WordPress插件制作教程(三): 添加菜单的方法
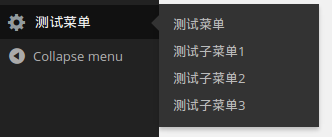
上一篇编写了一个简单的插件,让大家对插件的简单制作有个了解,这一篇我们在更深一步,当我们激活插件后后台会显示菜单出来,然后通过单击菜单显示自己定义好的信息。激活之后会在WordPress后台显示一个菜单,下面会有多个子菜单,如下图:
1. 在WordPress后台添加一个同级主菜单,在主菜单下添加子菜单

// add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
// 官方文档: http://codex.wordpress.org/Function_Reference/add_menu_page
// 关于参数:
// $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
// $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
// $function:返回的方法名称;
// $icon_url:(字符串) (可选) 显示的菜单图标,可以使用plugin_dir_url( __FILE__ ),图标宽高为16像素;
// $position:(整数) (可选) 显示菜单的位置。常用位置,4或者59或者99。
// add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
// 官方文档: http://codex.wordpress.org/Function_Reference/add_submenu_page
// 关于参数:
// $parent_slug:(字符串) (必须)顶级菜单名称,可以在顶级菜单中加入我们的子菜单,也可以在自定义顶级菜单中加入子菜单;(也就是 add_menu_page() 函数中的 $menu_slug 参数)
// $page_title:(字符串) (必须) 这个参数是子菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title:(字符串) (必须) 显示的菜单名称,默认为空;
// $capability:(字符串) (必须) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug:(字符串) (必须) 显示在URl上面的菜单名称,默认为空;
// $function:所有调用的函数名称,通过调用这个函数来显示这个子菜单页面的内容。 // 显示主菜单和子菜单
add_action('admin_menu','add_settings_menu');
function add_settings_menu() {
add_menu_page(__('自定义菜单标题'), __('测试菜单'), 'administrator', __FILE__, 'my_function_menu', false, 100);
add_submenu_page(__FILE__,'子菜单1','测试子菜单1', 'administrator', 'your-admin-sub-menu1', 'my_function_submenu1');
add_submenu_page(__FILE__,'子菜单2','测试子菜单2', 'administrator', 'your-admin-sub-menu2', 'my_function_submenu2');
add_submenu_page(__FILE__,'子菜单3','测试子菜单3', 'administrator', 'your-admin-sub-menu3', 'my_function_submenu3');
}
function my_function_menu() {
echo "<h2>测试菜单设置</h2>";
}
function my_function_submenu1() {
echo "<h2>测试子菜单设置一</h2>";
}
function my_function_submenu2() {
echo "<h2>测试子菜单设置二</h2>";
}
function my_function_submenu3() {
echo "<h2>测试子菜单设置三</h2>";
}
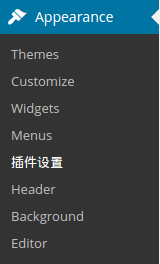
2. 在WordPress后台外观菜单里面添加一个子菜单

// add_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function );
// 官方文档: http://codex.wordpress.org/Function_Reference/add_theme_page
// 关于参数:
// $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title: (string) (required) 显示的菜单名称,默认为空;
// $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空;
// $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ' ' //在WordPress后台外观菜单里面添加一个子菜单
add_action('admin_menu', 'appearance_submenu');
function appearance_submenu() {
add_theme_page(__('插件设置'), __('插件设置'), 'administrator', 'your-unique-identifier', 'add_appearance_submenu');
