CSS制作出绚丽燃烧的火狐狸
From here:http://www.webhek.com/firefox-animation/
ozilla在移动世界大会上宣布它的火狐操作系统(Firefox OS)的同时,也宣布了它的合作伙伴,里面至少有3家中国公司,在无疑让人感到兴奋。Firefox OS很有可能会改变那些发展中国家的生活方式,在发达国家中也将会有相当的影响。在合作伙伴官方网页上,有一个绚丽的火狐的动画,我无法放过要对它写点什么的机会——让我来告诉你它是如何制作出来的!
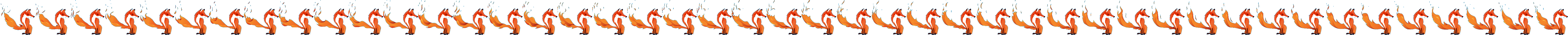
在开始写代码前,我们先看一看需要的图片:

这个图片很大,有7020×156像素单位大;使用这个图片的只有一个HTML标记:
<div id="foxtail"></div>
在这个DIV里,我们利用基本的CSS技术给它添加背景图片和维度:
#foxtail {
background: url(foxtail.png) 0 0 no-repeat;
width: 156px;
height: 156px;
}
最后一步是周期性修改这个DIV的背景图片的位置,让它看起来背景是个动画。这个动画效果使用的是纯CSS,技术来源是Luke Stevenson:
@keyframes animate-tail {
0% {background-position: -6864px 0; }
100% {background-position: 0 0;}
}
#foxtail {
animation: animate-tail 3.75s steps(44) infinite;
}
Luke的很出色的作品——使用CSS step来移动背景图的位置!这个动画可以无限循环下去,只要把背景图位置重置为0,重头运行一遍就行了。但是,我们需要对老式的浏览器做一些支持工作,我们可以用一点jQuery和一个背景动画工具,叫做Spritely:
jQuery("#foxtail").sprite({ fps: 12, no_of_frames: 44, rewind: true });
使用Spritely,制作背景动画变得更简单,同时你能得到更多的控制。
我如果再来说这个动画是多么的受欢迎,那就是浪费时间了——你已经看到它的效果了!Luke的技术发明让我们避免了使用浮肿的jQuery代码和多余的JavaScript——除非你要支持老式的浏览器。
CSS制作出绚丽燃烧的火狐狸的更多相关文章
- DIV+CSS制作二级横向弹出菜单,略简单
没有使用JavaScript控制二级菜单的显示,结果如上图所示. 代码如下: <!DOCTYPE html> <html> <head> <meta char ...
- 奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?
本文将从比较多的方面详细阐述如何利用 CSS 3D 的特性,实现各类有趣.酷炫的动画效果.认真读完,你将会收获到: 了解 CSS 3D 的各种用途 激发你新的灵感,感受动画之美 对于提升 CSS 动画 ...
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- css制作对话框
当你发现好多图都能用css画出来的时候,你就会觉得css很有魅力了.//我是这么觉得的,先不考虑什么兼容问题 像漫画里出现的对话框,往往都是一个对话框然后就加入一个箭头指向说话的那一方,来表示这个内容 ...
- jQuery & CSS 制作金属质感的选择按钮
如果能把 CSS 运用好,我们创作出好的交互和效果的可能性大大增加.这篇文章中,我想与大家分享一组结合 jQuery & CSS 制作的充满金属质感的选择框效果,绝对是超级精美的效果. 在线演 ...
- 利用DIV+CSS制作网页过程中常用的基本概念及标签使
CSS主要用于对HTML文件功能的补充及扩展,其作用就是对HTML文件中各种排版进行设置,达到对网页中字体.颜色.背景.图片等的控制,使网页能够完全依照设计者的想法来显示. CSS可以控制网页的显示, ...
- CSS制作一个简单网页的下拉导航栏
网页下拉导航栏的制作 网页下拉导航栏的制作很简单,只需要运用好CSS中伪选择器. 首先说明几个简单的伪选择器(比较常用的): link:连接平常的状态 visited:连接被访问过之后 hover:鼠 ...
- margin:-75px的理解及妙用——纯CSS制作水平/垂直都居中短边为50px/长边为150px的红色十字架
有这么一个题目: 使用重构的方式制作出一个如下图的水平.垂直都居中短边为50px,长边为150px的红色十字架. 要求只使用2个div完成 答案: <!DOCTYPE html PUBLIC & ...
随机推荐
- tornado.web.Application类配置及使用
Application configuration classtornado.web.Application(handlers=None, default_host='', transforms=No ...
- Leetcode 283 Move Zeroes python
题目: Given an array nums, write a function to move all 0's to the end of it while maintaining the rel ...
- MySQL应用层传输协议分析
001.在MySQL应用层传输协议中主要有如下三种类型的数据: 01.整数类型. 02.字符串类型. 03.描述数据包. 002.MySQL应用层传输协议中对整型的说明: 01.固定长度的整型---- ...
- SQL Server 内存开销分析
第一步: 每一类资源用了多少内存. select clerks.type, sum(clerks.virtual_memory_reserved_kb) as Res ...
- Nginx 模块开发(1)—— 一个稍稍能说明问题模块开发 Step By Step 过程
1. Nginx 介绍 Nginx是俄罗斯人编写的十分轻量级的HTTP服务器,它的发音为“engine X”, 是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/S ...
- Linux命令(持续更新ing)
*.命令语法: a.在进行参数设定时,通常为“-”号,若为完整参数名称,则输入“--”符号; b.指令太长的时候,可以使用“\”符号使指令连续到下一行; c.各种符号的意义: '' ...
- Noip2013之路
当我回望过去的一年,我想,我对自己没有任何的愧疚,因为我每一个脚印,都踩的很坚实. 第一次参加模拟赛,第一次接触NOIP的规则,虽然考得不是特别好,但是还是很有收获的,首先,数组一定要开得足够大,不然 ...
- Unity doesn't load, no Launcher, no Dash appears
1. 重新安装 ubuntu-desktop不起作用. Enter the following commands:- Ctrl+Alt+F1 login there by user name and ...
- Zepto,Zepto API 中文版,Zepto 中文手册,Zepto API,Zepto API 中文版,Zepto 中文手册,Zepto API 1.0, Zepto API 1.0 中文版,Zepto 1.0 中文手册,Zepto 1.0 API-translate by yaotaiyang
Zepto,Zepto API 中文版,Zepto 中文手册,Zepto API,Zepto API 中文版,Zepto 中文手册,Zepto API 1.0, Zepto API 1.0 中文版,Z ...
- UVA - 11020 Efficient Solutions(Multiset)
本题利用multiset解决.根据题意,如果我们用P(x,y)表示一个人,因为人可以相同,所以用multiset.我们会发现,如果所有人群都是有优势的,那么这些点呈现一个递减的趋势.如果刚刚插入一个人 ...
