基于Bootstrap的步骤引导html页面
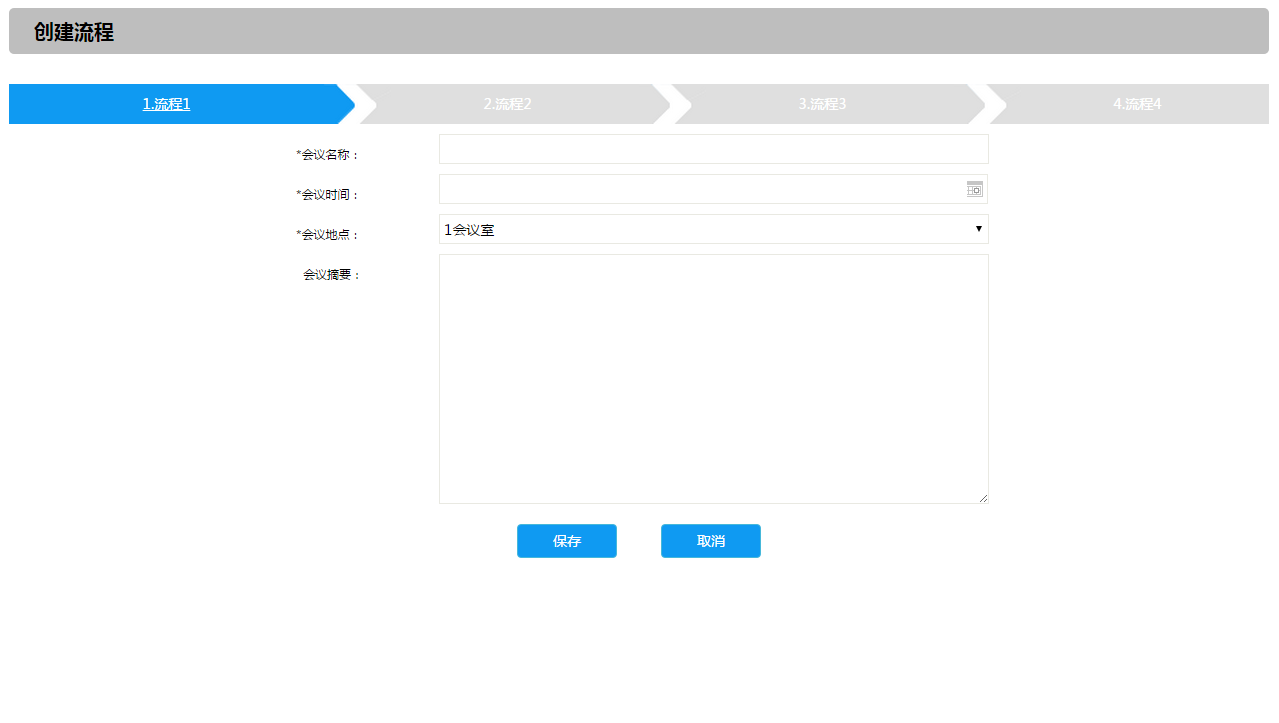
美工设计了一个下一步下一步的引导效果界面,百度谷歌了很久没有找到合适的控件,就想着能不能借助Bootstrap的标签页修改下,实现后的效果如下。

实现思路是先PS三张小图片,作为步骤之间引导的箭头,如下。



然后bootstrap本身的tab 的li就设置背景色为对应的蓝色或者灰色。然后在写js方法,实现点击切换时候控制图片src和Li的背景即可。
将实现方法记录下来,希望对需要这方面需求的人有用。
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <title>流程</title>
- <link href="bootstrap/bootstrap.css" rel="stylesheet" />
- <script src="jquery-1.10.2.js"></script>
- <script src="bootstrap/bootstrap.min.js"></script>
- <style>
- ul{
- margin: 0;
- padding: 0;
- }
- li{
- margin: 0;
- padding: 0;
- }
- #myTab li{
- width:25%;
- float:left;
- height:40px;
- list-style: none;
- margin: 0;
- padding: 0;
- }
- #myTab li img{
- float:left;
- height: 40px;
- }
- #myTab li a{
- color:white;
- text-align: center;
- position: relative;
- display: block;
- padding: 10px 15px;
- }
- .blue{
- background:#0f9af2;
- }
- .gray{
- background: #dfdfdf;
- }
- .tabPaneUl{
- width: 700px;
- margin: 0 auto;
- list-style: none;
- }
- .tabPaneUl li{
- height: 40px;
- line-height: 40px;
- }
- .tab-pane{
- margin-top: 50px;
- }
- </style>
- <script>
- $(document).ready(function(){
- });
- //dom操作
- var domFun={
- };
- //事件操作
- var eventFun={
- setStep:function(index){
- for(var i=2;i<=index;i++){
- $("#step"+i+"Li").addClass("blue").removeClass("gray");
- $("#step"+i+"Img").attr("src","images/blue_blue.png");
- }
- for(var i=index+1;i<=4;i++){
- $("#step"+i+"Li").addClass("gray").removeClass("blue");
- $("#step"+i+"Img").attr("src","images/gray_gray.png");
- }
- $("#step"+(index+1)+"Img").attr("src","images/blue_gray.png");
- }
- };
- </script>
- </head>
- <body>
- <div id="page-inner">
- <div class="row" style="padding:10px;background: #bebebe">
- <div class="col-md-12">
- <div class="input-group" style="width: 60%; float: left;font-size: 20px;font-weight: bolder;">
- 创建会议
- </div>
- </div>
- </div>
- <div class="row" style="margin-top:30px">
- <ul id="myTab" role="tablist">
- <li id="step1Li" class="active blue">
- <a href="#step1" onclick="eventFun.setStep(1)" role="tab" data-toggle="tab">
- 1.流程1
- </a>
- </li>
- <li id="step2Li" class="gray">
- <img id="step2Img" src="data:images/blue_gray.png"/>
- <a href="#step2" onclick="eventFun.setStep(2)" role="tab" data-toggle="tab">
- 2.流程2
- </a>
- </li>
- <li id="step3Li" class="gray">
- <img id="step3Img" src="data:images/gray_gray.png"/>
- <a href="#step3" onclick="eventFun.setStep(3)" role="tab" data-toggle="tab">
- 3.流程3
- </a>
- </li>
- <li id="step4Li" class="gray">
- <img id="step4Img" src="data:images/gray_gray.png"/>
- <a href="#step4" onclick="eventFun.setStep(4)" role="tab" data-toggle="tab">
- 4.流程4
- </a>
- </li>
- </ul>
- <div id="myTabContent" class="tab-content">
- <div id="step1" class="tab-pane fade active in">
- 1
- </div>
- <div id="step2" class="tab-pane fade">
- 2
- </div>
- <div id="step3" class="tab-pane fade">
- 3
- </div>
- <div id="step4" class="tab-pane fade">
- 4
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
CSDN免积分下载demo:
基于Bootstrap的步骤引导html页面的更多相关文章
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化
前言:之前发表过一篇 JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) ,收到很多园友的反馈,当然也包括很多诟病,因为上篇只是将功能实现了,很多细节都没有处理 ...
