用ASP.NET Web API技术开发HTTP接口(二)
在第一部分,我们创建了一个基本的ASP.NET Web API项目,新建成功了数据表,然后添加了一些测试数据,最后创建了API控制器,用json格式把数据表里面的内容成功输出到浏览器上。接下来我们将继续完成对数据的添加、修改、删除操作。
添加操作
public HttpResponseMessage Post(Friend friend)
{
if (ModelState.IsValid)
{
db.Friends.Add(friend);
db.SaveChanges();
return Request.CreateResponse(HttpStatusCode.Created, friend);
}
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ModelState);
}
首先对传入的数据进行验证,如果验证通过,则添加到数据库中,否则输出错误信息。
修改、删除操作
public HttpResponseMessage Put(Friend friend)
{
if (ModelState.IsValid)
{
db.Entry(friend).State = EntityState.Modified;
db.SaveChanges();
var response = Request.CreateResponse(HttpStatusCode.OK, friend);
return response;
}
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ModelState);
} public HttpResponseMessage Delete(int id)
{
var friend = db.Friends.Find(id);
if (friend != null)
{
db.Friends.Remove(friend);
db.SaveChanges();
return Request.CreateResponse(HttpStatusCode.OK, friend);
}
return Request.CreateResponse(HttpStatusCode.NotFound);
}
和添加操作类似,用Linq语句操作Entity Framework,代码非常简洁高效。不同的方法名也对应了不同的操作,Get对应读取操作,Post对应添加操作,Put对应修改操作,Delete对应删除操作。
API接口测试
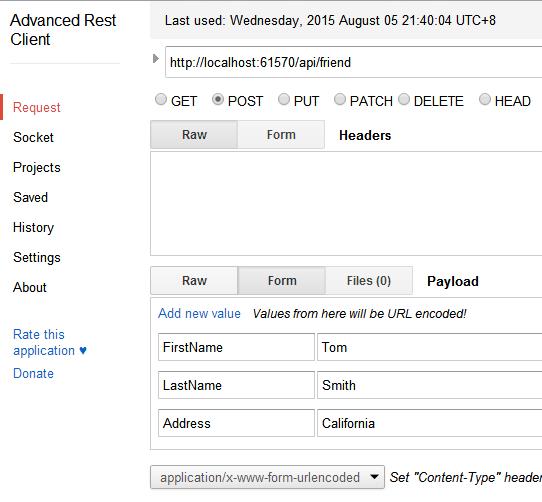
Advanced Rest Client是Chrome浏览器的一个插件,因此在浏览器上就可以直接调试各类API接口,比安装其他软件方便。只是这个插件要到Chrome应用商店去下载,因为被国内屏蔽的原因,需要翻墙后才能访问,下载地址是:https://chrome.google.com/webstore/detail/advanced-rest-client/hgmloofddffdnphfgcellkdfbfbjeloo
测试过程比较简单,注意要选择对应的方法Get、Post、Put或Delete。

下面这是调用删除数据的接口截图。

下面是对这次API接口程序每个方法和URL地址的对应表格。
| 控制器方法 | URL地址 | 功能 |
|---|---|---|
| Get | /api/friend | 读取全部数据 |
| Post | /api/friend (Friend model) | 添加一条记录 |
| Put | /api/friend (Friend model) | 修改一条记录 |
| Delete | /api/friend/id | 删除一条记录 |
用ASP.NET Web API技术开发HTTP接口(二)的更多相关文章
- 用ASP.NET Web API技术开发HTTP接口
开发工具 Visual Studio 2013 SQL Server 2008 R2 准备工作 启动Visual Studio 2013,新建一个ASP.NET Web应用程序,命名为SimpleAP ...
- 用ASP.NET Web API技术开发HTTP接口(一)
开发工具 Visual Studio 2013 SQL Server 2008 R2 准备工作 启动Visual Studio 2013,新建一个ASP.NET Web应用程序,命名为SimpleAP ...
- ASP.NET WEB API微信支付通知接口,返回xml数据,微信服务器不识别问题
原文:ASP.NET WEB API微信支付通知接口,返回xml数据,微信服务器不识别问题 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/MrTra ...
