Android 手机卫士--导航界面1的布局编写
本文地址:http://www.cnblogs.com/wuyudong/p/5943005.html,转载请注明出处。
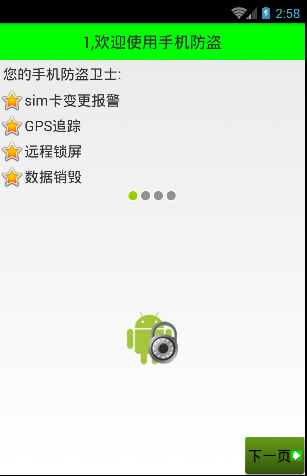
本文实现导航界面1的布局的实现,效果如下图所示:

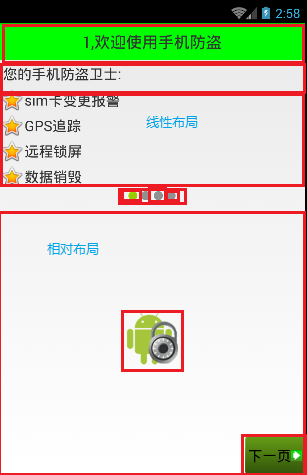
首先分析所使用的布局样式:

对应的activity_setup1.xml布局文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
style="@style/TitleStyle"
android:text="1.欢迎使用手机防盗"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18sp"
android:layout_margin="5dp"
android:text="您的手机防盗卫士"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="sim卡变更报警"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="GPS追踪"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="远程数据销毁"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="远程锁屏"
/>
<!-- 让内部点的空间水平居中 -->
<LinearLayout
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_online"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible"
/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:background="@drawable/setup1"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 图片选择器,在选中和未选中的过程中,切换展示图片 -->
<Button
android:text="下一页" android:layout_width="wrap_content"
android:layout_height="wrap_content" /> </RelativeLayout> </LinearLayout>
最后还剩下右下角的布局还没有实现,将在下篇文章中单独讲解
Android 手机卫士--导航界面1的布局编写的更多相关文章
- Android 手机卫士--导航界面2
本文地址:http://www.cnblogs.com/wuyudong/p/5947504.html,转载请注明出处. 在之前的文章中,实现了导航界面1布局编写与相关的逻辑代码,如下图所示: 点击“ ...
- Android 手机卫士--导航界面3、4和功能列表界面跳转逻辑处理
刚刚花了一点时间,将导航界面3.4的布局和相应的跳转逻辑写了一下: Setup3Activity代码如下: /** * Created by wuyudong on 2016/10/10. */ pu ...
- Android 手机卫士--导航界面4的业务逻辑
本文实现导航界面4的业务逻辑,导航界面4的界面如下: 本文地址:http://www.cnblogs.com/wuyudong/p/5952640.html,转载请注明出处. 相应的代码如下: pri ...
- Android 手机卫士--设置界面&功能列表界面跳转逻辑处理
在<Android 手机卫士--md5加密过程>中已经实现了加密类,这里接着实现手机防盗功能 本文地址:http://www.cnblogs.com/wuyudong/p/5941959. ...
- Android 手机卫士--home界面布局
本文实现当从splash界面进入hone界面的时候,产生一种渐进淡入的动画效果,在onCreate中调用一个方法initAnimation(),代码如下: /** * 添加淡入的动画效果 */ pri ...
- Android 手机卫士--参照文档编写选择器
本文来实现<Android 手机卫士--导航界面1的布局编写>中的图片选择器部分的代码. 本文地址:http://www.cnblogs.com/wuyudong/p/5944356.ht ...
- Android 手机卫士--确认密码对话框编写
本文接着实现“确认密码”功能,也即是用户以前设置过密码,现在只需要输入确认密码 本文地址:http://www.cnblogs.com/wuyudong/p/5940718.html,转载请注明出处. ...
- android手机卫士、3D指南针、动画精选、仿bilibli客户端、身份证银行卡识别等源码
Android精选源码 android身份证.银行卡号扫描源码 android仿bilibili客户端 android一款3D 指南针 源码 android手机卫士app源码 android提醒应用, ...
- Android 手机卫士--签名文件说明&包名说明
在<Android 手机卫士--打包生成apk维护到服务器>一文中,实现了新版本的apk到服务器,当打开客户端apk的时候,发现有新版本,提示更新.还实现了利用xutils工具实现了从服务 ...
随机推荐
- 一步步学习javascript基础篇(7):BOM和DOM
一.什么是BOM.什么是DOM BOM即浏览器对象模型,主要用了访问一些和网页无关的浏览器功能.如:window.location.navigator.screen.history等对象. DOM即文 ...
- 企业IT管理员IE11升级指南【16】—— 使用Compat Inspector快速定位IE兼容性问题
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- xamarin MasterDetailPage点击Master时卡顿现象
在很多项目中经常会使用到MasterDetailPage的布局方式,而且一般做为主页面来开发,在开发中,发现一个并不算Bug的问题,但是却发生了,以此记录下来,方便大家探讨. 现象是这样的,我开发了一 ...
- win10更新系统后wifi连接不上了怎么解决?
遇到了一个小问题,由于更新了一下win10,发现wifi不能用了,以为是wifi密码错了,选择忘记密码试了两次,又试了不同的wifi都不行,发现网卡无线驱动也没事,在网上百度了好久发现说的方法都没用, ...
- 实践 Neutron FWaaS - 每天5分钟玩转 OpenStack(118)
前面我们学习了 FWaaS 的理论知识,今天将通过实验来学习 FWaaS. 在我们的实验环境中,有两个 instance: cirros-vm1(172.16.100.3) 和 cirros-vm2( ...
- 关于gitignore文件的创建与使用
在我们使用github提交本地代码时,有些库文件和日志文件是不必要提交的,那如何处理这个问题呢?这个时候我们就会用到.gitignore文件了. 该篇博客我会介绍如何创建.gitignore,以及如何 ...
- 聊聊asp.net中Web Api的使用
扯淡 随着app应用的崛起,后端服务开发的也越来越多,除了很多优秀的nodejs框架之外,微软当然也会在这个方面提供更便捷的开发方式.这是微软一贯的作风,如果从开发的便捷性来说的话微软是当之无愧的老大 ...
- 读书笔记--SQL必知必会16--更新和删除数据
16.1 更新数据 使用UPDATE语句更新或修改表中的数据.必须有足够的安全权限. 更新表中的特定行 更新表中的所有行 使用UPDATE时一定要细心,不要省略WHERE子句. SET命令用来将新值赋 ...
- 《HelloGitHub月刊》第09期
<HelloGitHub>第09期 兴趣是最好的老师,<HelloGitHub>就是帮你找到兴趣! 前言 转眼就到年底了,月刊做到了第09期,感谢大家一路的支持和帮助
- 在mongoose中使用$match对id失效的解决方法
Topic.aggregate( //{$match:{_id:"5576b59e192868d01f75486c"}}, //not work //{$match:{title: ...
