hexo配合github action 自动构建(多种形式)
已经使用HEXO正常构建GitHub页面
根据github action 给hexo配置自动部署github page

前往墨抒颖的个人网站查看纯净版
1. 为仓库设置访问密钥
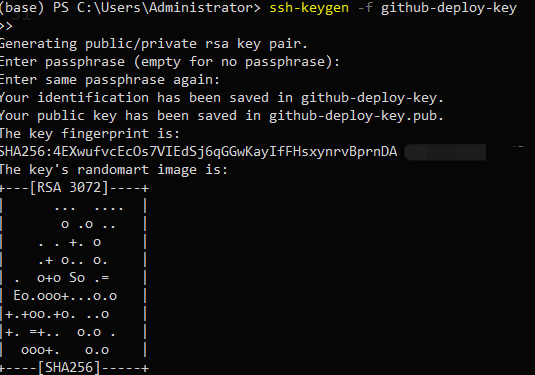
第一步先生成密钥,打开命令行并生成一组密钥
ssh-keygen -f github-deploy-key -C "HEXO CD"
记得跳过密码啥的,这里连按三次回车就好

随后我们会获得两个密钥文件,这两个等下会用到

2. 上传私钥
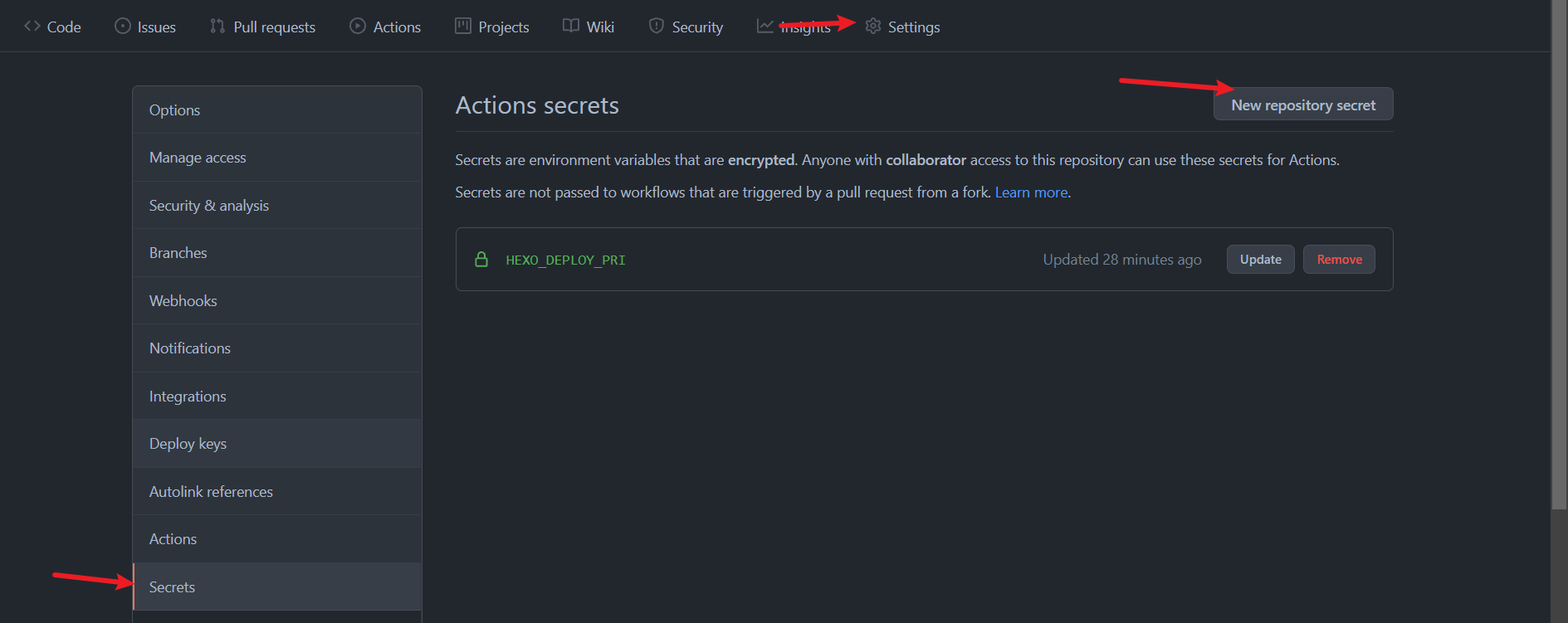
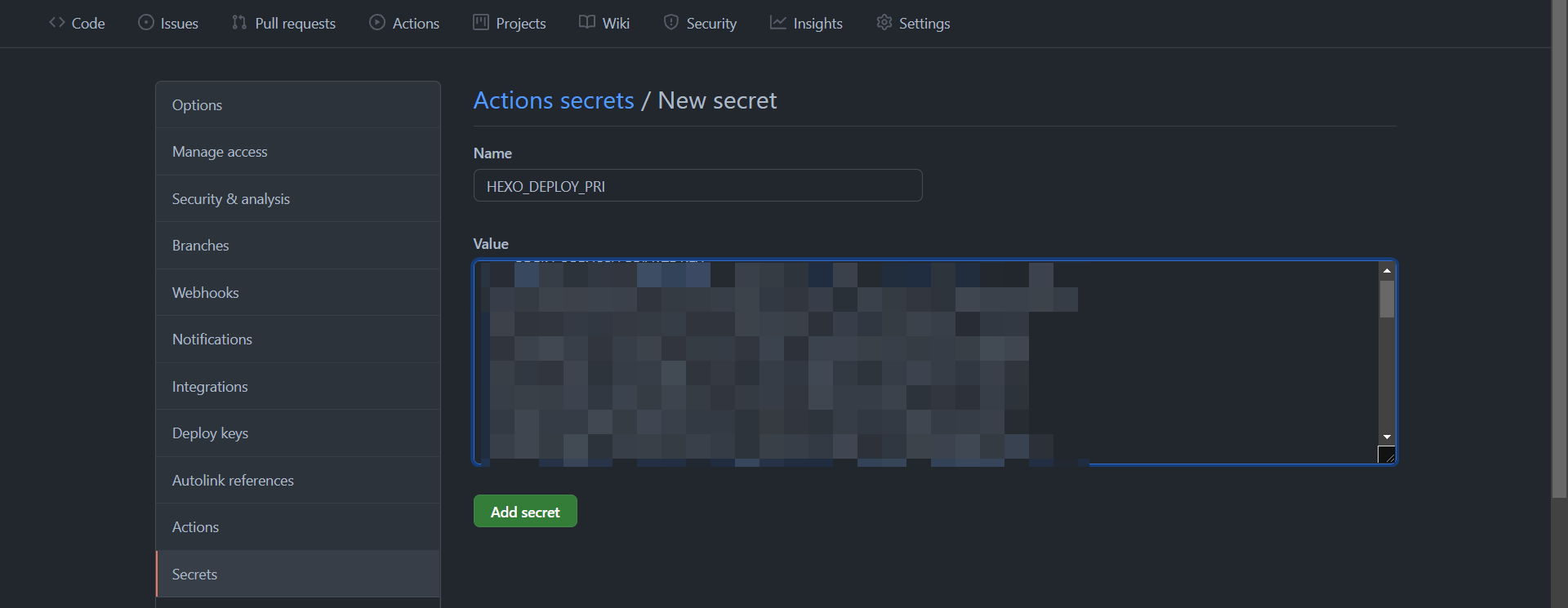
github仓库地址 → Settings → Secrets → New secret

