深入理解JavaScript中的继承
1前言
继承是JavaScript中的重要概念,可以说要学好JavaScript,必须搞清楚JavaScript中的继承。我最开始是通过看视频听培训班的老师讲解的JavaScript中的继承,当时看的时候好像是理解了,可是没过多久就忘了,说明当时学的时候只是死记硬背,而没有深入理解,所以容易遗忘。因此,我认为,一个知识点,如果是真的弄明白了其中的原理,是不需要强行记忆的,真正理解之后会有一种融会贯通的感觉,自然而然就存在于脑海中了。废话不多说了,今天我是在看了《JavaScript高级程序设计》之后,才感觉真正理解了JavaScript中的继承,故而写下这篇博客记录一下。
2原型链
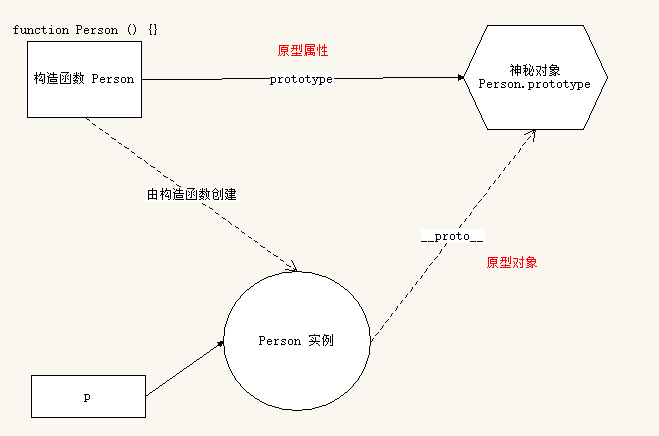
原型链是实现继承的主要方法。那么何为原型链呢?要回答这个问题,首先要从构造函数、原型对象和实例对象三者的关系讲起。实例对象是由构造函数创建的,构造函数中有一个prototype属性,可以看成一个指针,它指向原型对象,实例对象中有一个_proto_属性,它的指针也指向原型对象,而原型对象中有一个constructor属性,它指向的是构造函数,这样就形成了如下图所示的一个关系图(图是直接用的别人的,这个图没有把constructor画出来)。

接下来,重点来了,如果我们让原型对象等于另一个类型的实例,那么此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么如此层层递进,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
3继承
3.1通过原型链继承
首先,如何通过原型链继承?请看以下代码:
function SuperType() {
this.property = true;
}
SuperType.prototype.getSuperValue = function () {
return this.property;
}
function SubType() {
this.subproperty = false;
}
SubType.prototype = new SuperType();//这里就是让子类型的原型对象等于超类型的实例,从而继承了超类型SuperType
SubType.prototype.getSubValue = function () {
return this.subproperty;
}
var instance = new Subtype();
alert(instance.getSuperValue());//true
实现继承的本质是重写原型对象,代之以一个新类型的实例。
那么,通过原型链实现继承有什么缺点?第一个问题,来自包含引用类型值的原型。包含引用类型值的原型属性会被所有实例共享,一旦在一个实例中修改了属性值,其他任何实例中的该属性值也随之改变了,也就是实例对象就无法拥有自身的私有属性了。第二个问题,在创建子类型的实例时,不能向超类型的构造函数中传递参数。
3.2借用构造函数继承
为了解决原型链继承中存在的一些问题,借用构造函数实现继承的方法就产生了,请看以下代码:
function SuperType(name) {
this.name = name;
}
function SubType() {
SuperType.call(this,"smalldy");
this.age = 24;
}
var instance = new SuperType();
alert(instance.name);//"smalldy"
alert(instance.age);//24
借用构造函数实现继承也有缺点,也就是在超类型的原型中定义的方法,对子类型而言是 不可见的,结果所有方法都在构造函数中定义,无法实现函数复用。
3.3组合继承
组合继承的思路是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承,请看以下代码:
function SuperType(name) {
this.name = name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function () {
alert(this.name);
};
function SubType(name,age) {
SuperType.call(this,name);
this.age = age;
}
SubType.prototype = new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayAge = function () {
alert(this.age);
};
var instance1 = new SubType("smalldy",24);
instance1.colors.push("black");
alert(instance1.colors);
instance1.sayName();
instance1.sayAge();
var instance2 = new SubType("youcaihua",25);
alert(instance2.colors);
instance2.sayName();
instance2.sayAge();
组合继承避免了原型链和借用构造函数的缺陷,融合了它们的优点。
3.4原型式继承
思路:基于已有的对象创建新对象。
function object(o) {
function F() {
}
F.prototype = o;
return new F();
}
将一个对象作为另一个对象的基础,把它传递给object()函数,然后再根据具体需求对得到的对象加以修改即可。
3.5寄生式继承
思路:创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真的是它做了所有工作一样返回对象。
function createAnother(original) {
var clone = object(original);
clone.sayHi = function () {
alert("hi")
};
return clone;
}
3.6寄生组合式继承
组合继承最大的问题就是无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。
所谓寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。
function inheritPrototype(subType,superType) {
var prototype = object(superType.prototype);
prototype.constructor = subType;
subType.prototype = prototype;
}
函数接收两个参数:子类型构造函数和超类型构造函数。在函数内部,第一步是创建超类型原型的一个副本。第二步是为创建的副本添加constructor属性,从而弥补因重写原型而失去的默认的constructor属性。最后一步,将新创建的对象赋值给子类型的原型。
寄生组合式继承是引用类型最理想的继承范式。
深入理解JavaScript中的继承的更多相关文章
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 理解 JavaScript 中的 this
前言 理解this是我们要深入理解 JavaScript 中必不可少的一个步骤,同时只有理解了 this,你才能更加清晰地写出与自己预期一致的 JavaScript 代码. 本文是这系列的第三篇,往期 ...
