##解决 ViewPager 调用 notifyDataSetChanged()无刷新:原理、解决办法##
一、原理
转自:http://www.cnblogs.com/maoyu417/p/3740209.html
转载 http://www.67tgb.com/?p=624
最近项目结束,搞了一次代码分享。其中一位同学分享了一下自己在解决问题过程中的一些心得体会,感觉受益匪浅。整理出来,分享给大家。
建议使用自己编译的android os和虚拟机,这样就可以调试android系统中的任何组件。简单说来,深入android源码,去寻找解决问题的答案。这事儿说起来简单,实际做起来还是有些难度的。我也曾经尝试着去看过,没看一会儿就晕了。
所以还是有针对性的去看源码,效率会高一些。
废话不多说,先看第一个示例。
Viewpager在调用notifyDataSetChanged()时,界面无刷新。
相信很多做过Viewpager的同学肯定遇到过这个问题,这个是bug还是android就是如此设计的,我们不做讨论。总之,它确实影响我们功能的实现了。
可能不少同学选择为Viewpager重新设置一遍适配器adapter,达到刷新的目的。但是这种方法在大多数情况下,是有问题的。
追踪源代码:
为什么调用数据更新的方法,Viewpager却没有更新呢,我们跟进该方法的源代码看一下。
首先查看适配器调用的super.notifyDataSetChanged(),该方法调到抽象基类PagerAdapter.notifyDataSetChanged()中:
/**
* This method should be called by the application if the data backing this adapter has changed
* and associated views should update.
*/
public void notifyDataSetChanged() {
mObservable.notifyChanged();
}
注释里说到,当附加在适配器上的数据发生变化时,应该调用该方法刷新数据。该方法调用了一个mObservable .notifyChanged();
我们继续跟进这个方法,进入DataSetObservable类中,发现这样一段代码:
/**
* Invokes {@link DataSetObserver#onChanged} on each observer.
* Called when the contents of the data set have changed. The recipient
* will obtain the new contents the next time it queries the data set.
*/
public void notifyChanged() {
synchronized(mObservers ) {
// since onChanged() is implemented by the app, it could do anything, including
// removing itself from {@link mObservers} - and that could cause problems if
// an iterator is used on the ArrayList {@link mObservers}.
// to avoid such problems, just march thru the list in the reverse order.
for (int i = mObservers .size() - 1; i >= 0; i--) {
mObservers.get(i).onChanged();
}
}
}
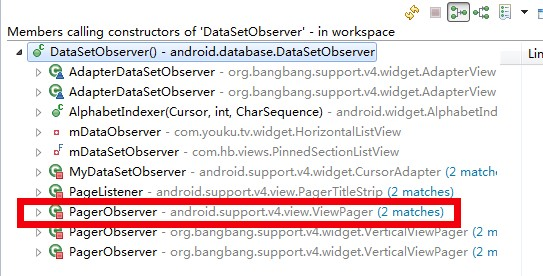
这都不是重点,重点我们来看这个mObservers的类型是一个抽象类DataSetObserver,里面只有两个未实现的方法,都有谁使用了这个抽象类呢,快捷键 ctrl + alt + H ,在众多的调用者当中,我们发现了Viewpager的身影

进入viewpager,我们终于找到了viewpager中控制数据变更的重点方法dataSetChanged ,这个方法如下:
void dataSetChanged () {
// This method only gets called if our observer is attached, so mAdapter is non-null.
boolean needPopulate = mItems .size() < mOffscreenPageLimit * 2 + 1 &&
mItems.size() < mAdapter.getCount();
int newCurrItem = mCurItem ;
boolean isUpdating = false;
for (int i = 0; i < mItems.size(); i++) {
final ItemInfo ii = mItems .get(i);
final int newPos = mAdapter.getItemPosition(ii.object );
if (newPos == PagerAdapter.POSITION_UNCHANGED ) {
continue;
}
if (newPos == PagerAdapter.POSITION_NONE) {
mItems.remove(i);
i--;
if (!isUpdating) {
mAdapter.startUpdate( this);
isUpdating = true;
}
mAdapter.destroyItem( this, ii.position , ii.object);
needPopulate = true;
if (mCurItem == ii.position ) {
// Keep the current item in the valid range
newCurrItem = Math. max(0, Math.min(mCurItem, mAdapter.getCount() - 1));
needPopulate = true;
}
continue;
}
if (ii.position != newPos) {
if (ii.position == mCurItem ) {
// Our current item changed position. Follow it.
