python3使用myqr生成链接二维码
技术背景
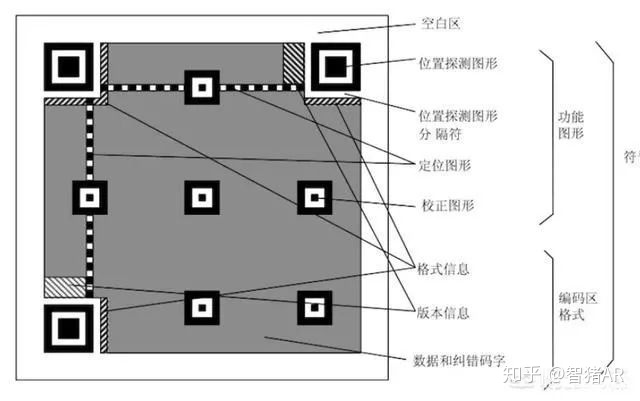
二维码技术在各个领域中都已经有非常成熟的应用,比如随处可见的二维码支付,比如疫情期间的绿码,再比如工业领域中,可以使用二维码作为定位的标签,大大提升了室内定位技术的精确度。二维码的格式内容大致如下图所示(图片来自于参考链接2):

有人担心说,二维码被频繁的使用,中国一年要消耗15亿以上的二维码,那么二维码会有被用完的那一天吗?经过参考链接2中的计算,如果要使用完所有的二维码,需要全球70多亿的人口每个人消耗\(10^{134}\)个二维码就可以了,这可比湾湾一天吃18公斤的凤梨难度大多了。在本文中,我们要介绍使用python代码来生成一个专属的二维码。
安装myqr
MyQR跟其他的python库一样,可以通过pip来进行安装和管理:
[dechin@dechin-manjaro myqr]$ python3 -m pip install myqr
Collecting myqr
Downloading MyQR-2.3.1.zip (16 kB)
Requirement already satisfied: imageio>=1.5 in /home/dechin/anaconda3/lib/python3.8/site-packages (from myqr) (2.9.0)
Requirement already satisfied: numpy>=1.11.1 in /home/dechin/anaconda3/lib/python3.8/site-packages (from myqr) (1.20.1)
Requirement already satisfied: Pillow>=3.3.1 in /home/dechin/anaconda3/lib/python3.8/site-packages (from myqr) (8.0.1)
Building wheels for collected packages: myqr
Building wheel for myqr (setup.py) ... done
Created wheel for myqr: filename=MyQR-2.3.1-py3-none-any.whl size=16668 sha256=21cf0a4fbb5d3208097fd280553ed3437ffa4cc218db528cbb14332336642b8f
Stored in directory: /home/dechin/.cache/pip/wheels/f8/b0/38/01c1fd37a94a2046d4fda17344fbecb454f1a907e8482d6d82
Successfully built myqr
Installing collected packages: myqr
Successfully installed myqr-2.3.1
显示安装成功后,就可以开始在本地使用myqr来生成自己的专属链接二维码了。
生成普通黑白二维码
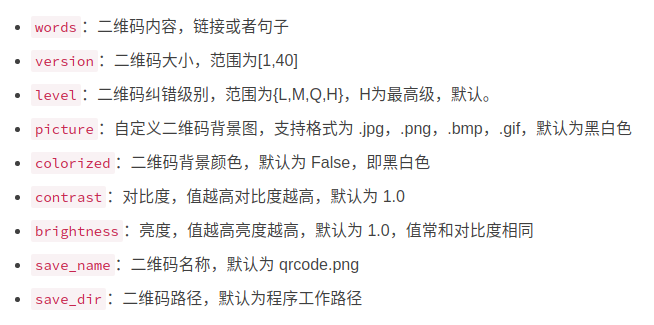
首先我们用ipython来生成一个最简单最基础的二维码。使用的方法非常的简单,只需要配置好myqr.run中的参数即可。第一个参数words是代表需要跳转的链接,比如这里我们将博客主页的链接作为二维码的words。第二个参数version是二维码的大小,范围是1到40。更多的参数配置信息如下图所示(图片来自于参考链接1):

那么我们开始演示一个简单的示例:
[dechin@dechin-manjaro myqr]$ ipython
Python 3.8.5 (default, Sep 4 2020, 07:30:14)
Type 'copyright', 'credits' or 'license' for more information
IPython 7.19.0 -- An enhanced Interactive Python. Type '?' for help.
In [1]: from MyQR import myqr
In [2]: myqr.run(words='https://www.cnblogs.com/dechinphy/',version=9,save_name='mainpage.png
...: ',save_dir='/home/dechin/projects/2021-python/myqr')
line 16: mode: byte
Out[2]: (9, 'H', '/home/dechin/projects/2021-python/myqr/mainpage.png')
在这个示例中我们只配置了链接、大小、存储名称和存储地址。其中存储地址可以查看pwd指令的返回结果:
[dechin@dechin-manjaro myqr]$ pwd
/home/dechin/projects/2021-python/myqr
然后将这个当前目录的绝对路径作为最终的存储地址。执行完myqr.run之后,会在本地生成一个png文件:
[dechin@dechin-manjaro myqr]$ ll
总用量 4
-rw-r--r-- 1 dechin dechin 1751 4月 16 10:40 mainpage.png
该文件的内容为:

生成静态图片背景的二维码
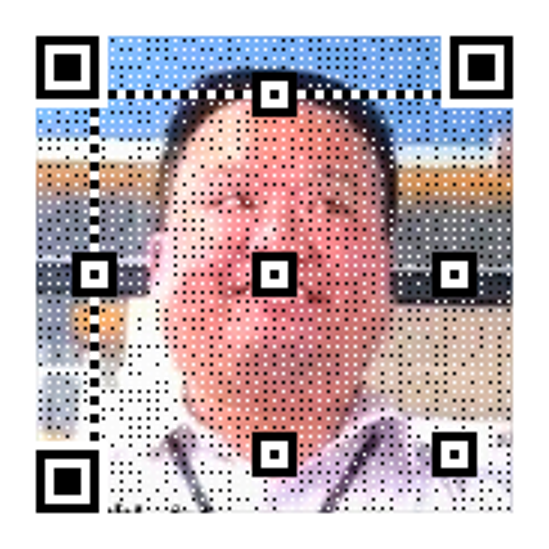
这里我们用头像的图片作为一个背景图片:

然后需要在上述的代码中修改一些配置信息,比如读取的picture名称和存储名称(避免存储覆盖)等:
In [3]: myqr.run(words='https://www.cnblogs.com/dechinphy/',version=9,picture='1.png',coloriz
...: ed=True,save_name='mainpage_withgraph.png',save_dir='/home/dechin/projects/2021-pytho
...: n/myqr')
line 16: mode: byte
Out[3]: (9, 'H', '/home/dechin/projects/2021-python/myqr/mainpage_withgraph.png')
执行完成后生成的二维码效果如下:

生成动态图背景的二维码
原理和使用方法跟上一个章节是一样的,只是把picture的参数配置为一个动态gif图,当然,由于我们希望输出的二维码也是一个动态效果图,因此在输出的格式中也要对应的配置为gif格式。由于博客限制不能上传10M以上大小的图片,这里我们找了一张小一点的gif动态图作为背景(图片来源于网站):

对应的配置python代码如下:
In [4]: myqr.run(words='https://www.cnblogs.com/dechinphy/',version=9,picture='bishi.gif',col
...: orized=True,save_name='mainpage_withgif.gif',save_dir='/home/dechin/projects/2021-pyt
...: hon/myqr')
line 16: mode: byte
Out[4]: (9, 'H', '/home/dechin/projects/2021-python/myqr/mainpage_withgif.gif')
gif动态图的处理和生成时间也会比静态图长很多,需要耐心的等待。经过一段时间的处理后,会在本地生成这样的一张二维码:

题外话
其实配合之前的博客中所介绍的,通过python来生成安卓程序的方法,我们可以将生成二维码的这个功能制作成一个简单的app以供移动端的日常使用。但是这里我们重点还是介绍二维码生成的方法,而且已经有很多在线的免费的二维码生成器可以使用,因此暂不展开实践。用在线生成器生成的二维码效果如下:

同时,有二维码生成器那么就有二维码的解码器,比如这个在线二维码解码器,效果如下:

总结概要
二维码技术在日常生活和工业应用中都担任着非常重要的角色,这里我们可以使用python的myqr来生成个性化的二维码,比如带图片背景的二维码,或者是动态背景的二维码。经过测试,用微信扫码都成功的识别了出来,也就是说这些二维码都是可以直接拿来使用的。当然,现在技术都已经非常成熟,所以有很多线上的免费的二维码生成器可以使用,配套的也有二维码解码器,可以将生成的二维码翻译成文字。
版权声明
本文首发链接为:https://www.cnblogs.com/dechinphy/p/myqr.html
作者ID:DechinPhy
更多原著文章请参考:https://www.cnblogs.com/dechinphy/
参考链接
python3使用myqr生成链接二维码的更多相关文章
- python小工具myqr生成动态二维码
python小工具myqr生成动态二维码 (一)安装 (二)使用 (一)安装 命令: pip install myqr 安装完成后,就可以在命令行中输入 myqr 查看下使用帮助: myqr --he ...
- 使用python3调用MyQR库生成动态二维码(附源代码)
可生成普通二维码.带图片的艺术二维码(黑白与彩色).动态二维码(黑白与彩色). GitHub:https://github.com/sylnsfar/qrcode 中文版:https://github ...
- vue 把后端返回的图片和url链接生成的二维码用canvas 合成一张图片
H5 页面在做某个活动的时候,有两种分享方式,一种是链接分享,一种是图片分享. 链接分享的话,如果是在微信里,就可引导用户利用微信浏览器自带的分享,根据sdk设置分享标题简介链接缩略图即可. 图片分享 ...
- Python 生成个性二维码
1.1 实验内容 本课程通过调用MyQR接口来实现生成个人所需二维码,并可以设置二维码的大小.是否在现有图片的基础上生成.是否生成动态二维码. 本课程主要面向Python3初学者. 1.2 知识点 P ...
- Python | 一行命令生成动态二维码
当我看到别人的二维码都做的这么炫酷的时候,我心动了! 我也想要一个能够吸引眼球的二维码,今天就带大家一起用 Python 来做一个炫酷的二维码! 首先要安装工具 myqr: pip install m ...
- 你只要5行代码,拥有你的个性二维码,用Python生成动态二维码
如果想了解更多关于python的应用,可以私信我,或者点击下方链接自行获取,里面到资料都是免费的(http://t.cn/A6Zvjdun) 二维码满天飞,但是有没有想过Python也能制作出专属于自 ...
- (用微信扫的静态链接二维码)微信native支付模式官方提供的demo文件中的几个bug修正
native支付模式一demo(用微信扫的静态链接二维码)BUG修复,一共4个BUG 1.native_call_qrcode.php这个文件中的代码无法生存native支付的短地址2.WxPayPu ...
- 公司开发的APP,如何生成一个二维码,供客户下载使用
1.其实和简单,因为一般的用户使用扫一扫,大多数都是用微信自带的扫一扫工具 而,微信打开的二维码页面,会自动屏蔽apk文件,所以显然把apk的url生成一个二维码,让用户扫一扫就能直接下载,这样是行不 ...
- Google API快速生成QR二维码
Google API快速生成QR二维码 现在来说生成二维码最简单的方法是使用Google Chart API来实现,再次膜拜Google大神- Google Chart API是一套可以让你在线生成报 ...
随机推荐
- 图像仿射变换——MatLab代码实现
这里先说一下我们的目的,最近在用Pix2Pix 做一个项目的时候,遇到了成对图像质量差,存在着特征不能对齐的问题,即A图与B图是一组成对图像,我们想要将A 图中的物体转化为B 图中的物体,但这个物体在 ...
- 解决windwos系统80端口被暂用无法发布(NGINX、TOMCAT、IIS)
原因: 一个操作系统有0-65535个端口,但是一个端口只能被一个应用程序使用.所以80端口只有一个,当开发发布时想用应用NGINX,TOMCAT,IIS发布时,如果有程序占用了,就无法使用了. 解决 ...
- Guava - LoadingCache实现Java本地缓存
前言 Guava是Google开源出来的一套工具库.其中提供的cache模块非常方便,是一种与ConcurrentMap相似的缓存Map. 官方地址:https://github.com/google ...
- wxWidgets源码分析(6) - 窗口关闭过程
目录 窗口关闭过程 调用流程 关闭文档 删除视图 删除文档对象 关闭Frame App清理 多文档窗口的关闭 多文档父窗口关闭 多文档子窗口关闭 窗口的正式删除 窗口关闭过程总结 如何手工删除view ...
- 如何进BAT,有了这个篇面试秘籍,成功率高达80%!!(附资料)
多年前自己刚来北京找工作的时候,面了一个星期 面了七八家公司才拿到一个offer.而上次跳槽面了不到10家公司基本全过而且都给到了期望的薪资,本来自己在面试前没想到能够这么顺利,回想起来还是自己准备的 ...
- 洛谷 P4747 [CERC2017]Intrinsic Interval 线段树维护连续区间
题目描述 题目传送门 分析 考虑对于 \([l,r]\),如何求出包住它的长度最短的好区间 做法就是用一个指针从 \(r\) 向右扫,每次查询以当前指针为右端点的最短的能包住 \([l,r]\) 的好 ...
- nginx错误分析 `104: Connection reset by peer`
故障描述 应用从虚拟机环境迁移到kubernetes环境中,有些应用不定时出现请求失败的情况,且应用没有记录任何日志,而在NGINX中记录502错误.我们查看了之前虚拟机中的访问情况,没有发现该问题. ...
- HDOJ-6656(数论+逆元)
Kejin Player HDOJ-6656 设f[i]为从i升级到i+1期望需要的金钱,由于每级都是能倒退或者升级到i+1,所以询问从l,r的期望金钱可以直接前缀和,那么推导每一级升级需要的期望钱也 ...
- 盘点Excel中的那些有趣的“bug”
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. Excel 1.0早在1985年正式进入市场,距今已经有36年了,虽然在推出 ...
- Golang+chromedp+goquery 简单爬取动态数据
目录 Golang+chromedp+goquery 简单爬取动态数据 Golang的安装 下载golang软件 解压golang 配置golang 重新导入配置 chromedp框架的使用 实际的代 ...
