[刘阳Java]_CSS鼠标悬停
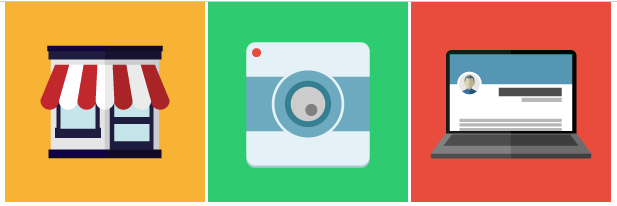
小白在学习前端技术时候,一定会在刚开始的时候学习CSS2和CSS3的相关知识。这篇内容给大家介绍一个CSS鼠标悬停的效果。大家可以先看下面的效果图,然后我们在说一下实现的效果要求吧



上图效果非常简单和清晰,就是鼠标放上去能够将图片进行缩率图的放小效果。实现要求
- CSS的伪类hover的应用,通过伪类完成CSS样式的变化
- CSS3中的transform:scale(...)的应用,完成缩放比例的设置
- CSS3中的过渡transition:all 200ms ease-in样式的的应用,因为缩放效果需要过渡的属性来触发效果的实现
- 图片和文字通过定位来进行位置的设置,图片会浮动到文字的上方,同时图片定位是基于父容器来绝对定位的
下面是整个程序的源码,大家可以复制下来进行测试
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- list-style-type: none;
- }
- a,img {
- border: 0;
- }
- body {
- font: 12px/180% Arial, Helvetica, sans-serif, "新宋体";
- }
- .carre_couleur {
- width: 200px;
- height: 200px;
- display: inline-block;
- position: relative;
- margin-top: 0px;
- }
- .base_hov .retract {
- -webkit-transition:all 200ms ease-in;
- -webkit-transform-origin:50% 20%;
- -webkit-transform:scale(1);
- -moz-transition:all 200ms ease-in;
- -moz-transform-origin:50% 20%;
- -moz-transform:scale(1);
- -ms-transition:all 200ms ease-in;
- -ms-transform-origin:50% 20%;
- -ms-transform:scale(1);
- position: absolute;
- left: 0;
- width: 200px;
- height: 200px;
- z-index: 2;
- }
- .base_hov:hover .retract {
- -webkit-transition:all 200ms ease-in;
- -webkit-transform:scale(0.6);
- -moz-transition:all 200ms ease-in;
- -moz-transform:scale(0.6);
- -ms-transition:all 200ms ease-in;
- -ms-transform:scale(0.6);
- transition:all 200ms ease-in;
- transform:scale(0.6);
- }
- .acced {
- width: 180px;
- padding: 10px;
- bottom: 0;
- position: absolute;
- z-index: 1;
- text-align: left;
- }
- .big-acced {
- color: #FFFFFF;
- font-size: 25px;
- font-weight: 400;
- }
- .middle_acced {
- color: #FFFFFF;
- font-size: 15px;
- font-weight: 400;
- }
- </style>
- </head>
- <body>
- <div align="center">
- <div class="carre_couleur base_hov" style="background-color: #f8b334;">
- <a href=#"">
- <div class="retract" style="background-color: #f8b334;">
- <img src="img/1.png"/>
- </div>
- <div class="acced">
- <div class="big-acced">商店</div>
- <div class="middle_acced">欢迎光临</div>
- </div>
- </a>
- </div>
- <div class="carre_couleur base_hov" style="background-color: #2ecc71;">
- <a href=#"">
- <div class="retract" style="background-color: #2ecc71;">
- <img src="img/2.png"/>
- </div>
- <div class="acced">
- <div class="big-acced">影视</div>
- <div class="middle_acced">欢迎光临</div>
- </div>
- </a>
- </div>
- <div class="carre_couleur base_hov" style="background-color: #e74c3c;">
- <a href=#"">
- <div class="retract" style="background-color: #e74c3c;">
- <img src="img/3.png"/>
- </div>
- <div class="acced">
- <div class="big-acced">设备</div>
- <div class="middle_acced">欢迎光临</div>
- </div>
- </a>
- </div>
- </div>
- </body>
- </html>
[刘阳Java]_CSS鼠标悬停的更多相关文章
- [刘阳Java]_CSS数字分页效果
先给出效果图,见下图.下图主要的完成当鼠标放到分页数字的上会呈现一个变大的效果 实现思路: (1). 使用浮动属性,以便让li元素水平排列. (2).将a元素设置为块级元素,然后设置它们的尺寸. (3 ...
- [刘阳Java]_CSS普通菜单制作
简单给大家介绍一下CSS普通菜单制作,先看图 功能很简单 UL制作菜单 鼠标进入LI的CSS伪类,实现菜单弹出效果 源码如下 <!DOCTYPE html> <html> &l ...
