Android学习之多点触摸并不神秘
最近研究了一下多点触摸,写了个利用多点触摸来控制图片大小和单点触摸控制图片移动的程序,和大家分享分享。
Android中监听触摸事件是onTouchEvent方法,它的参数为MotionEvent,下面列举MotionEvent的一些常用的方法:
getPointerCount() 获得触屏的点数。
getX() 获得触屏的X坐标值
getY() 获得触屏的Y坐标值
getAction() 获得触屏的动作
ACTION_DOWN:按下的动作开始,比如用手指按屏幕。
ACTION_UP:按下的动作完成,比如手指停止按屏幕,离开屏幕。
ACTION_MOVE:在动作开始和完成之间的移动,比如手指在屏幕上滑动。
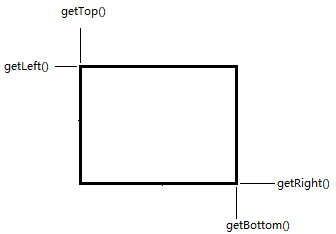
还介绍下程序中用到的ImageView,ImageView.setFrame()的四个参数指的是left,top,right,bottom如图:

left和top指的就是ImageView左上角的坐标x和y,right,bottom指的就是ImageView的右下角的坐标x和y了。
接下来看程序,程序中有详细的介绍:
- package com.practice.imageviewpic;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.*;
- import android.graphics.drawable.BitmapDrawable;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.widget.ImageView;
- import android.widget.ImageView.ScaleType;
- public class ImageViewPic extends Activity {
- /*
- * 利用多点触控来控制ImageView中图像的放大与缩小
- * 手指控制图片移动
- */
- private MyImageView imageView;
- private Bitmap bitmap;
- //两点触屏后之间的长度
- private float beforeLenght;
- private float afterLenght;
- //单点移动的前后坐标值
- private float afterX,afterY;
- private float beforeX,beforeY;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- findView();
- setContentView(imageView);
- config();
- }
- private void findView() {
- imageView = new MyImageView(this);
- //获得图片
- bitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.xing)).getBitmap();
- }
- private void config() {
- //设置imageView的显示图片
- imageView.setImageBitmap(bitmap);
- //设置图片填充ImageView
- imageView.setScaleType(ScaleType.FIT_XY);
- }
- //创建一个自己的ImageView类
- class MyImageView extends ImageView {
- private float scale = 0.1f;
- public MyImageView(Context context) {
- super(context);
- }
- //用来设置ImageView的位置
- private void setLocation(int x,int y) {
- this.setFrame(this.getLeft()+x, this.getTop()+y, this.getRight()+x, this.getBottom()+y);
- }
- /*
- * 用来放大缩小ImageView
- * 因为图片是填充ImageView的,所以也就有放大缩小图片的效果
- * flag为0是放大图片,为1是小于图片
- */
- private void setScale(float temp,int flag) {
- if(flag==0) {
- this.setFrame(this.getLeft()-(int)(temp*this.getWidth()),
- this.getTop()-(int)(temp*this.getHeight()),
- this.getRight()+(int)(temp*this.getWidth()),
- this.getBottom()+(int)(temp*this.getHeight()));
- }else {
- this.setFrame(this.getLeft()+(int)(temp*this.getWidth()),
- this.getTop()+(int)(temp*this.getHeight()),
- this.getRight()-(int)(temp*this.getWidth()),
- this.getBottom()-(int)(temp*this.getHeight()));
- }
- }
- //绘制边框
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- Rect rec=canvas.getClipBounds();
- rec.bottom--;
- rec.right--;
- Paint paint=new Paint();
- paint.setColor(Color.RED);
- paint.setStyle(Paint.Style.STROKE);
- canvas.drawRect(rec, paint);
- }
- /* 让图片跟随手指触屏的位置移动
- * beforeX、Y是用来保存前一位置的坐标
- * afterX、Y是用来保存当前位置的坐标
- * 它们的差值就是ImageView各坐标的增加或减少值
- */
- public void moveWithFinger(MotionEvent event) {
- switch(event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- beforeX = event.getX();
- beforeY = event.getY();
- break;
- case MotionEvent.ACTION_MOVE:
- afterX = event.getX();
- afterY = event.getY();
- this.setLocation((int)(afterX-beforeX),(int)(afterY-beforeY));
- beforeX = afterX;
- beforeY = afterY;
- break;
- case MotionEvent.ACTION_UP:
- break;
- }
- }
- /*
- * 通过多点触屏放大或缩小图像
- * beforeLenght用来保存前一时间两点之间的距离
- * afterLenght用来保存当前时间两点之间的距离
- */
- public void scaleWithFinger(MotionEvent event) {
- float moveX = event.getX(1) - event.getX(0);
- float moveY = event.getY(1) - event.getY(0);
- switch(event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- beforeLenght = (float) Math.sqrt( (moveX*moveX) + (moveY*moveY) );
- break;
- case MotionEvent.ACTION_MOVE:
- //得到两个点之间的长度
- afterLenght = (float) Math.sqrt( (moveX*moveX) + (moveY*moveY) );
- float gapLenght = afterLenght - beforeLenght;
- if(gapLenght == 0) {
- break;
- }
- //如果当前时间两点距离大于前一时间两点距离,则传0,否则传1
- if(gapLenght>0) {
- this.setScale(scale,0);
- }else {
- this.setScale(scale,1);
- }
- beforeLenght = afterLenght;
- break;
- }
- }
- }
- //这里来监听屏幕触控时间
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- /*
- * 判定用户是否触摸到了图片
- * 如果是单点触摸则调用控制图片移动的方法
- * 如果是2点触控则调用控制图片大小的方法
- */
- if(event.getY() > imageView.getTop() && event.getY() < imageView.getBottom()
- && event.getX() > imageView.getLeft() && event.getX() < imageView.getRight()) {
- if(event.getPointerCount() == 2) {
- imageView.scaleWithFinger(event);
- }else if(event.getPointerCount() == 1) {
- imageView.moveWithFinger(event);
- }
- }
- return true;
- }
- }
源程序的下载地址为:http://download.csdn.net/source/3281618
Android学习之多点触摸并不神秘的更多相关文章
- Android事件处理之多点触摸与手势识别
一.Muilti-touch 双指缩放的实现探索: 首先要实现OnTouchListener接口,然后重写方法: public boolean onTouch(View v, MotionEvent ...
