easyUI中datagrid展示对象下属性以及显示多个子属性(Day_37)
easyUI中datagrid展示对象下属性以及显示多个子属性

显示对象单个属性值
添加formatter属性
<th field="decidedzone" width="100" align="center" formatter="formatName">所属定区</th>
<script>
// value:显示的值 row:行 index: 当前下标
function formatDistrict(value,row,index){
//region:对象名 district:要显示的字段名
return row.region.district;
}
</script>
显示对象多个子属性值
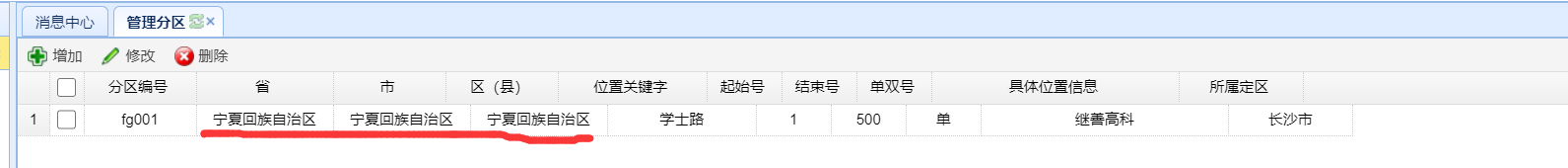
先来看看,若像上面显示单个属性值一样

结果显示如下图:

很显然,省市区显示有误,所以,当需要显示对象多个子属性时。我们需要从row这个参数上下手,将代码修改为如下:
<th field="province" width="110" align="center" formatter="formatProvince">省</th>
<th field="city" width="90" align="center" formatter="formatCity">市</th>
<th field="district" width="90" align="center" formatter="formatDistrict">区(县)</th>
field的值改为对象的属性值。
最终代码:
<tr>
<th field="idd"checkbox="true"></th>
<th field="id" width="90" align="center">分区编号</th>
<th field="province" width="110" align="center" formatter="formatProvince">省</th>
<th field="city" width="90" align="center" formatter="formatCity">市</th>
<th field="district" width="90" align="center" formatter="formatDistrict">区(县)</th>
<th field="addresskey" width="120" align="center">位置关键字</th>
<th field="startnum" width="60" align="center">起始号</th>
<th field="endnum" width="60" align="center">结束号</th>
<th field="single" width="60" align="center">单双号</th>
<th field="position" width="200" align="center">具体位置信息</th>
<th field="decidedzone" width="100" align="center" formatter="formatName">所属定区</th>
</tr>
<script>
function formatName(value,row,index) {
return row.decidedzone.name;
}
function formatProvince(value,row,index) {
return row.region.province;
}
function formatCity(value,row,index) {
return row.region.city;
}
function formatDistrict(value,row,index){
return row.region.district;
}
</script>
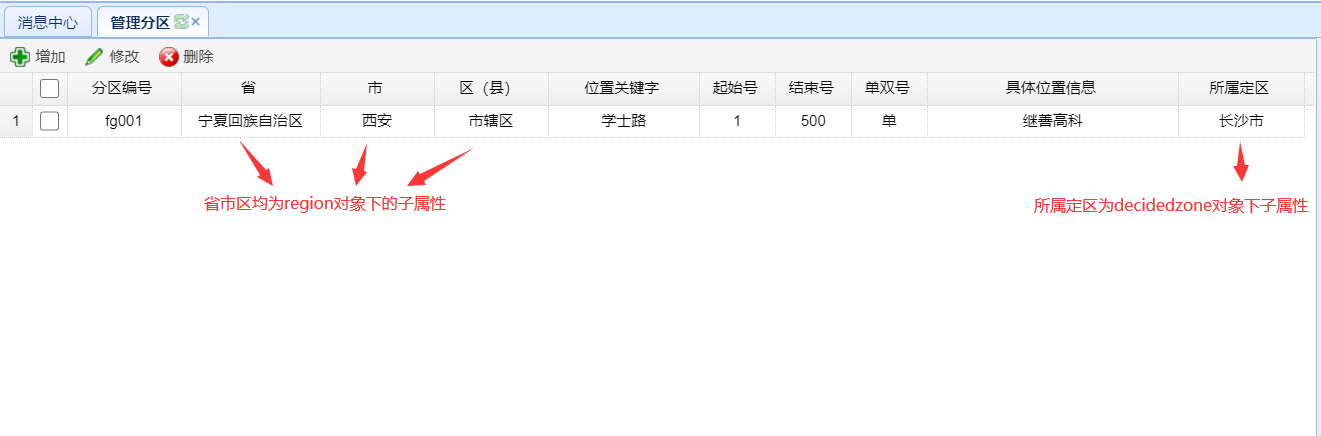
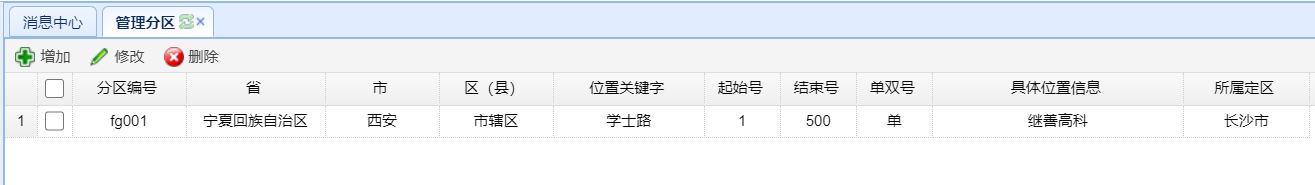
最终显示:

easyUI中datagrid展示对象下属性以及显示多个子属性(Day_37)的更多相关文章
- EasyUI 中 DataGrid 控件 列 如何绑定对象中的属性
EasyUI 中 DataGrid 控件 是我们经常用到的控件之一, 但是 DataGrid 控件 在绑定显示列时却不支持对象属性绑定. 模型如下: public class Manager impl ...
- EasyUI中datagrid的基本用法
EasyUI中datagrid是最常用的一个控件了,现在整理一下datagrid的基本语法,先展示下页面效果吧,如下图
- EasyUI中datagrid双击事件
EasyUI中datagrid双击事件 在jsp文件底部增加代码: <script type="text/javascript"> //数据表双击事件 $('#tabl ...
- easyui中datagrid标题居中内容居左实现方式
easyui中的datagrid使用起来,确实还是挺轻巧方便,但是其中也有不少的问题,尤其遇到客户的一些特殊的需求时往往实现得不是很好.这个时候就需要我们自己动手来修改easyui的源码了.easyu ...
- easyUI中datagrid的使用
easyUI中的datagrid数据表格经常被用到,结合项目中的使用情况,总结一下datagrid使用中需要注意的一些问题.使用datagrid展示数据,需要在html.css.js中都要编写代码,h ...
- EasyUI中datagrid控件的使用 设置多行表头(两行或多行)
EasyUI中的datagrid控件十分强大,能生成各种复杂的报表,现在因为项目需要,需要生成一个表头两行的表,找了一些说明文档,以下用一个实例来说明一下: 第一种方法: $('#divData'). ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
- 修改easyui中datagrid表头和数据不能分开对齐的BUG。
easyui的datagrid中表头和列只能同时全部向左对齐,全部向右对齐或者居中对齐. 有时候有需求,数据向左或向右,表头居中对齐. 在不修改源码的情况下.下面的代码可以实现该功能. 把下面代码放在 ...
- JQuery EasyUI中datagrid的使用
在学习过程中,可以参照JQuery EasyUI的官方网站学习.地址:http://www.jeasyui.com/demo/main/index.php 在学习JQuery EasyUI中的Data ...
随机推荐
- electron项目踩坑--A JavaScript error occurred in the main process:document is not defined
前言 记录electron-vue项目开发中遇到的一个错误,运行时报错如图: 控制台报错如下: ReferenceError: document is not defined at Object.&l ...
- JDK8接口新关键字default和static
JDK8及以后,允许我们在接口中定义static方法和default方法. public interface InterfaceDemo { // static修饰符定义静态方法 static voi ...
- @valid和自定义异常
@valid和自定义异常 问题的产生: 当有很多参数需要校验时,比如name,age,email等很多参数都需要判空,或者有长度限制时,如果后端写很多if-else就有很多代码,不美观,不优雅.前端每 ...
- 实战项目部署应用到kubernetes流程(jenkins+docker+k8s)
说明 通过jenkins构建java应用程序发布到k8s集群中 本文已一个大数据的java项目来演示构建部署过程 支持发布和回滚 支持一套模板应用不同项目 k8s基础准备 创建项目名称空间 [root ...
- Selenium3自动化测试【16】元素定位之Tag
@ 目录 1. 通过tag name定位Bing案例 2. 通过tag name定位一组元素案例 3.[测试全系列视频课程]请点击我哦..... tag name方法是通过对HTML页面中tag na ...
- mac系统 PHP Nginx环境变量修改
场景:php默认的环境变量不是我们实际工作中想要的 执行命令:which php 查看默认的php指向的目录 : /usr/bin/php 修改· ~/.bash_profile 文件 添加php环 ...
- php 操作 redis 常用命令
原文地址: https://www.cnblogs.com/zhanghanwen16/p/9510481.html 1.redis连接与认证 //连接参数:ip.端口.连接超时时间,连接成功返回tr ...
- C#-CMD
private static string InvokeCmd(string cmdArgs) { string Tstr = ""; Process p = new Proces ...
- 写复杂的json方法
<?php for($j=0; $j< 30; $j++) { $Axis[$j] = "a"; } $data['xAxis']= $Axis; for($i=0; ...
- Qt链接MySQL发布后Drive not loadedDrive not loaded怎么办
缺少动态链接库!把MySQL文件夹下面带dll.lib的全复制进去就行了