- 水果项目第3集-asp.net web api开发入门
app后台开发,可以用asp.net webservice技术. 也有一种重量级一点的叫WCF,也可以用来做app后台开发. 现在可以用asp.net web api来开发app后台. Asp.net ...
- Asp.Net Web API开发微信后台
如果说用Asp.Net开发微信后台是非主流,那么Asp.Net Web API的微信后台绝对是不走寻常路. 需要说明的是,本人认为Asp.Net Web API在开发很多不同的请求方法的Restful ...
- 新作《ASP.NET Web API 2框架揭秘》正式出版
我觉得大部分人都是“眼球动物“,他们关注的往往都是目光所及的东西.对于很多软件从业者来说,他们对看得见(具有UI界面)的应用抱有极大的热忱,但是对背后支撑整个应用的服务却显得较为冷漠.如果我们将整个“ ...
- ASP.NET Web API 应用教程(一) ——数据流使用
相信已经有很多文章来介绍ASP.Net Web API 技术,本系列文章主要介绍如何使用数据流,HTTPS,以及可扩展的Web API 方面的技术,系列文章主要有三篇内容. 主要内容如下: I 数据 ...
- ASP.NET Web API 2框架揭秘
ASP.NET Web API 2框架揭秘(.NET领域再现力作顶级专家精讲微软全新轻量级通信平台) 蒋金楠 著 ISBN 978-7-121-23536-8 2014年7月出版 定价:108.0 ...
- 适用于app.config与web.config的ConfigUtil读写工具类 基于MongoDb官方C#驱动封装MongoDbCsharpHelper类(CRUD类) 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD) C# 实现AOP 的几种常见方式
适用于app.config与web.config的ConfigUtil读写工具类 之前文章:<两种读写配置文件的方案(app.config与web.config通用)>,现在重新整理一 ...
随机推荐
- STM32F429的LTDC和DMA2D ***
在阅读了STM32F429的手册之后,对LTDC与DMA2D有了一点认识. STM32F429与之前的系列强大之处就在于增加了LTDC个功能,从手册上看STM32F429的LTDC可以用于驱动1024 ...
- Windows和Linux下putenv()函数导致composer更新失败
bug复现: 原因: putenv() 函数设置特定的环境变量有可能是一个潜在的安全漏洞,所以这个函数在php配置文件中是默认禁止的,在 php.ini 中查找此函数,然后将此函数删除掉,重载配置即可 ...
- 编程基础-c语言中指针、sizeof用法总结
1.指针 学习 C 语言的指针既简单又有趣.通过指针,可以简化一些 C 编程任务的执行,还有一些任务,如动态内存分配,没有指针是无法执行的.所以,想要成为一名优秀的 C 程序员,学习指针是很有必要的. ...
- PCA python 实现
PCA 实现: 参考博客:https://blog.csdn.net/u013719780/article/details/78352262 from __future__ import print_ ...
- java调用jni oci接口宕机原因排查
调用最简单的JNI没有出错,但是涉及到OCI时就会异常退出,分析后基本确定是OCI 11g中的signal所致,参考ora-24550 signo=6 signo=11解决. 但是这个相同的so库直接 ...
- Spring Boot TImer Schedule Quartz
Spring Boot 2.X(十二):定时任务-云栖社区-阿里云https://yq.aliyun.com/articles/723876?spm=a2c4e.11155472.0.0.2f8b3a ...
- postgre alter命令修改字段
参考文档:https://www.yiibai.com/postgresql/postgresql_alter_command.html PostgreSQL ALTER TABLE命令用于添加,删除 ...
- openresty开发系列29--openresty中发起http请求
openresty开发系列29--openresty中发起http请求 有些场景是需要nginx在进行请求转发 用户浏览器请求url访问到nginx服务器,但此请求业务需要再次请求其他业务:如用户请求 ...
- ISO/IEC 9899:2011 条款6.8.2——标签语句
6.8.2 复合语句 语法 1.compound-statement: { block-item-listopt } block-item-list: block-item block-i ...
- sql中去除重复的数据 select distinct * from table
总的思路就是先找出表中重复数据中的一条数据,插入临时表中,删除所有的重复数据,然后再将临时表中的数据插入表中.所以重点是如何找出重复数据中的一条数据,有三种情况 1.重复数据完全一样,使用distin ...