} function add_appearance_submenu() {
echo '<div><p>这儿就是主题插件设置的地方.</p></div>';
}
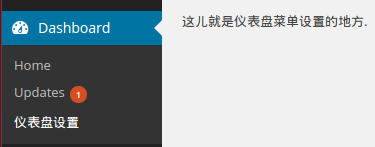
3. 在WordPress后台仪表盘处添加一个子菜单

// add_dashboard_page( $page_title, $menu_title, $capability, $menu_slug, $function);
// 官方文档: http://codex.wordpress.org/Function_Reference/add_dashboard_page
// 关于参数:
// $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title: (string) (required) 显示的菜单名称,默认为空;
// $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空;
// $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ' ' // 在WordPress后台仪表盘处添加一个子菜单
add_action('admin_menu', 'dashboard_submenu');
function dashboard_submenu() {
add_dashboard_page(__('仪表盘设置'), __('仪表盘设置'), 'read', 'your-unique-identifier', 'add_dashboard_submenu');
}
function add_dashboard_submenu() {
echo '<div><p>这儿就是仪表盘菜单设置的地方.</p></div>';
}
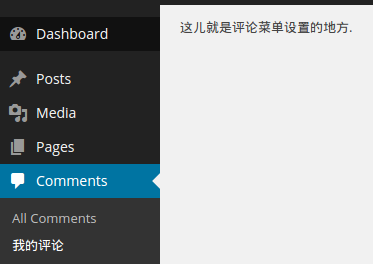
4. 在WordPress后台评论处添加一个子菜单

// add_comments_page( $page_title, $menu_title, $capability, $menu_slug, $function);
// 官方文档: http://codex.wordpress.org/Function_Reference/add_comments_page
// 关于参数:
// $page_title: (string) (required) 显示菜单的标题,将会显示在浏览器的标题栏,默认为空;
// $menu_title: (string) (required) 显示的菜单名称,默认为空;
// $capability: (string) (required) 用户权限,定义了具有哪些权限的用户会看到这个子菜单(权限部分请看文章结尾处),默认为空;关于用户权限的官方文档:http://codex.wordpress.org/Roles_and_Capabilities
// $menu_slug: (string) (required) 显示在URl上面的菜单名称. 默认为空;
// $function: (callback) (optional) 通过调用这个函数来显示这个子页面的内容。 Default: ' ' // 在WordPress后台评论处添加一个子菜单
add_action('admin_menu', 'comments_submenu');
function comments_submenu() {
add_comments_page(__('评论菜单'), __('我的评论'), 'read', 'your-unique-identifier-comments', 'add_comments_submenu');
}
function add_comments_submenu() {
echo '<div><p>这儿就是评论菜单设置的地方.</p></div>';
}
5. 以上介绍了不同的显示方法和显示位置。除此之外还有
add_posts_page(); // 在文章处添加子菜单
add_media_page(); // 在媒体处添加子菜单
add_links_page(); // 在链接处添加子菜单
add_pages_page(); // 在页面处添加子菜单
add_plugins_page(); // 在插件处添加子菜单
add_users_page(); // 在用户处添加子菜单
add_management_page(); // 在工具处添加子菜单
add_options_page(); // 在设置处添加子菜单 // 这些都是在WordPress后台添加菜单以及子菜单的方法。大家可以根据自己的需要来进行选择
最后附上:各个用户角色所具有的权限,可以参看这个对应关系表:Capability vs. Role Table,横坐标是用户角色,纵坐标是用户权限,中间蓝色高亮部分为各个角色所拥有的权限。
本章总结:
1. 分别在WP后台的,主菜单、外观菜单、仪表盘菜单、评论菜单处,添加菜单级子菜单
2. 有关本章所涉及到的函数参考,官方文档:https://codex.wordpress.org/Function_Reference
下一章我们继续讲解:将数据保存到数据库的方法
WordPress插件制作教程(三): 添加菜单的方法的更多相关文章
- WordPress插件制作教程概述
接下来的一段时间里,开始为大家讲解WordPress插件制作系列教程,这篇主要是对WordPress插件的一些介绍和说明,还有一些我们需要注意的地方,以及需要掌握的知识. WordPress插件允许你 ...
- WordPress插件制作教程(一): 如何创建一个插件
上一篇还是按照之前的教程流程,写了一篇WordPress插件制作教程概述,从这一篇开始就为大家具体讲解WordPress插件制作的内容.这一篇主要说一下插件的创建方法. 相信大家都知道插件的安装文件在 ...