点击new repository secret新建仓库密钥
名字 HEXO_DEPLOY_PRI
内容 github-deploy-key文件内的所有内容

不要轻易透露你的私钥
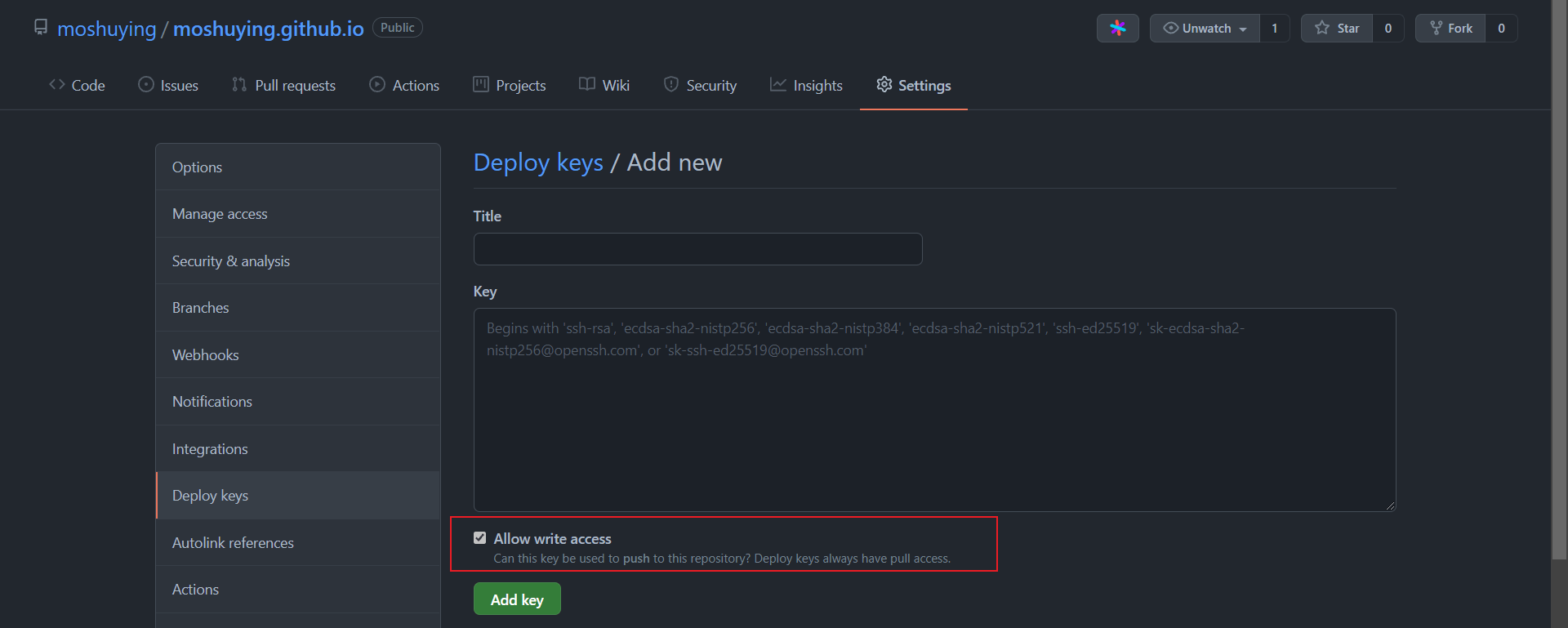
3. 上传公钥
这里要分清你的仓库->page的形式,公钥被上传的仓库代表着要被部署的仓库,github不支持同一个(部署)公钥上传至多个仓库
不同仓库
如果你的hexo代码和要部署的页面不在同一个仓库
比如你有一些暂时不方便公开的内容,或者你是不想公开你的Hexo代码,只想将静态页面(文字,图片,网站主题所用的各个样式和脚本)部署到github page上其他的内容一律不包含
此时你需要将公钥上传到你要部署的仓库中去

