功能介绍
- 鼠标状态在编辑时,可以对单个图标进行修改

单个图标的修改
- 包括标签 class 名的更改、图标的替换

导出字体图标到项目中使用
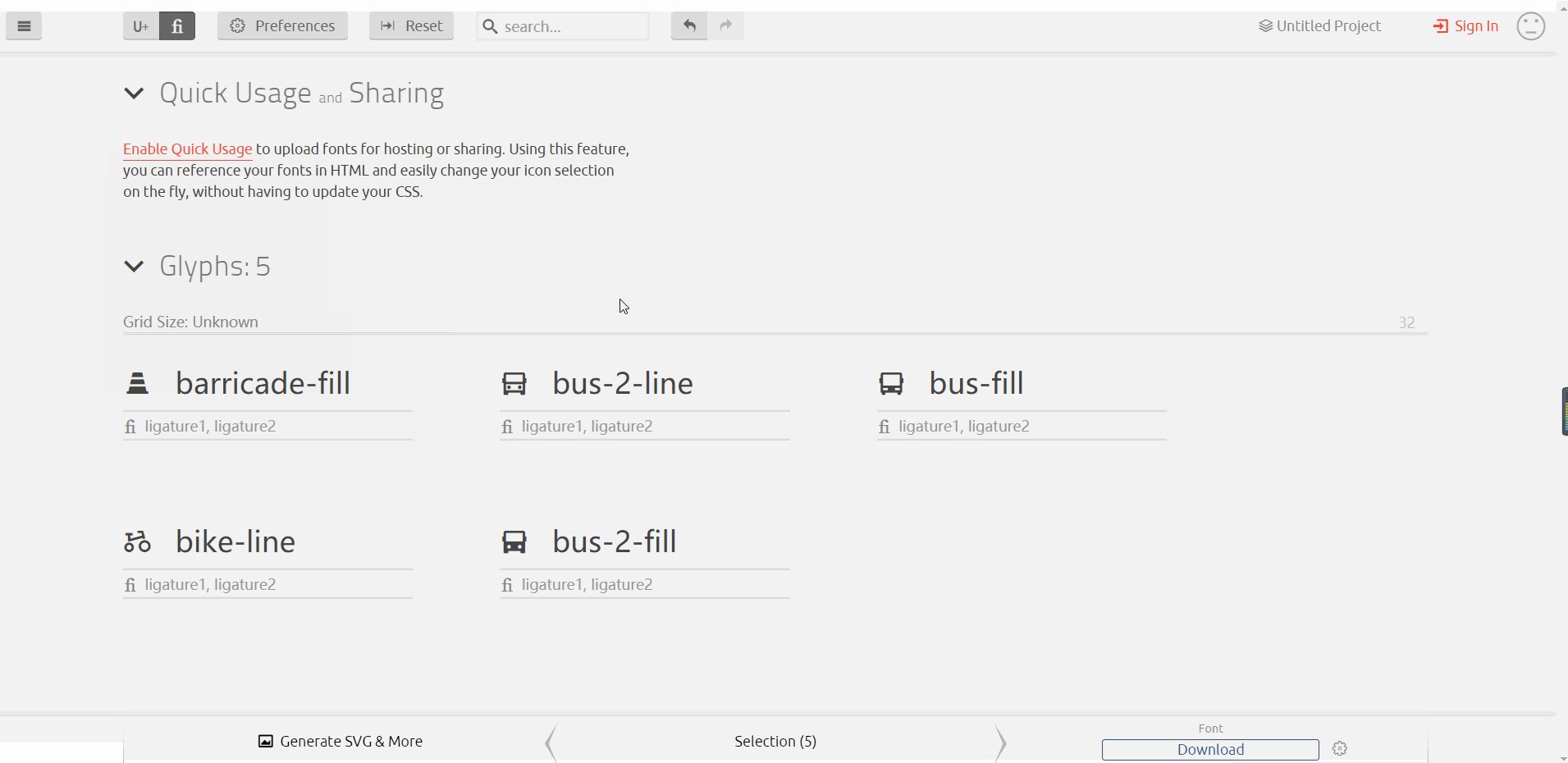
选中要导出的图标(注意鼠标状态)
点击 Generate Font
可以对 iconmoon 字体图标做一些整体配置
- icon 前缀、图标使用 icon 名、默认使用 i 标签

- icon 前缀、图标使用 icon 名、默认使用 i 标签
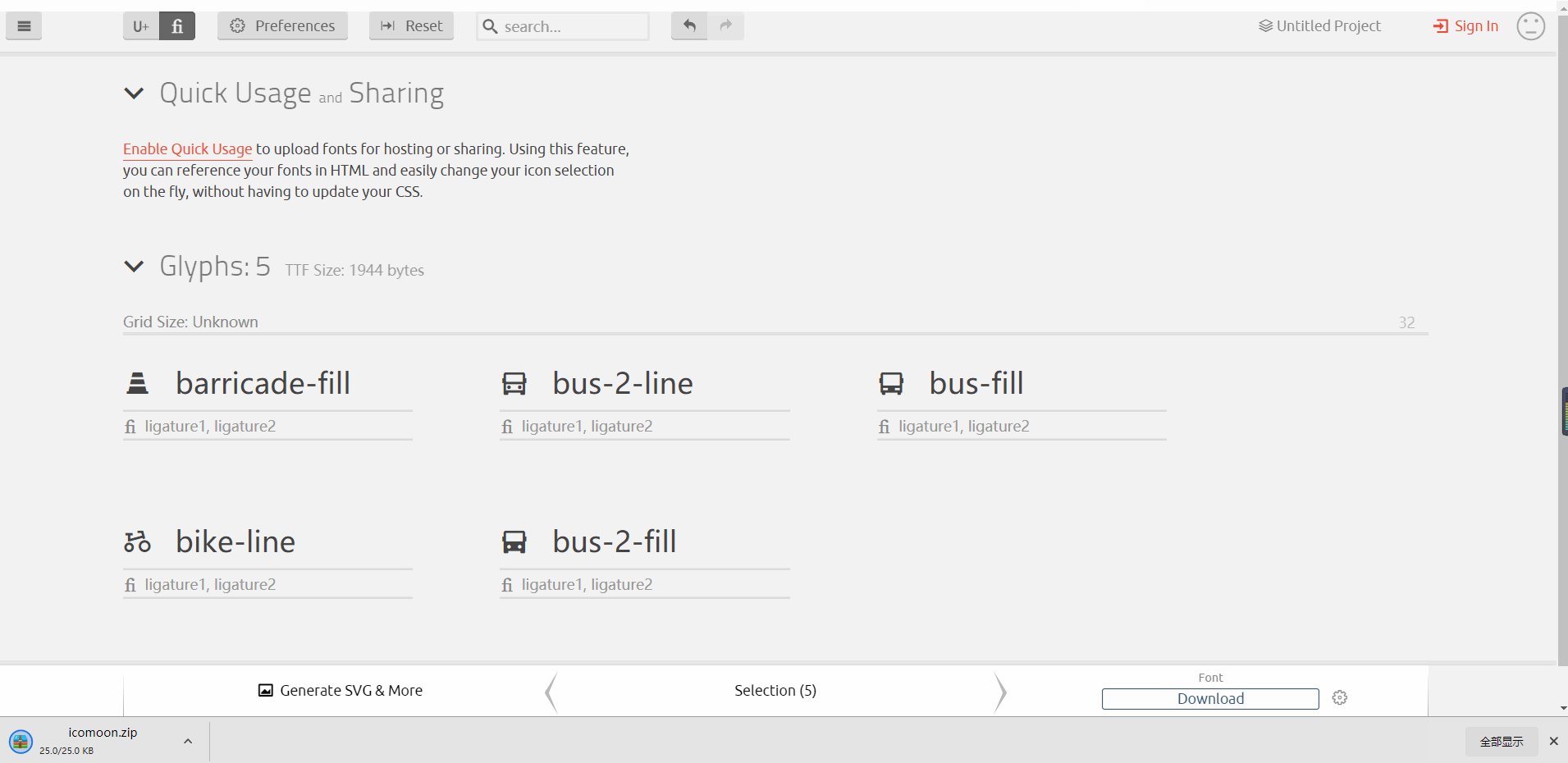
Download,将文件引入项目使用即可(动图演示如何选中图标到下载图标包)

(压缩包里的 .svg 文件也可以直接拿来导入 iconmoon,对原有图标进行管理)
页面使用
目录结构
│ index.html
│
└─iconmoon
│ demo.html
│ Read Me.txt
│ selection.json
│ style.css
│
├─demo-files
│ demo.css
│ demo.js
│
└─fonts
icomoon.eot
icomoon.svg
icomoon.ttf
icomoon.woff
使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体图标使用 demo</title>
<!-- 引入 iconmoon 的样式文件 -->
<link rel="stylesheet" href="./iconmoon/style.css">
<style>
body {
font-size: 55px;
color: red;
}
</style>
</head>
<body>
<i class="icon-mutil2pure-color-pyq"></i>
<i class="icon-pure-color-pyq"></i>
<!-- 这是多色图标用法 -->
<span class="icon-mutil-color-pyq"><span class="path1"></span><span class="path2"></span><span class="path3"></span><span class="path4"></span><span class="path5"></span><span class="path6"></span><span class="path7"></span><span class="path8"></span><span class="path9"></span></span>
<!-- <i class="icon-mutil-color-pyq"></i> -->
</body>
</html>
iconfont 与 iconmoon 的使用案例下载
- 由于这是之前起草的博客,最近才做的完善,demo 和此博客后续内容不太相关,但原理是相同的,不知道怎么用的网友可以看下 demo
链接:iconfont-demo(包含了 iconmoon)
js 脚本操作页面...