newCurrItem = newPos;
}
ii. position = newPos;
needPopulate = true;
}
}
if (isUpdating) {
mAdapter.finishUpdate( this);
}
Collections. sort(mItems, COMPARATOR);
if (needPopulate) {
// Reset our known page widths; populate will recompute them.
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = getChildAt(i);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
if (!lp.isDecor ) {
lp. widthFactor = 0.f;
}
}
setCurrentItemInternal(newCurrItem, false, true);
requestLayout();
}
}
重点看这样一行代码:
final int newPos = mAdapter.getItemPosition(ii.object );
if (newPos == PagerAdapter.POSITION_UNCHANGED ) {
continue ;
}
官方对getItemPosition()的解释是:
Called when the host view is attempting to determine if an item’s position has changed. Returns POSITION_UNCHANGED if the position of the given item has not changed orPOSITION_NONE if the item is no longer present in the adapter.
The default implementation assumes that items will never change position and always returns POSITION_UNCHANGED.
意思是如果item的位置如果没有发生变化,则返回POSITION_UNCHANGED。如果返回了POSITION_NONE,表示该位置的item已经不存在了。默认的实现是假设item的位置永远不会发生变化,而返回POSITION_UNCHANGED
解决方案:
所以我们可以尝试着修改适配器的写法,覆盖getItemPosition()方法,当调用notifyDataSetChanged时,让getItemPosition方法人为的返回POSITION_NONE,从而达到强迫viewpager重绘所有item的目的。
具体代码如下:
class SearchAdapter extends PagerAdapter {
private int mChildCount = 0;
@Override
public void notifyDataSetChanged() {
mChildCount = getCount();
super.notifyDataSetChanged();
}
@Override
public int getItemPosition(Object object) {
if ( mChildCount > 0) {
mChildCount --;
return POSITION_NONE;
}
return super.getItemPosition(object);
}
} 二、解决办法
转自:http://www.aiuxian.com/article/p-2786024.html
Google在Android 3.0SDK中推出的ViewPager控件很大程度上满足了开发者开发页面左右移动切换的功能,使用非常方便。但是使用中发现,在删除或者修改数据的时候,PagerAdapter无法像BaseAdapter那样仅通过notifyDataSetChanged方法通知刷新View。
最基本的方法:
针对于child view比较简单的情况(例如仅有TextView、ImageView等,没有ListView等展示数据的情况),可以在自己的Adapter中加入代码:
- @Override
- public int getItemPosition(Object object) {
- return POSITION_NONE;
- }
这样既可达到一般情况下要求的效果。
存在的问题:
这不是PagerAdapter中的Bug,通常情况下,调用notifyDataSetChanged方法会让ViewPager通过Adapter的getItemPosition方法查询一遍所有child view,这种情况下,所有child view位置均为POSITION_NONE,表示所有的child view都不存在,ViewPager会调用destroyItem方法销毁,并且重新生成,加大系统开销,并在一些复杂情况下导致逻辑问题。特别是对于只是希望更新child view内容的时候,造成了完全不必要的开销。
更有效地方法:
更为靠谱的方法是因地制宜,根据自己的需求来实现notifyDataSetChanged的功能,比如,在仅需要对某个View内容进行更新时,在instantiateItem()时,用View.setTag方法加入标志,在需要更新信息时,通过findViewWithTag的方法找到对应的View进行更新即可。
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面。先说说Viewpager的刷新过程:在每次调用notifyDataSetChanged()时,都会激活getItemPosition(Object object)方法,该方法会遍历viewpager的所有item(据我debug的结果,只有当前页和其左右加起来共3页被遍历了,待确定),为每个item返回一个状态值(POSITION_NONE/POSITION_UNCHANGED),如果是none,那么该item会被destroyItem(ViewGroup container, int position, Object object)方法remove掉,然后重新加载,如果是unchanged,就不会重新加载,默认是unchanged,所以我国我们不重写getItemPosition(Object object),就无法看到刷新效果。解决方法有两种:
第一种网上比较容易查找到:重写PagerAdapter的getItemPosition(Object object)方法,使其返回POSITION_NONE
- @Override
- public int getItemPosition(Object object) {
- return POSITION_NONE;
- }
这种方法的弊端大家都很容易看出来,我不需要刷新的项目也被重新加载了,浪费系统资源;
第二种更合理,当然相对前一种要再多做点事:思路是在instantiateItem时给每个view加上tag,然后在需要刷新页面时通过View.getTag()来判断是否是我们想要刷新的页面,只给当前页面返回POSITION_NONE。
- /**
- * DispImgAdapter.java
- */
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- iv = new ImageView(mContext);
- iv.setTag(position); // Add tag
- try {
- Bitmap bm = cacheImg2(position);
- iv.setImageBitmap(bm);
- } catch (OutOfMemoryError e) {
- e.printStackTrace();
- }
- ((ViewPager)container).addView(iv);
- return iv;
- }
- @Override
- public int getItemPosition(Object object) {
- View view = (View)object;
- int currentPage = ((DispImgActivity)mContext).getCurrentPagerIdx(); // Get current page index
- if(currentPage == (Integer)view.getTag()){
- return POSITION_NONE;
- }else{
- return POSITION_UNCHANGED;
- }
- // return POSITION_NONE;
- }
关键的currentPageIdx则需要在Activity中获取,如果你的Adapter是Activity的内部类,那么只要把index写成全局变量就可以在adapter中使用了,如果是单独的两个类,那么你就自己提供一个接口,将index传给Adapter便是。
- /**
- * DispImgActivity.java
- */
- // Get current page index
- mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
- @Override
- public void onPageScrolled(int i, float f, int j) {
- }
- @Override
- public void onPageSelected(int position) {
- DispImgActivity.this.position = position;
- }
- @Override
- public void onPageScrollStateChanged(int i) {
- }
- });
- // Return current index to Adapter
- public int getCurrentPagerIdx() {
- return position;
- }
PS:我的项目中还加入了图片下载进度条的功能,当我用第二种方法时,在一些比较极端的情况下会有一点问题,
假设所有图片都需要从网上下载,在极快速滑动页面时,发现偶尔会出现异步下载到的图片并没有被刷新显示,在滑过几页重新回到该页时图片才被刷新了,
这里涉及到的关键问题是【ViewPager的预加载机制+图片异步下载+getItemPosition中对Tag的判断】,我认为是这几种机制结合后再快速切换页面时造成的问题,
由于项目工期的限制,没有去探索更完美的解决方法,反正图片也不是很多,我就采用了第一种方法来做,可以完美的实现我的功能。
##解决 ViewPager 调用 notifyDataSetChanged()无刷新:原理、解决办法##的更多相关文章
- Android -- 处理ViewPager的notifyDataSetChanged无刷新
Viewpager在调用notifyDataSetChanged()时,界面无刷新 Viewpager在调用notifyDataSetChanged()时,界面无刷新,它确实影响我们功能的实现了.可能 ...
- ViewPager调用notifyDataSetChanged() 刷新问题解决方案
一.问题来由 ViewPager控件很大程度上满足了开发者开发页面左右移动切换的功能,使用非常方便.但是使用中发现,在删除或者修改数据的时候,PagerAdapter无法像BaseAdapter那样仅 ...
- Android viewPage notifyDataSetChanged无刷新
转载 http://www.67tgb.com/?p=624 最近项目结束,搞了一次代码分享.其中一位同学分享了一下自己在解决问题过程中的一些心得体会,感觉受益匪浅.整理出来,分享给大家. 建议使用自 ...
- thinkphp5.0调用ajax无刷新加载数据
控制器层那边就是调数据返回,这里不再赘述,视图层页面ajax部分写法如下 function shanchu(obj) { var code = $(obj).attr("code" ...
