PO设计模式
BasePage类:
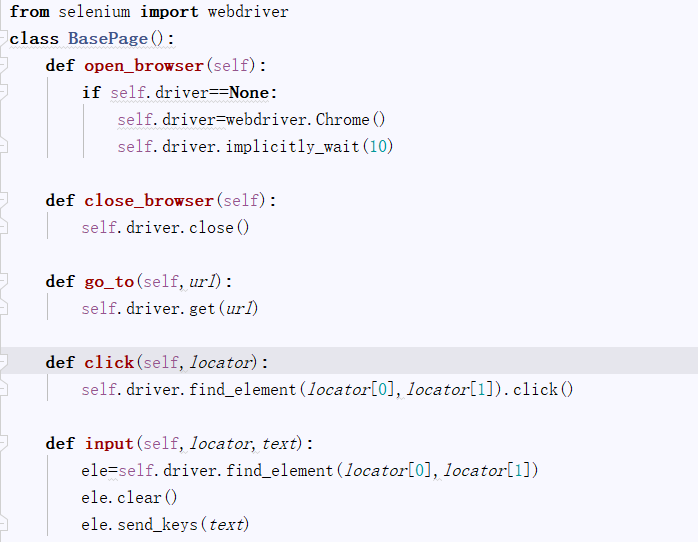
在PO模式中抽象封装成一个BasePage类,该基类应该拥有一个只实现webdriver实例的属性。
基础页面类中包含公用方法:点击、输入、获取元素等
Page:
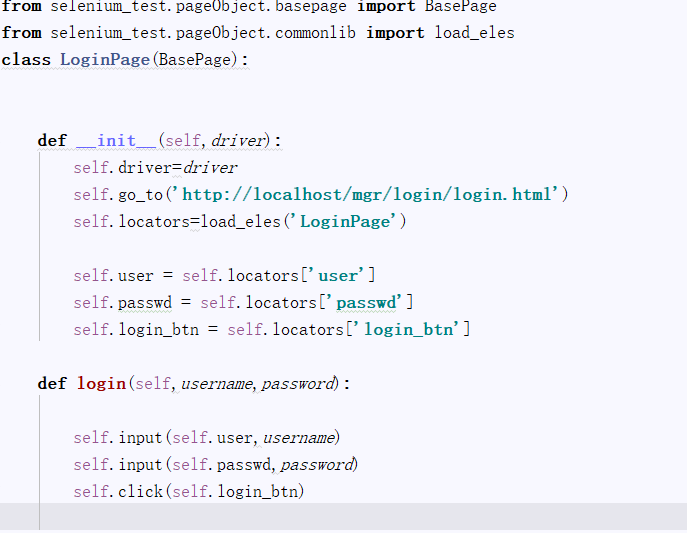
每个页面封装为一个类,继承BasePage类
抽出页面元素:
使用配置文件存储页面定位方法和元素,可以使用yaml配置文件
PO的优点:
1、PO提供了一种业务流程与页面元素操作分离的模式,这使得测试代码变得更加清晰。
2、页面对象与用例分离,使得我们更好的复用对象。
3、可复用的页面方法代码会变得更加优化
4、更加有效的命名方式使得我们更加清晰的知道方法所操作的UI元素。
5、有元素变化只需要维护配置文件就OK了,测试步骤变化,只需要维护TestCase即可
实例:
BasePage类:

LoginPage:

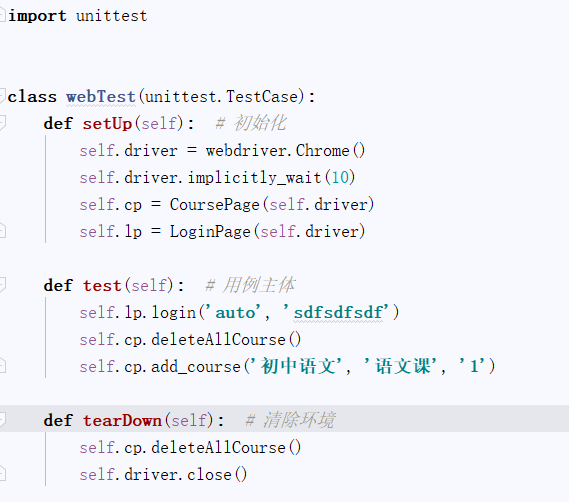
testcase:

PO设计模式的更多相关文章
- (Python)PO设计模式
无规矩不成方圆.编写代码也是,如果没有大概的框架,管理代码将会是一件很头疼的事. 先看看笔者以前写的python脚本: 如果只有一个用例,这样看着好像挺整洁的.但是当用例越来越多后,如果元素定位发生了 ...
- 我所理解的selenium之PO设计模式
下午,花了点时间来整理UI自动化设计,就把我所理解的PO设计模式项目结构脑图整理如下,有不对的地方还望多多包涵.谢谢
- 基于Python Selenium Unittest PO设计模式详解
本文章会讲述以下几个内容: 1.什么是PO设计模式(Page Object Model) 2.为什么要使用PO设计模式 3.使用PO设计模式要点 4.PO设计模式实例 1.什么是PO设计模式 (Pag ...
- Web自动化测试—PO设计模式(二)
PO设计模式要点一:页面类都继承于BasePage 目录结构 ui_auto_test --src --pages --__init__.py --base_page.py --login_page. ...
- Python Selenium设计模式 - PO设计模式
整理一下python selenium自动化测试实践中使用较多的po设计模式. 为什么要用PO 基于python selenium2开始开始ui自动化测试脚本的编写不是多么艰巨的任务.只需要定位到元素 ...
- selenium自动化测试框架之PO设计模式
面向对象的特性:封装.继承.多态.在自动化中一样适用,Selenium自动化测试中有一个名字常常被提及PageObject(思想与面向对象的特性相同),通过PO模式可以大大提高测试用例的维护效率. 传 ...
- UI自动化实战进阶PO设计模式
前言 经过前面的实战我们已经编写了几个测试用例,下面我们要用PO设计模式来调整我们的代码,让页面元素和测试业务进行分离,这样看起来直观而且后期的维护也方便. python有一个第三方的PO设计的库,既 ...
- Selenium Page Object(PO)设计模式
Webdriver UI自动化测试火了好几年了,具体怎么设计自动化测试测试工程,组织测试用例完全凭借着自己的经验和习惯. 最近忽然听说了Page Object(简称PO)火了起来,也有面试的时候被问到 ...
- Python&Selenium自动化测试之PO设计模式
一.摘要 Page Object模式,后面简称PO,他是一种设计思想,在上一章节中,曾经列举了一些在编写自动化测试过程中随着代码量的增加导致的大量代码难以维护.难以扩展.可读性极差等灾难性的事件:那么 ...
- PO设计模式-实现移动端自动化测试
开发环境:python 3.6.5 + selenium 2.48.0 + pytest框架 + Android 5.1 工具:pycharm + Appium + Genymotion 测试机型:S ...
随机推荐
- python27期day10:函数的动态参数、函数的注释、函数的名称空间、函数的嵌套、global(修改全局的)、nonlocal(修改局部的)、函数名的第一类对象及使用、作业题。
1.动态参数的作用: 能够接收不固定长度参数 位置参数过多时可以使用动态参数 * args是程序员之间约定俗称(可以更换但是不建议更换) * args获取的是一个元组 ** kwargs获取的是一个字 ...
- JAVA并发-Executor
结构 类继承图: 上面的各个接口/类的关系和作用: Executor 执行器接口,也是最顶层的抽象核心接口, 分离了任务和任务的执行. ExecutorService 在Executor的基础上提供了 ...
- 大宗商品市场的未来王者 | 现货贸易商PK期货风险管理子公司
https://mp.weixin.qq.com/s/z-kkeIor6vDb9Oer73Ct6w 大宗商品市场卧虎藏龙,参与者众多,然而能称之为王者的却寥寥无几. 在国外,以嘉能可.托克.摩科瑞为代 ...
- 解决 SpringMVC 非spring管理的工具类使用@Autowired注解注入DAO为null的问题
在SpringMVC框架中,我们经常要使用@Autowired注解注入Service或者Mapper接口,我们也知道,在Controller层中注入service接口,在service层中注入其它的s ...
- Aliyun STS Java SDK示例
package com.aliyun.oss.demo; import com.aliyuncs.DefaultAcsClient; import com.aliyuncs.exceptions.Cl ...
- 误删除/boot ,如何修复
进入救援模式 1.chroot /mnt/sysimage 将路径修改为 /mnt/sysimage 2.mkdir /mnt/temp mount /dev/sr0 /mnt/temp 挂载光盘 ...
- 字段加密实践(django-fernet-fields)
一.fernet介绍 Fernet 用于django模型字段对称加密,使用 crytography 库. 官网帮助文档 1.先决条件 django-fernet-fields 支持Django 1.8 ...
- [LeetCode] 40. Combination Sum II 组合之和之二
Given a collection of candidate numbers (candidates) and a target number (target), find all unique c ...
- Sentinel: 接入控制台实时查看监控数据
Sentinel 提供一个轻量级的开源控制台,它提供机器发现以及健康情况管理.监控(单机和集群),规则管理和推送的功能. 比如我们之前是直接在代码中初始限流的值,接入控制台后可以直接通过控制台进行限流 ...
- git取消【删除】已经提交的文件(夹)跟踪
git rm -r --cached <fold> 不删除本地文件 git rm -r --f <fold> 删除本地文件 git rm --cached <file&g ...