做了个思路扩展,以后都可以使用 js 脚本来做一些操作,减少手动操作成本...
- 给页面引入 jquery
let importJs=document.createElement('script') // 在页面新建一个script标签
importJs.setAttribute("type","text/javascript") // 给script标签增加type属性
importJs.setAttribute("src", 'https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js') // 给script标签增加src属性, url地址为cdn公共库里的
document.getElementsByTagName("head")[0].appendChild(importJs) // 把importJs标签添加在页面
- 执行加入购物车的点击事件
$('.block-icon-list .icon-cover span[title="添加入库"]').length // 如果等于 0,就是选择器写的有问题,或许 iconfont 规则改了...
$('.block-icon-list .icon-cover span[title="添加入库"]').click()
扩展阅读(推荐阅读)
字体图标库 iconfont、iconmoon 的维护管理与使用探索的更多相关文章
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- !!字体图标(iconfont、Fontello 、雪碧图生成工具。Glyphicons、fontawesome 等)。 图片压缩
http://www.iconfont.cn/ 阿里巴巴矢量图标库 iconfont http://fontawesome.io fontawesome图标 http://www.bootcss.c ...
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- css3 - 字体图标库使用方法
一些字体图标库的网站 https://icomoon.io/app/#/selecthttp://www.iconfont.cn/http://www.bootcss.com/ http://www. ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
随机推荐
- [转]关于特征点法、直接法、光流法slam的对比
转载网址:https://blog.csdn.net/weixin_38203573/article/details/79787499 特征点法: 通过特征点匹配来跟踪点,计算几何关系得到R,t,BA ...
- HTTP 1.x 学习笔记 —— Web 性能权威指南
HTTP 1.0的优化策略非常简单,就一句话:升级到HTTP 1.1.完了! 改进HTTP的性能是HTTP 1.1工作组的一个重要目标,后来这个版本也引入了大量增强性能的重要特性,其中一些大家比较熟知 ...
- close() 和fluse()区别
1.close()默认包含了一次flush()操作,关闭之后,就不能再写入了. 2.flush()刷新,flush()之后,可以接着写入. 3.缓冲区默认大小是8192字节,如果小于8192字节,不会 ...
- CentOS7上安装伪分布式Hadoop
1.下载安装包 下载hadoop安装包 官网地址:https://hadoop.apache.org/releases.html 版本:建议使用hadoop-2.7.3.tar.gz 系统环境:Cen ...
- ElementUI使用总结
首先声明,我这总结的官网都有,只是将自己使用时遇到的问题,重新记录一下,官网地址:https://element.eleme.cn/ 1.表格内指定行数给定不同样式(类似于隔行变色,也能叫指定行数不同 ...
- Vue学习笔记-VSCode安装与配置
一 使用环境: windows 7 64位操作系统 二 VSCode安装与配置 1.下载: https://code.visualstudio.com 直接点击即可. 2. 点击按装程序,默认安 ...
- 学习笔记-python基础
一. 1.python按装 1.1 官网 https://www.python.org 1.2 点 downloads下的 windows下载64位python3.7.3版本 Download Win ...
- window下象MAC一样工作的工具
前面是MAC 后面是windows对应工具,只是做一个列表说明,具体使用自行百度 1.item2 vs Cmder 命令行 2.Homebrew vs Chocolatey 包管理器 3.Spotli ...
- 力扣896. 单调数列-C语言实现-简单题
题目 传送门 文本 如果数组是单调递增或单调递减的,那么它是单调的. 如果对于所有 i <= j,A[i] <= A[j],那么数组 A 是单调递增的. 如果对于所有 i <= j, ...
- STL中常用容器及操作 学习笔记1
@[TOC](下面介绍STL中常见的容器及操作)## 不定长数组 vector> vetcor:其实就是一个数组或者说是容器 其操作不同于之前直接定义的数组 > 而且可以直接赋值也可以直接 ...