名字 HEXO_DEPLOY_PUB 内容 github-deploy-key.pub`文件内的所有内容

记得勾选允许写入权限
相同仓库
与上一步类似,只是上传到的仓库地址和你的代码仓库地址一样,不过你一定要确定你有在配置中设置号正确的的分支
配置github action
这里可以在github上点击 Action -> new workflow -> set up a workflow yourself随便挑个模板将内容放进去,也可以在代码仓库中的.github/workflow添加一个hexo-ci.yml然后将以下内容放进该文件中。
记得把 blog_source_branch, username, username@email.address替换成你自己的
name: HEXO CIon:push:branches:- <blog_source_branch>jobs:build:runs-on: ubuntu-lateststrategy:matrix:node-version: [14.x]steps:- uses: actions/checkout@v1- name: Use Node.js ${{ matrix.node-version }}uses: actions/setup-node@v1with:node-version: ${{ matrix.node-version }}- name: Configuration environmentenv:HEXO_DEPLOY_PRI: ${{secrets.HEXO_DEPLOY_PRI}}run: |mkdir -p ~/.ssh/echo "$HEXO_DEPLOY_PRI" > ~/.ssh/id_rsachmod 600 ~/.ssh/id_rsassh-keyscan github.com >> ~/.ssh/known_hostsgit config --global user.name "<username>"git config --global user.email "<username@email.address>"- name: Install dependenciesrun: |npm i -g hexo-clinpm i- name: Deploy hexorun: |hexo clean && hexo generate && hexo deploy
然后提交本次更改即可
配置Hexo deploy
打开代码仓库中的_config.yml
将 git 存储库从 http 形式更改为 ssh 形式。
发布部署文件的的分支应该仓库配置的分支一样
deploy:type: gitrepo: git@github.com:moshuying/moshuying.github.io.git# example, https://github.com/hexojs/hexojs.github.iobranch: master
你已经完成了所有操作!推送一次看看效果吧。
参考和推荐
hexo配合github action 自动构建(多种形式)
hexo配合github action 自动构建(多种形式)的更多相关文章
- GitHub + circleCI 自动构建/自动部署 应用
GitHub + circleCI 自动构建/自动部署, 这里略过了单元测试,以部署 laravel 应用为例子 比起 gitlab + ansible + genkins 操作起来节省了很多硬件资源 ...
- 使用Github Action自动填写疫情通
使用Github Action自动填写疫情通 西电晨午晚检一天三次,通过企业号功能进行填写.实际上,西电企业号大部分功能是以网页模式工作的,通过构造connection发送合适的request,设置计 ...
- 利用.NET 5和Github Action 自动执行米游社原神每日签到福利
背景 众所周知,原神的签到福利是需要下载app才可以领取的.但像我这种一般不怎么刷论坛的人,每天点开app签到很麻烦. 很多大佬利用Github的Action自动执行的模式,实现了很多好东西.加上.n ...
- GitHub Action一键部署配置,值得拥有
最近由于自己的个人应用增加,每次都需要在服务器手动发布,觉得特别麻烦,所以想通过代码控制自动发布,直接选择了GitHub Action. GitHub Action持续集成服务,目前已经免费开放使用, ...
- 5 分钟教你快速掌握 GitHub Actions 自动部署博客
自从 GitHub 宣布 GitHub Actions 在平台上对所有开发人员和存储库可用以来,GitHub Actions 越来越受欢迎.很多第三方平台在生态系统中有速度等限制,将进一步推动开发人员 ...
- github action 实现CI/CD
两种github action 打包.Net Core 项目docker镜像推送到阿里云镜像仓库 1.GitHub Actions 是什么? 大家知道,持续集成由很多操作组成,比如抓取代码.运行测试. ...
- Github配合Jenkins,实现vue等前端项目的自动构建与发布
本篇文章前端项目以vue为例(其实前端工程化项目的操作方法都相同),部署在Linux系统上(centos). 之前做前端项目的部署,一直都是手动运行打包命令,打包完.再使用FTP.Xshell等这类的 ...
- 再探CI,Github调戏Action手记——自动构建并发布到另一仓库
前言 接上文初探CI,Github调戏Action手记--自动构建并发布 在学习了Action的基本操作之后 接着我们来探索Action其他可能的功能 众所周知 只有用得到的技术学习的才会最快 我也是 ...
- 初探CI,Github调戏Action手记——自动构建并发布
前言 最近在做脚本的说明文档时使用了vuepress这个东西 前端实在是菜,只能随便写写了 正常写完md文件之后推送至github做版本控制 而前端页面的生成则是在本地,部署也是在本地手工进行 一套下 ...
随机推荐
- linux使用xampp安装MediaWiki环境
1.下载并安装xampp 下载xampp 在下载页面下载. 放置到相应目录 将xampp-linux-x64-5.6.3-0-installer.run文件复制到部署机器的/root目录下 安装 [r ...
- myScript调研,电子手写板使用,纯干货
第二天进公司,就叫我调研myScript作为手写板的可行性,又不能不做,哎~ myScript效果十分的奈斯,前端用canvas手写的文字.数学字符,都可以识别然后转换,不知道myScript是不是你 ...
- js获取文件名和后缀名
- ES6 promise的应用
html部分 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <me ...
- tensorflow models flags 初步使用
参考官方仓库:https://github.com/tensorflow/models/tree/master/official/utils/flags 测试Demo代码如下: from absl i ...
- android activity pass data to accessibilityservice 数据传递
不同类型的 service 传递数据的方式不同,accessibilityservice 运行在独立进程,且被系统接管,比较特别 在 AccessibilityService 的 onCreate 内 ...
- uniapp 封装 request 并 配置跨域,( 本地 + 线上 + 封装 )
找到上面这个 文件,不管是用 命令创建 还是 用 HBX 创建,都一样会有这个文件的,然后跟着截图复制粘贴就好了. // 这是配置本地能跨域的,或者你可以直接让后端给你设置请求头,避免了跨域. &qu ...
- 二、安装部署指定的docker版本
1.部署指定的docker版本 1.移除源有版本的docker [root@localhost ~]# yum remove docker docker-common docker-selinux d ...
- leetcode 位运算异或
1. 只出现一次的数字(136) 异或的性质总结: 相异为1,相同为0: a ^ a = 0; 0 ^ a = a; 如果 a ^ b = c 成立,那么a ^ c = b 与 b ^ c = a 均 ...
- 解决方案-问题001:物理机、虚机等等Linux操作系统/usr/bin目录权限误操作,导致无法切换root
导语:平常运维人员会误操作一些目录权限,导致一些问题,那么如何恢复呢? 问题:物理机.虚机等等Linux操作系统/usr/bin目录权限误操作,导致无法切换root? 实验环境: ip地址 是否目录正 ...