- WordPress插件制作教程(二): 编写一个简单的插件
上一篇说到了如何创建一个插件,我想大家看了之后一定会有所收获,这一篇简单给大家写一个插件样例,让大家有一个基本的印象.这个插件的样例就是当你激活这个插件后会在你的每篇文章中插入一段自己定义好的内容,比 ...
- WordPress插件制作教程(八): 最后总结
WordPress插件教程最后一篇,还是为大家简单的做下总结.这次插件制作教程讲的内容和知识点个人觉得不是很多,因为插件制作不单单是这些内容,它涉及的知识很多很多,不是说你会一些函数就可以做出一个好的 ...
- WordPress插件制作教程(四): 将数据保存到数据库
上一篇讲解了添加菜单的方法,这一篇为大家讲解如何将数据保存到数据库中,并且显示在页面上,不会因提交表单时刷新页面输入框中内容消失.要实现这一功能我们需要借助WordPress函数来实现,下面就来讲解具 ...
- WordPress插件制作教程(六): 插件函数之动作(Actions)函数
这一篇为大家说一下WordPress插件函数吧,要制作插件,了解这些函数是非常有必要的 WordPress插件函数分为“动作”(Actions)和过滤器”(Filters),WordPress 使用这 ...
- WordPress插件制作教程(五): 创建新的数据表
上一篇讲解了怎样将数据保存到数据库,今天为大家讲解创建新的数据表,也就是说当我们激活插件的时候,会在该数据库下面创建一个新的数据表出来.原理很简单,激活插件的时候运行创建数据库的代码.看下面代码: & ...
- WordPress插件制作教程(七): 插件函数之过滤器(Filter)函数
上一篇对插件函数之动作(Action)函数做了下介绍,这篇在介绍下过滤器(Filters). 过滤器是一类函数,WordPress执行传递和处理数据的过程中,在针对这些数据做出某些动作之前的特定运行( ...
- WordPress主题制作教程5:循环
wordpress循环分两种,一种是自定义循环,一种是默认循环. 自定义循环:根据指定参数进行实例化 调用所有页面,post_type值:page对应页面,post对应文章 <?php $arg ...
随机推荐
- 什么是SPI通信?
SPI:高速同步串行口.3-4线接口,收发独立.可同步进行. SPI,是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口.是Motorola首先在其MC6 ...
- Linux平台Makefile文件的编写基础篇(转)
目的: 基本掌握了 make 的用法,能在Linux系统上编程.环境: Linux系统,或者有一台Linux服务器,通过终端连接.一句话:有Linux编译环境.准备: ...
- 一个ajax的后台controller
@RequestMapping("/api/merBrand") @ResponseBody public ResultBrand merBrand(HttpServletRequ ...
- InputStream转为byte数组
InputStream is = request.getSession().getServletContext().getResourceAsStream("/WEB-INF/swdjzbg ...
- PYTHON线程知识再研习A
前段时间看完LINUX的线程,同步,信息号之类的知识之后,再在理解PYTHON线程感觉又不一样了. 作一些测试吧. thread:模块提供了基本的线程和锁的支持 threading:提供了更高级别,功 ...
- 那年曾让我哭笑不得抓狂的C语言
1.关于+=以及-= 这是两个运算符,但你否有过这种经历: int temp; char i ;i<MAX;i++) { ... temp=+; //这里本意是每次循环,temp都自增2,但是却 ...
- IEqualityComparer<T>接口
IEqualityComparer<T>接口的对象的主要作用在于自定义判断两个对象是否相等. 其中最常用的方法: bool Equals(T x, T y); 实现该方法用于比较两个对象是 ...
- openstack组件手动部署整合
preface:当你完全且正确的配置好整个OpenStack ENV 你将能看到的和体验到的!!! 我们先来看看简单效果吧,祝君能在这条路上走的更远,更好;
- C# 酒鬼买酒喝,瓶盖和空瓶子可以换新的酒
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syst ...
- 小米路由器mini建FTP
输入命令 df -h 复制代码 查看自己的分区路径,我自己用了一个闲置笔记本电脑硬盘转USB,插到mini,有四个区 为了方便,我选择把ftp安装在第一个分区 /extdisks/sda1/ 创建f ...