- Linux Android 多点触摸协议 原文出自【比特网】,转载请保留原文链接:http://soft.chinabyte.com/os/71/12306571.shtml
为了使用功能强大的多点触控设备,就需要一种方案去上报用户层所需的详细的手指触摸数据.这个文档所描述的多点触控协议可以让内核驱动程序向用户层上报任意多指的数据信息. 使用说明 单点触摸信息是以ABS承载 ...
- Linux与Android 多点触摸协议【转】
本文转载自:http://blog.csdn.net/xubin341719/article/details/7833277 一.Linux与Android 多点触摸协议 为了使用功能强大的多点触控设 ...
- Android学习笔记_38_图片的拖动、缩放功能和多点触摸
一.基础知识: 引用 理论上 Android可以处理 多达256 个手指的触摸,大概只有章鱼哥能享受这种技术带来的便利.就编程人员来说,编写多点触摸和单点触摸的方式几乎一模一样.其奥秘在于Motion ...
- 毫无保留开源我写的:IOS Android Ipad 多点触摸通用js 库
毫无保留开源我写的:IOS Android Ipad 多点触摸通用js 库 在线演示地址: http://m.yunxunmi.com/ 支持 IOS Android Ipad 等不同操作系统的手持或 ...
- Android 中多点触摸协议
http://blog.csdn.net/zuosifengli/article/details/7398661 Android 中多点触摸协议: 参考: http://www.kernel.org/ ...
- Android 手势滑动,多点触摸放大缩小图片
效果展示: 基本思路: <1>首先写一个图片控制类ImageControl,实现对图片控制的的基本操作,我们的图片控制类ImageControl是继承自ImageView自定义的视图: & ...
- Linux/Android多点触摸协议
链接点击打开链接 关于Linux多点触摸协议大家可以参考kernel中的文档:https://www.kernel.org/doc/Documentation/input/multi-touch-pr ...
- Android多点触摸放大缩小图片
1.Activity package com.fit.touchimage; import android.app.Activity; import android.graphics.Bitmap; ...
随机推荐
- iptables阻止服务器被攻击
下列规则将会阻止来自某一特定IP范围内的数据包,因为该IP地址范围被管理员怀疑有大量恶意攻击者在活动: # iptables -t filter -A INPUT -s 123.456.789.0/ ...
- Swift函数的定义建议
/* Swift中函数命名的智慧 */ // 1.一般情况下, 我们写一个函数是这么写的 func sayHello(name: String , greeting: String) { print( ...
- jQuery旋转插件
jQuery旋转插件,支持Internet Explorer 6.0 + .Firefox 2.0.Safari 3.Opera 9.Google Chrome,高级浏览器下使用Transform,低 ...
- Qt在VS2013或Qt Creator 中的控制台输出方式设置
首先值得注意的是:在写程序的时候,项目保存路径不要涉及到中文,否则容易出错! 一.Qt在VS2013中的控制台输出方式: 注意:这里是而不是Qt Application. 然后直接点击finish即可 ...
- URAL 1008 - Image Encoding(bfs坑爹题)
坑爹题,两种输入输出互相交换,裸bfs #include <stdio.h> #include <string.h> typedef struct { int x; int y ...
- js 邮箱正则匹配
$(function(){ var valAttr = '746979855qq.com'; \-])+\.)+([a-zA-Z0-]{,})+$/; var tmpresult = mail_fil ...
- bat命令中的变量声明及使用
在bat文件中声明变量的方式如下: set xxx_variant_name=yyyyyyyyyyyy move D:\abc\efg\test.txt %xxx_variant_name%\test ...
- CallableStatement执行存储过程
/** * 使用CablleStatement调用存储过程 * @author APPle * */ public class Demo1 { /** * 调用带有输入参数的存储过程 * CALL p ...
- C# and android
http://www.cnblogs.com/GoodHelper/archive/2011/07/08/android_socket_chart.html http://blog.csdn.net/ ...
- Check if a string is NULL or EMPTY using PowerShell
http://techibee.com/powershell/check-if-a-string-is-null-or-empty-using-powershell/1889 Check if a s ...