- 关于调用notifyDataSetChanged刷新PullToRefreshListView列表无反应解决办法
文章转载自:关于调用notifyDataSetChanged刷新PullToRefreshListView列表无反应解决办法 | TeachCourse
- 有关ViewPager的使用及解决Android下ViewPager和PagerAdapter中调用notifyDataSetChanged失效的问题
ViewPager是android-support-v4.jar包中的一个系统控件,继承自ViewGroup,专门用以实现左右滑动切换View的效果,使用时需要首先在Project->prope ...
- emlog通过pjax实现无刷新加载网页--完美解决cnzz统计和javascript失效问题
想要更详细了解pjax,需要查看官网 或者看本站文章:jQuery.pjax.js:使用AJAX和pushState无刷新加载网页(官网教程中文翻译) 效果看本站,音乐无刷新播放,代码高亮和复制js加 ...
- jquery无刷新文件上传 解决IE安全性问题
很多项目中都需要有文件上传的功能,一般文件上传有几种方式,input file表单上传,flash上传. flash就不说了,能接受flash的就用吧. 下面介绍的这种是基于input file控件的 ...
- jquery 的ajax无刷新上传文件之后,页面还是会莫名的刷新-----解决办法
文件上传用到全局数组: $_FILES 只需要把下面的 <button onclick="post()">提交</button> 改为 <input ...
随机推荐
- esxi5.5 安装,虚拟机复制
尝试在vmware workstation上安装hadoop,感觉太慢了. 好在家里的台式机配置还可以,所以就想在它上面虚拟出几台服务器出来. 台式机配置如下: 虚拟出来三个应该没问题了吧. 第一步, ...
- HTML5 CSS3 诱人的实例 :模仿优酷视频截图功能
一般的视频网站对于用户上传的视频,在用户上传完成后,可以对播放的视频进行截图,然后作为视频的展示图.项目中也可以引入这样的功能给用户一种不错的体验,而不是让用户额外上传一张展示图. 效果图: 看起来还 ...
- C++小知识之wsprintf使用
在C语言中格式化字符串可以使用printf,但是在WINDOWS编程设计中却行不通了,但是却有变通的方法,那就是用 wsprintf这个函数.它的格式如下: int wsprintf ( LPT ...
- linux之chdir函数解析
[lingyun@localhost chdir]$ ls chdir.c [lingyun@localhost chdir]$ cat chdir.c /********************* ...
- java.lang.IllegalArgumentException: Timestamp format must be yyyy-mm-dd hh:mm:ss[.fffffffff]
此方法为Timestamp的 转换方法. 这几天做到excel导入功能,其中里面有几个时间时段,所以用了这个类来将导入的字符串格式转换Timestamp格式. 不慎出现了 java.lang.Ille ...
- C#分层开发MySchool
分层开发之MYSCHOOL No.1实现登陆功能,验证用户名和密码.从数据库里进行匹配,看是否有符合要求的数据. 在DAL层编写代码,返回值为布尔类型.方法参数为(student实体类对象),使用参数 ...
- 认识Ant
Ant是一个Apache基金会下的跨平台的构件工具,它可以实现项目的自动构建和部署等功能.在本文中,主要让读者熟悉怎样将Ant应用到Java项目中,让它简化构建和部署操作. 一. ...
- 关于NetBeans IDE的配置优化
首先,IDE的版本最好对应着JDK的版本. NetBeans优化的目的是提高NetBeans的启动速度和运行速度.下面介绍的NetBeans优化技巧是在版本6.0beta2上的优化.经过实验,大大提高 ...
- 学习Android之SharedPreferences使用
效果图例如以下: 当我们想让自己的属性设置保存下来,这时就须要SharedPreferences. 上面这个小程序,音乐状态是保存下来的.使用的上一次退出的状态. 进入DDMS,data文件下的dat ...
- [SASS] Make a responsive arrow box
Check the page:http://www.cssarrowplease.com/ In HTML: {{type}} is tow way binding in Angular, three ...
