微信小程序云开发-云存储的应用-识别驾驶证
一、准备工作
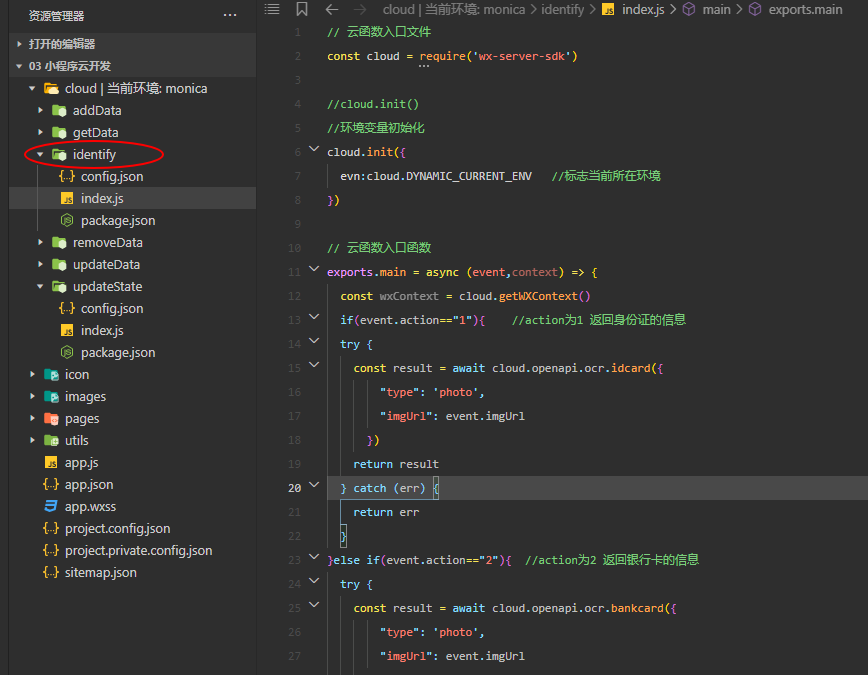
1、创建云函数identify

2、云函数identify中index.js代码
1 // 云函数入口文件
2 const cloud = require('wx-server-sdk')
3
4 //cloud.init()
5 //环境变量初始化
6 cloud.init({
7 evn:cloud.DYNAMIC_CURRENT_ENV //标志当前所在环境
8 })
9
10 // 云函数入口函数
11 exports.main = async (event,context) => {
12 const wxContext = cloud.getWXContext()
13 if(event.action=="1"){ //action为1 返回身份证的信息
14 try {
15 const result = await cloud.openapi.ocr.idcard({
16 "type": 'photo',
17 "imgUrl": event.imgUrl
18 })
19 return result
20 } catch (err) {
21 return err
22 }
23 }else if(event.action=="2"){ //action为2 返回银行卡的信息
24 try {
25 const result = await cloud.openapi.ocr.bankcard({
26 "type": 'photo',
27 "imgUrl": event.imgUrl
28 })
29 return result
30 } catch (err) {
31 return err
32 }
33 }else if(event.action=="3"){ //action为3 返回驾驶证的信息
34 try {
35 const result = await cloud.openapi.ocr.driverLicense({
36 "type": 'photo',
37 "imgUrl": event.imgUrl
38 })
39 return result
40 } catch (err) {
41 return err
42 }
43 }else if(event.action=="4"){ //action为4 返回行驶证的信息
44 try {
45 const result = await cloud.openapi.ocr.vehicleLicense({
46 "type": 'photo',