- 彻底搞懂JavaScript中的继承
你应该知道,JavaScript是一门基于原型链的语言,而我们今天的主题 -- "继承"就和"原型链"这一概念息息相关.甚至可以说,所谓的"原型链&q ...
- 深入理解 JavaScript 中的 class
在 ES6 规范中,引入了 class 的概念.使得 JS 开发者终于告别了,直接使用原型对象模仿面向对象中的类和类继承时代. 但是JS 中并没有一个真正的 class 原始类型, class 仅仅只 ...
- JavaScript学习13 JavaScript中的继承
JavaScript学习13 JavaScript中的继承 继承第一种方式:对象冒充 <script type="text/javascript"> //继承第一种方式 ...
- 深入理解JavaScript中的属性和特性
深入理解JavaScript中的属性和特性 JavaScript中属性和特性是完全不同的两个概念,这里我将根据自己所学,来深入理解JavaScript中的属性和特性. 主要内容如下: 理解JavaSc ...
随机推荐
- GPU—加速数据科学工作流程
GPU-加速数据科学工作流程 GPU-ACCELERATE YOUR DATA SCIENCE WORKFLOWS 传统上,数据科学工作流程是缓慢而繁琐的,依赖于cpu来加载.过滤和操作数据,训练和部 ...
- Nucleus SE RTOS初始化和启动
Nucleus SE RTOS初始化和启动 Nucleus SE RTOS initialization and start-up 对于任何类型的操作系统,都有某种类型的启动机制.具体的工作方式因系统 ...
- springmvc——mvc:annotation-driven标签的作用
- C++ QT安装教程2021
第一步 去官网下载 https://download.qt.io/archive/qt/ 第二步 next 然后 我是注册的账号 注意密码的格式,要求至少7位,包含大小写字母和数字 第三步 点击下一步 ...
- 2021年Wordpress博客搭建
2021年WordPress博客搭建教程 这是一篇关于2021最新版的WP个人博客搭建教程.整篇文章会事无巨细的一步步讲述搭建博客的每一步. 0.前言 随着互联网和移动互联网的飞速发展,博客这一功能恍 ...
- Spring Cloud 和 Dubbo,到底用哪个好?
Spring Cloud是http协议传输,带宽会比较多,同时使用http协议一般会使用JSON报文,消耗会更大 dubbo的开发难度较大,原因是dubbo的jar包依赖问题很多大型工程无法解决 sp ...
- 6.17考试总结(NOIP模拟8)[星际旅行·砍树·超级树·求和]
6.17考试总结(NOIP模拟8) 背景 考得不咋样,有一个非常遗憾的地方:最后一题少取膜了,\(100pts->40pts\),改了这么多年的错还是头一回看见以下的情景... T1星际旅行 前 ...
- Perm 排列计数
题目描述 称一个1,2,...,N的排列P1,P2...,Pn是Magic的,当且仅当2<=i<=N时,Pi>Pi/2. 计算1,2,...N的排列中有多少是Magic的,答案可能很 ...
- R的基本使用
一.R的安装 1.进入R的官网,https://cran.r-project.org/ 2.下载对应的版 Downloaad R for Windows > base > Download ...
- kerberos认证协议爱情故事
0x01.kerberos简介 kerberos是一种域内认证协议,Kerberos的标志是三头狗,狗头分别代表以下角色: Client Server KDC(Key Distribution Cen ...