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言.谈环境.谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵.提升自己的技术才是王道.之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看 ...
- 基于Bootstrap仿淘宝分页控件实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- 基于BootStrap框架构建快速响应的GPS部标监控平台
最近一个客户要求将gps部标平台移植到bootStrap框架作为前端框架,符合交通部796部标只是他们的一个基本要求,重点是要和他们的冷链云物流平台进行适配.我自己先浏览了客户的云物流平台的界面,采用 ...
- 基于Bootstrap的JQuery TreeView树形控件,数据支持json字符串、list集合(MVC5)<二>
上篇博客给大家介绍了基于Bootstrap的JQuery TreeView树形控件,数据支持json字符串.list集合(MVC5)<一>, 其中的两种方式都显得有些冗余.接着上篇博客继续 ...
- 自己写的基于bootstrap风格的弹框插件
自己写的一款基于bootstrap风格的弹框插件,暂时只有确认框.提示框.后续功能扩展.bug修改再更新. ;(function($){ //默认参数 var PARAMS; var DEFAULTP ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- 基于Bootstrap的超酷jQuery开关按钮插件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJgAAAA2CAIAAAC0tsfoAAAB/0lEQVR4nO3bQWrCQBTGcc/mbVz0DD
- 8个强大的基于Bootstrap的CSS框架
做过前端开发的小伙伴们应该对Bootstrap不会陌生,它是由Twitter推出的开源CSS框架,其中包含了很多Web前端开发的工具包和应用组件.当然,和jQuery一样,Bootstrap同时也是一 ...
随机推荐
- 老生常谈--Js继承小结
一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.net/stoy ...
- MFC 动态创建控件
动态控件是指在需要时由Create()创建的控件,这与预先在对话框中放置的控件是不同的. 一.创建动态控件: 为了对照,我们先来看一下静态控件的创建. 放置静态控件时必须先建立一个容器,一 ...
- m文件转换为C/C++文件的编译、绘图、参数、打包问题总结
在工程计算相关项目中,常常利用Matlab来完成计算.算法.绘图等功能.使用Matlab来完成这些功能非常简单,Matlab提供的m编程语言功能强大,代码量少.为了在自己的C/C++项目中加入这些功能 ...
- 《Java4Android视频教程》学习笔记(三)
一:抽象类 接口 1.使用abstract修饰抽象类 抽象函数 2.一个类中有一个或者多个抽象函数,必须定义为抽象类 3.抽象类可以不含有抽象函数 4.抽象类不可以生成对象 tip:如果一个代码在语意 ...
- Java Native Interface Specification(JNI)
Java Native Interface Specification(JNI) 使用场景: 需要的功能,标准的java不能提供 有了一个用其他的语言写好的工具包,希望用java去访问它 当需要高性能 ...
- python 命令行参数,以及文件操作
#demo.py #!/usr/bin/python import sys print sys.argv #python demo.py 11 22 33 44 55 ['demo.py', '11' ...
- Microsoft SQL Server 数据库 错误号大全
panchzh :Microsoft SQL Server 数据库 错误号大全0 操作成功完成. 1 功能错误. 2 系统找不到指定的文件. 3 系统找不到指定的路径. 4 系统无法打开文件. 5 拒 ...
- 设置cell背景色半透明
cell.backgroundColor = [UIColor colorWithRed:(247.0/255.0) green:(151.0/255.0) blue:(121.0/255.0) al ...
- objective-C学习笔记(十)协议
协议 Protocol 协议是类的合同约定,只描述外部接口,不提供具体实现.所以,协议其实可以写在类的.h文件中,不去实现就可以了. 协议可以包含以下成员: 属性 (编译器不会和普通interface ...
- PHP-购物网站开发设计(一)
2015-07-6 开始使用PHP完成简单购物网站的设计,首先要选择合适的软件平台,所以今天先记录平台的选择与搭建: 我选择使用Apache24 + PHP 5.6 + MySQL 开发环境完成PHP ...