47 "imgUrl": event.imgUrl
48 })
49 return result
50 } catch (err) {
51 return err
52 }
53 }else if(event.action=="5"){ //action为5 返回营业执照的信息
54 try {
55 const result = await cloud.openapi.ocr.businessLicense({
56 "imgUrl": event.imgUrl
57 })
58 return result
59 } catch (err) {
60 return err
61 }
62 }else if(event.action=="6"){ //action为6 返回通用印刷体的信息
63 try {
64 const result = await cloud.openapi.ocr.businessLicense({
65 "imgUrl": event.imgUrl
66 })
67 return result
68 } catch (err) {
69 return err
70 }
71 }
72 }
二、创建页面并写相应代码
创建页面IdentifyDriverLicense,用于OCR识别驾驶证信息
1、IdentifyDriverLicense.wxml
1 <!-- 识别驾驶证信息 -->
2 <button bindtap="identifyDriverLicense" type="primary">识别驾驶证</button>
3 <!-- 把识别到的驾驶证图片显示到页面上 -->
4 <view class="idcard">
5 <image src="{{driverLicenseURL}}" ></image>
6 </view>
7 <!-- 把识别到的驾驶证信息显示到页面上 -->
8 <view class="front" wx:if="{{showdriverLicense}}">
9 <view>身份证号:{{driverLicenseMsg.idNum}}</view>
10 <view>姓名:{{driverLicenseMsg.name}}</view>
11 <view>性别:{{driverLicenseMsg.sex}}</view>
12 <view>国籍:{{driverLicenseMsg.nationality}}</view>
13 <view>住址:{{driverLicenseMsg.address}}</view>
14 <view>出生日期:{{driverLicenseMsg.birthDate}}</view>
