用 CSS 让你的文字更有文艺范
透明文字,模糊文字,镂空文字,渐变文字,图片背景文字,用 CSS 让你的文字也有 freestyle~
前言
我们做页面涉及字体的时候,最多就是换个 color 换个 font-family,总是觉得没体现出你内心的文艺范,这时是不是抱怨 CSS 并没有给文字设置什么样式,抱怨是没用哒,我们自己动手,看看能不能“创造”出一些 CSS 字体样式呢~
透明文字
用 rgba 调整透明度
div{
background-color: pink;
color: rgba(0, 0, 0, 0.1);
}

用 opacity 调整遮罩
div{
background-color: pink;
opacity: 0.4;
}

两种区别是用 rgba 只是对文字有透明度,而 opacity 对整个 div 都有遮罩影响,对比其两个 div 的背景颜色即可发现区别。
模糊文字
在 css 中并没有指定文字模糊的样式,但是可以用 text-shadow 和 -webkit-text-fill-color 组合,得出模糊文字,即用 text-shadow 制造底层模糊文字,用 -webkit-text-fill-color 填充颜色为透明,例如:
div{
text-shadow: 0 0 5px red;
-webkit-text-fill-color: transparent;
}
这里的 text-shadow 将 x,y 偏移量设置为 0,也就是不偏移,设置为 5px 的模糊程度,重点是下面的 fill-color 设置为 transparent 透明,这样就把底层的模糊字体体现出来,效果如下:

镂空文字
这里我们用到 -webkit-text-stroke 来给文字外围描边,然后再把文字的填充颜色设置为透明,这样就能只显示出文字的外围的描边,也就是我们所说的镂空文字。
div{
font-size: 40px;
-webkit-text-stroke: 1px red;
-webkit-text-fill-color: transparent;
}

渐变文字
这是个比较有趣的组合方式,CSS 中并没有给我们提供文字的渐变,但是我们的 background 可以做到渐变颜色,那怎么让文字渐变呢,我们上面的一个属性是让文字透明,这样文字底下的东西我们就可以看的到,那我们试想,如果让文字下面的渐变背景颜色显示出来,这样不就是相当于文字有了背景颜色嘛,我们先试试:
div{
font-size: 40px;
background: linear-gradient(to bottom,white,black);
-webkit-text-fill-color: transparent;
}
然而效果却是:

这里虽然背景有了渐变,但文字直接成了透明,那么我们怎么做到文字外围的背景去除,文字中的背景显示出来,我们知道 background-clip 是用来设置背景图片在哪个区域显示,如果它能让文字中的底下显示,那我们岂不是就能做到我们希望的效果~,没错 -webkit-background-clip:text 的效果就是指定背景只在文字底下显示,我们再试试:
div{
font-size: 40px;
background: linear-gradient(to bottom,white,black);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
文字渐变效果:

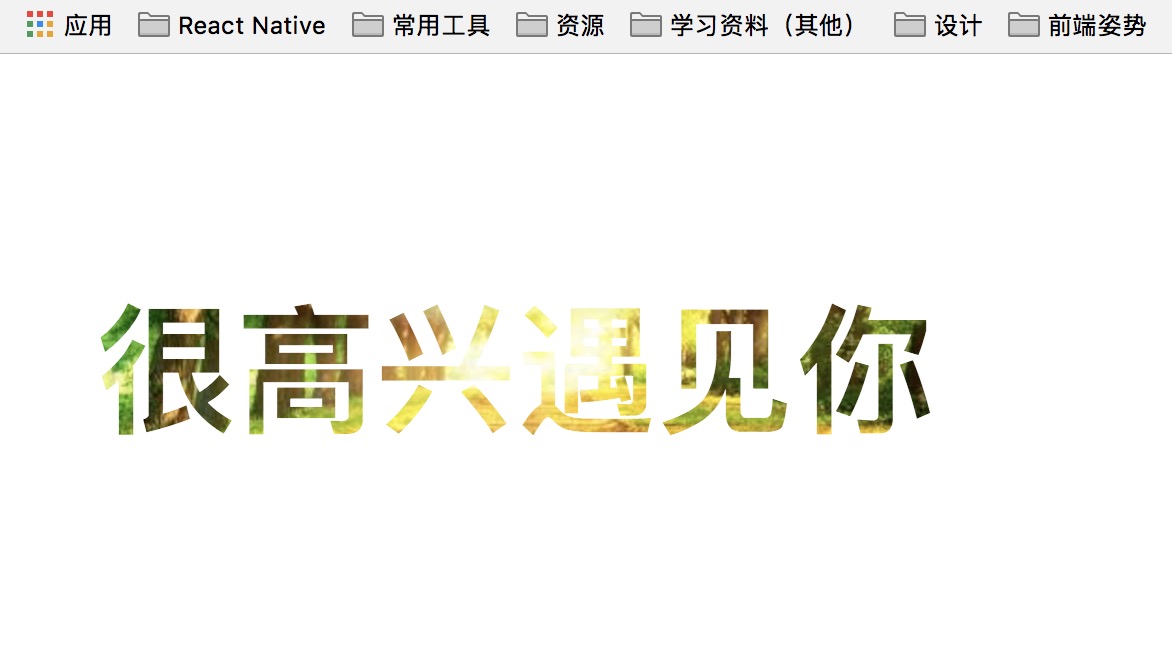
图片背景文字
我们经常在网上看到类似于这样酷炫的图片:

作为一个爱折腾的前端狗,做页面的时候能用 CSS 达到的效果绝对不求美工给我们高清大图贴页面,自己动手~
我们都知道 background-clip 是用来设置背景图片的显示位置,如果要用到只在图片上显示背景位置,我们在这里用到了上面说的 -webkit-background-clip: text,这个属性能让背景只在文字底下显示,如果文字设置为透明的,那我们就能透过文字,透过文字看到背景图片,这是一个能媲美 PS 效果的利器属性,代码:
div{
/*背景样式*/
height: 300px;
width: 500px;
background-size: contain;
background-repeat: no-repeat;
background-image: url(bg.jpg);
/*文字样式*/
font-size: 70px;
font-weight: bold;
text-align: center;
line-height: 300px;
/*图片文字样式*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}

总结
单个 CSS 看起来似乎只是个简单的样式功能,但是用多个 CSS 样式组合,能给我们一些惊喜的效果,这篇短文只是简单的列出几个效果,还有更多酷炫的效果等着小伙伴们去挖掘~
转载地址: https://lhajh.github.io/css/2017/08/20/use-CSS-to-make-your-text-more-artistic.html
用 CSS 让你的文字更有文艺范的更多相关文章
- css+div如何解决文字溢出
看到标题你一定很轻易就会想到截断文字加“...”的做法.哈哈,就是这样.其实写这篇日志也只是把这样方法做个记录,因为似乎还有很多人不记得碰到这样的情况该如何处理. 首先,先解释一下,一般用div+cs ...
- CSS 奇技淫巧 | 巧妙实现文字二次加粗再加边框
本文将通过一个实际的业务需求,讲解如何实现 极端场景下文字加粗加边框效果 文字多重边框的效果 需求背景 - 文字的二次加粗 今天遇到这样一个有意思的问题: 在文字展示的时候,利用了 font-weig ...
- CSS 和 JS 动画哪个更快
基于Javascript的动画暗中同CSS过渡效果一样,甚至更加快,这怎么可能呢?而Adobe和Google持续发布的富媒体移动网站的性能可媲美本地应用,这又怎么可能呢? 本文逐一遍览了基于Javas ...
- 1.纯 CSS 创作一个按钮文字滑动特效 + 弹幕(残缺)
原文地址:1# 视频演示如何用纯 CSS 创作一个按钮文字滑动特效 扩展后地址:https://scrimba.com/c/cJkzMfd HTML代码: <html> <head& ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
- CSS控制图片和文字在同一行显示且对齐的3种方法
CSS控制图片和文字在同一行显示且对齐的3种方法 在 HTML 代码中,有时会需要在文字旁边加上一个图标. 默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐. 常见方法 ...
- CSS如何设置换行文字自动对齐
CSS如何设置换行文字自动对齐 如图所示: 代码实现如下: <ul class='warn-page-content'> <li> ...
- CSS实现多行文字限制显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- 使用css属性line-height实现文字垂直居中的问题
使用css属性line-height实现文字垂直居中的问题 1.使用css属性line-height实现文字垂直居中 方法比较简单,但是只能实现单行文字的垂直居中. 单行垂直居中效果如下: 要是p ...
随机推荐
- 【九度OJ】题目1012:畅通工程 解题报告
[九度OJ]题目1012:畅通工程 解题报告 标签(空格分隔): 九度OJ 原题地址:http://ac.jobdu.com/problem.php?pid=1012 题目描述: 某省调查城镇交通状况 ...
- A. Lorenzo Von Matterhorn
A. Lorenzo Von Matterhorn time limit per test 1 second memory limit per test 256 megabytes input sta ...
- hdu-1237简单计算器(栈的运用)
http://acm.hdu.edu.cn/showproblem.php?pid=1237 简单的栈的运用. 首先将数字和运算符分离,分别保存在两个数组中,然后按原来的式子的顺序,首先将第一个数和第 ...
- 分布式(CAP)
1. Consistency ------->C---------->一致性[写操作之后的读操作,必须返回该值] 2. Availability-------->A-------- ...
- BeanUtils属性转换工具
commons 包的 BeanUtils 进行属性拷贝性能较差:Spring 的 BeanUtils 性能相对较好. public class A { private String name; pri ...
- 设置div背景透明的两种方法
实现div背景透明的两种方法 1.使用opacity属性 background-color:#000; opacity: 0.5; 这样做可以设置div内部所以区域的透明度,但是也会影响里面的文字,效 ...
- [炼丹术]yolact训练模型学习总结
yolact训练模型学习总结 一.YOLACT介绍(You Only Look At CoefficienTs) 1.1 简要介绍 yolact是一种用于实时实例分割的简单.全卷积模型. (A sim ...
- html简单随机抽奖页面(在线抽奖、随机选取、自动挑选)
下载: https://download.csdn.net/download/weixin_44893902/20366745 效果: 代码: <!doctype html> <ht ...
- Sqoop2开启Kerberos安全模式
Sqoop2开启Kerberos安全模式, 基于版本sqoop-1.99.7, 在已经安装好的sqoop2环境上配置kerberos. 1.安装规划 10.43.159.9 zdh-9 sqoop2k ...
- 图解MySQL:count(*) 、count(1) 、count(主键字段)、count(字段)哪个性能最好?
大家好,我是小林. 当我们对一张数据表中的记录进行统计的时候,习惯都会使用 count 函数来统计,但是 count 函数传入的参数有很多种,比如 count(1).count(*).count(字段 ...