- [刘阳Java]_CSS图片画廊
图片画廊也是一种比较经典的案例.本节文章主要简单给大家介绍了CSS2实现图片画廊,采取的实现思路 ul放置图片 li标签里面嵌套a标签 a标签里面嵌套两个图片的标签 通过简单的伪类来实现图片预览效果 ...
- [刘阳Java]_CSS菜单侧边栏制作
再来写一个菜单侧边栏的制作,先看截图 源代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- [刘阳Java]_斗胆介绍一下Eclipse快捷键大全[超详细]_第6讲
斗胆让我在这里介绍一下Eclipse快捷键有哪些 ctrl+shirt+r 打开资源 这组快捷键可以让你开打Eclipse工作区中任何一个文件,你只需要输入你想查找的文件名字即可,而且绝对支持模糊检索 ...
- [刘阳Java]_Spring常用注解介绍_第6讲
Spring的注解是在Spring2.5的版本中引入的,目的简化XML配置.在企业开发过程中使用注解的频率非常高,但是学习注解的前提是大家一定要对Spring基于XML配置要熟悉,这是我个人建议,因为 ...
- [刘阳Java]_MyBatis_动态SQL标签用法_第7讲
1.MyBatis的动态SQL是基于OGNL表达式的,它可以帮助我们方便的在SQL语句中实现某些逻辑. 2.MyBatis中用于实现动态SQL的元素主要有 if choose(when,otherwi ...
- [刘阳Java]_MyBatis_常规标签的用法_第6讲
一般MyBatis最基本标签,或者说初学者上手最快的标签就是增删改查 1.<insert>标签,在MyBatis中完成数据添加操作 <insert id="addMyUse ...
- [刘阳Java]_MyBatis_映射文件的resultMap标签入门_第4讲
<resultMap>:用于解决实体类中属性和表字段名不相同的问题 id:表示当前<resultMap>标签的唯一标识 result:定义表字段和实体类属性的对应关系 prop ...
随机推荐
- AIFramework基本概念整理
AIFramework基本概念整理 本文介绍: 对天元 MegEngine 框架中的 Tensor, Operator, GradManager 等基本概念有一定的了解: 对深度学习中的前向传播.反向 ...
- TensorRT 数据和表格示例
TensorRT 数据和表格示例 TensorRT 7.1在绑定索引方面比其前身更加严格.以前,允许错误配置文件的绑定索引.考虑一个网络,该网络具有四个输入,一个输出,以及在其中的三个优化配置文件 I ...
- Linux基础_vim命令
简介:Vim是从 vi 发展出来的一个文本编辑器.代码补完.编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用. vi/vim 共分为三种模式,分别是命令模式(Command mode)也叫 ...
- JUC 并发编程--08,线程池,三大方法,七大参数,4种拒绝策略,代码演示
三大方法: //线程池核心线程数为n, 最大线程数为 n ExecutorService fixedThreadPool = Executors.newFixedThreadPool(n); 源码: ...
- 阅读源码很重要,以logback为例,分享一个小白都能学会的读源码方法
作为一个程序员,经常需要读一些开源项目的源码.同时呢,读源码对我们也有很多好处: 1.提升自己 阅读优秀的代码,第一可以提升我们自身的编码水平,第二可以开拓我们写代码的思路,第三还可能让我们拿到大厂 ...
- SpringCloud Alibaba实战(6:nacos-server服务搭建)
源码地址:https://gitee.com/fighter3/eshop-project.git 持续更新中-- 大家好,我是三分恶. 这一节我们来学习SpringCloud Alibaba体系中一 ...
- DOS命令行(3)——Windows运行窗口打开特定功能
cmd 开启命令解释权或启用Windows中的某程序 cmd /c 执行完命令后关闭命令窗口 cmd /k 执行完命令后不关闭命令窗口 winver 查看Windows版本信息版权信息授权信息 ...
- 快来为你的 .NET 应用加个监控吧!
导读 CZGL.ProcessMetrics 是一个 Metrics 库,能够将程序的 GC.CPU.内存.机器网络.磁盘空间等信息记录下来,使用 Prometheus 采集信息,然后使用 Grafa ...
- Linux中mail的用法
简介:mail命令是命令行的电子邮件发送和接收工具.操作的界面不像elm或pine那么容易使用,但功能非常完整Red Hat上sendmail服务一般是自动启动的.可以通过下面的命令查看sendmai ...
- Java 创建PDF文件包的2种方法
1. 概述 PDF文件包可方便在仅打开一个窗口的情况下阅读多个文档,通过将多个PDF文档或其他非PDF文档封装在一起,打开文件包后可以随意切换查看文件包中的文档,在需要编辑更改的情况,也可以打开文本包 ...