15 <view>初次领证日期:{{driverLicenseMsg.issueDate}}</view>
16 <view>准驾车型:{{driverLicenseMsg.carClass}}</view>
17 <view>有效期开始:{{driverLicenseMsg.validFrom}}</view>
18 <view>有效期结束:{{driverLicenseMsg.validTo}}</view>
19 <view>发证机关:{{driverLicenseMsg.officialSeal}}</view>
20 </view>
2、IdentifyDriverLicense.wxss
1 button{
2 margin: 20rpx;
3 }
4 .front{
5 margin: 20rpx;
6 }
7
8 .idcard{
9 text-align: center;
10 }
11 .idcard image{
12 width: 95%rpx;
13 height: 300rpx;
14 }
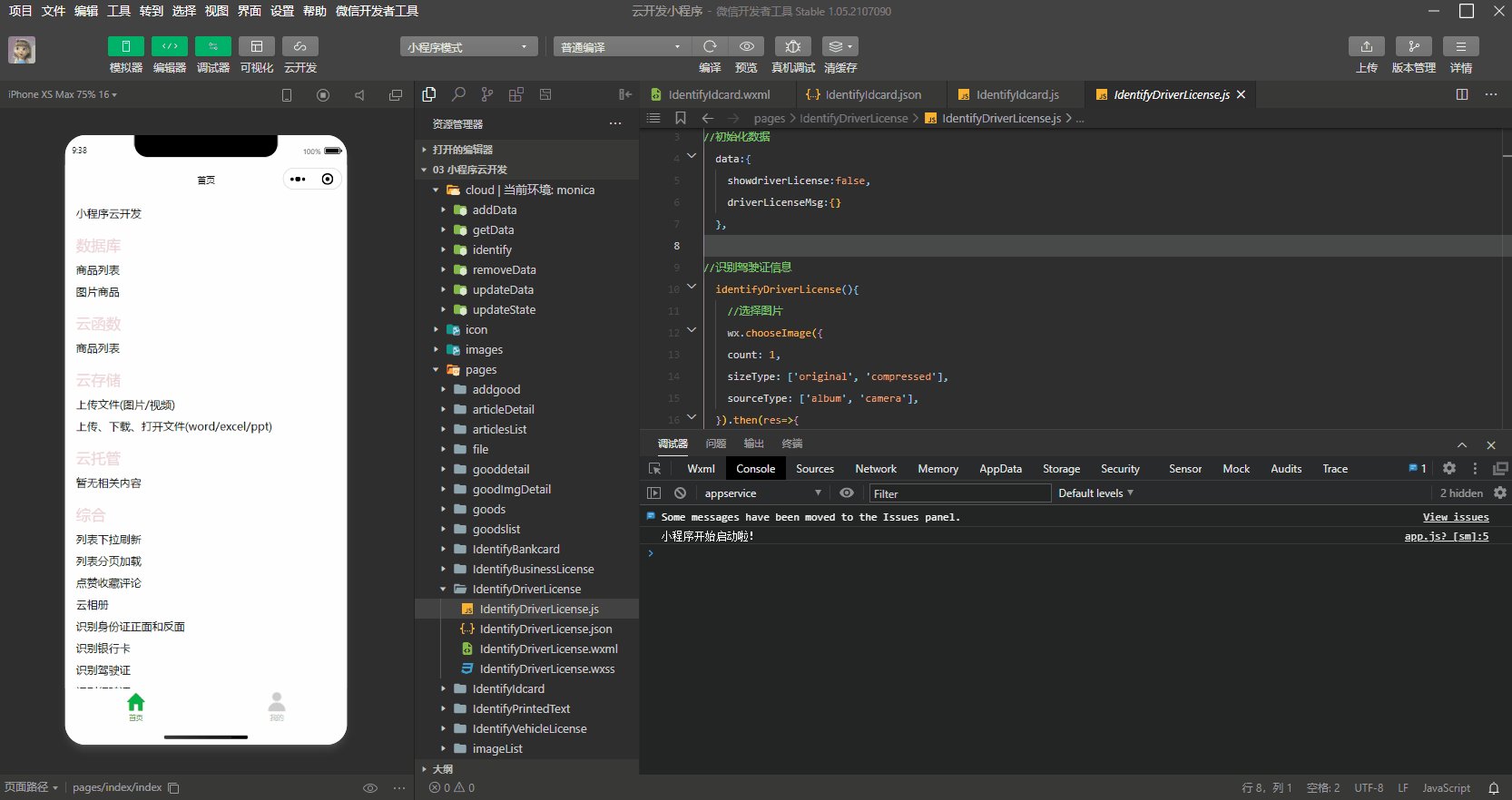
3、IdentifyDriverLicense.js
1 // pages/IdentifyDriverLicense/IdentifyDriverLicense.js
2 Page({
3 //初始化数据
4 data:{
5 showdriverLicense:false,
6 driverLicenseMsg:{}
7 },
8
9 //识别驾驶证信息
10 identifyDriverLicense(){
11 //选择图片
12 wx.chooseImage({
13 count: 1,
14 sizeType: ['original', 'compressed'],
15 sourceType: ['album', 'camera'],
16 }).then(res=>{
17 console.log("图片选择成功",res);
18 console.log("所选图片的临时链接",res.tempFilePaths[0]);
19 //上传图片
20 wx.cloud.uploadFile({
21 cloudPath: (new Date()).valueOf()+'.png',
22 filePath: res.tempFilePaths[0],
23 }).then(res=>{
24 console.log("图片上传到云存储成功",res);
25 console.log("图片在云存储里的fileID",res.fileID);
26 //将上传成功的图片显示到页面上
27 this.setData({
28 driverLicenseURL:res.fileID,
29 })
30 //获取图片真实URL
31 wx.cloud.getTempFileURL({
32 fileList:[res.fileID]
33 }).then(res=>{
34 console.log("获取图片真实链接成功",res);
35 //识别身份证背面信息
36 wx.cloud.callFunction({
37 name:"identify",
38 data:{
39 imgUrl:res.fileList[0].tempFileURL, //传递参数给云函数
40 action:"3" //action为1表示身份证,2表示银行卡,3表示驾驶证(在云函数中自定义的)
41 }
42 }).then(res=>{
43 console.log("图片识别成功",res);
44 this.setData({
45 driverLicenseMsg:res.result,
46 showdriverLicense:true
47 })
48 }).catch(err=>{
49 console.log("图片识别失败",err);
50 })
51 }).catch(err=>{
52 console.log("获取图片真实链接失败",err);
53 })
54 }).catch(err=>{
55 console.log("图片上传到云存储失败",err);
56 })
57
58 }).catch(err=>{
59 console.log("图片选择失败",err);
60 })
61 }
62 })
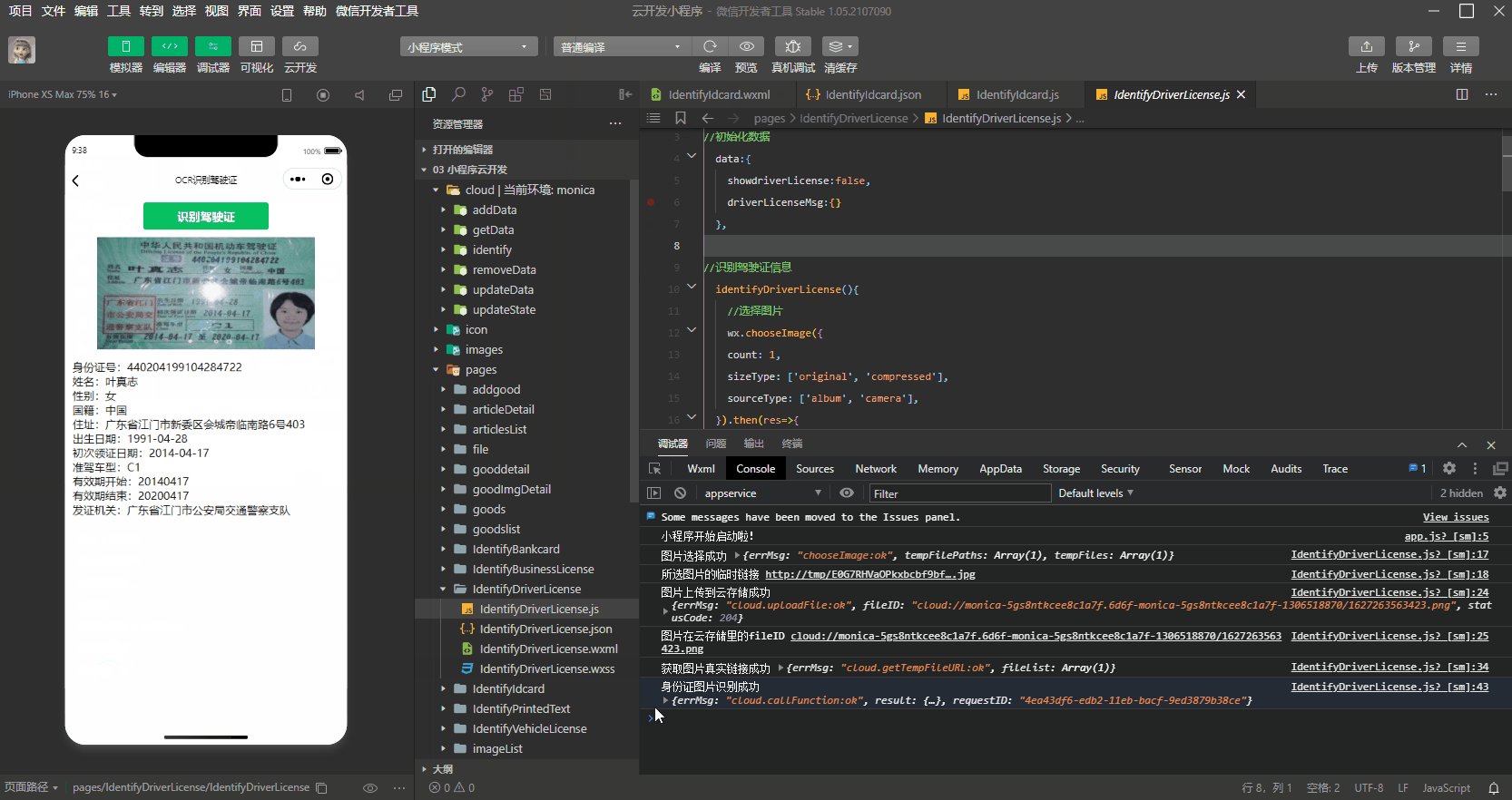
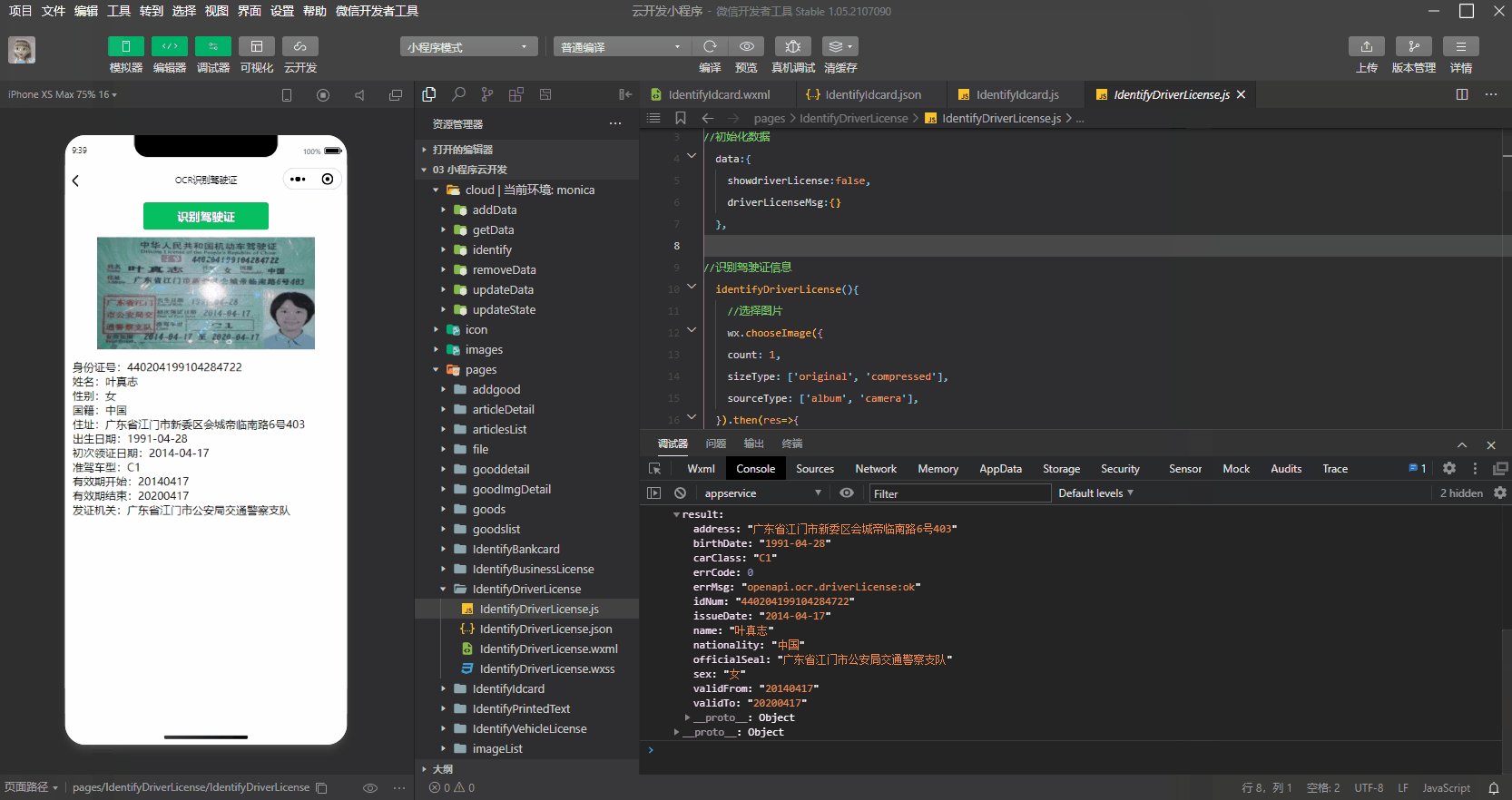
三、效果展示

微信小程序云开发-云存储的应用-识别驾驶证的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- BeautyWe.js 一套专注于微信小程序的开发范式
摘要: 小程序框架... 作者:JerryC 原文:BeautyWe.js 一套专注于微信小程序的开发范式 Fundebug经授权转载,版权归原作者所有. 官网:beautywejs.com Repo ...
随机推荐
- NVIDIA Turing Architecture架构设计(下)
NVIDIA Turing Architecture架构设计(下) GDDR6 内存子系统 随着显示分辨率不断提高,着色器功能和渲染技术变得更加复杂,内存带宽和大小在 GPU 性能中扮演着更大的角色. ...
- 基于TensorRT的BERT实时自然语言理解(下)
基于TensorRT的BERT实时自然语言理解(下) BERT Inference with TensorRT 请参阅Python脚本bert_inference.py还有详细的Jupyter not ...
- Python基础_python的数据类型
一.Python 的标准数据类型 二.以下单个实际举例分析数据类型 2.1 python的数字类型 Int:整型,Python3 整型是没有限制大小的,可以当作 Long 类型使用,所以 Python ...
- 【NX二次开发】判断部件是否已修改(判断部件是否需要保存)UF_PART_is_modified();
判断部件是否已修改(判断部件是否需要保存)UF_PART_is_modified(); 注意:函数需要输入原型,不要输入事例.事例转原型:UF_ASSEM_ask_prototype_of_occ() ...
- 02:HTML
HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5 ...
- 「10.14」小P的2048(模拟)·小P的单调数列(性质,DP)·小P的生成树(乱搞)
A. 小P的2048 模拟.....又没啥可说的,以后要认真打打模拟题了... B. 小P的单调数列 考场$n^2log(n)$的SB思路有人听吗 正解当然不是这样, 事实上我们每次选取的只有一段区间 ...
- 「模拟8.21」山洞(矩阵优化DP)
暴力: 正解: 考虑循环矩阵,f[i][j]表示从i点到j点的方案数 我们发现n很小,我们预处理出n次的f[i][j] 然后在矩阵快速幂中,我们要从当前的f[i][j]*f[j][k]-->fi ...
- NOIP模拟测试30「return·one·magic」
magic 题解 首先原式指数肯定会爆$long$ $long$ 首先根据欧拉定理我们可以将原式换成$N^{\sum\limits_{i=1}^{i<=N} [gcd(i,N)==1] C_{G ...
- JDK并发包二
JDK并发包二 线程复用--线程池 在线程池中,总有那么几个活跃的线程,当程序需要线程时可以从池子中随便拿一个控线程,当程序执行完毕,线程不关闭,而是将这个线程退会到池子,等待使用. JDK提供了一套 ...
- CMD批处理(3)——批处理选择语句结构
if 的用法详解 命令格式1:if [NOT] ERRORLEVEL number command 命令格式2:if [NOT] string1==string2 command 命令格式3:if [ ...
