使用vue-cli3搭建项目过程
一、搭建前准备
node.js版本为8.9+;
安装模块:npm install -g n // 安装模块 这个模块是专门用来管理node.js版本的;
若原先已经安装,则更细模块:n stable // 更新你的node版本;
若事先安装了vue-cli,则先卸载:npm uninstall vue-cli -g;
若安装了cli3,后还想用vue-cli2,全局安装一个桥接工具:
npm install -g @vue/cli-init//安装完后 就还可以使用 vue init 命令
vue init webpack my_project
二、开始安装
1、npm install -g @vue/cli // 安装cli3.x
2、vue --version // 查询版本是否为3.x
3、安装拓展:npm install -g @vue/cli-service-global
4、选择配置

一开始只有两个选项: default(默认配置)和Manually select features(手动配置)
默认配置只有babel和eslint其他的都要自己另外再配置,所以我们选第二项手动配置。

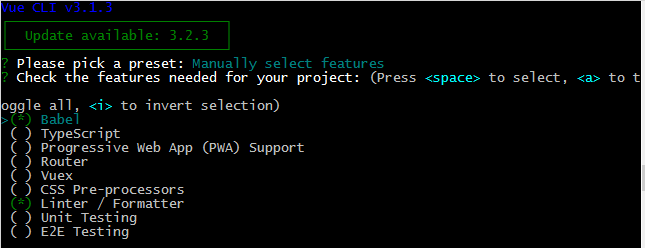
这里按需选择
接下来一直按enter就可以。
使用vue-cli3搭建项目过程的更多相关文章
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用Vue cli3搭建一个用Fetch Api的组件
系列参考 ,英文原文参考 我的git代码: https://github.com/chentianwei411/Typeahead 目标: 建立一个输入关键字得到相关列表的组件,用Vuejs2和Fet ...
- vue cli3 创建项目
1.确认是否由安装由vue 命令提示符 执行 vue -V 如果没有则执行 npm uninstall vue-cli 2.创建项目 vue create demo1 具体操作如下: (1)执行以上命 ...
- nodejs使用vue从搭建项目到发布部署
都说是使用vue 脚手架自然用的是vue-cli npm install vue-cli -g 建立项目 vue init webpack demo //vue初始化 使用webpack 项目名称 这 ...
随机推荐
- codeforces --- Round #250 (Div. 2) B. The Child and Set
<传送门> [题目大意] 给你一个sum和一个limit,现在要你在1~limit中找到一些数来使得这些数的和等于sum,如果能找到的话就输出找到的数的个数和这些数,未找到输出" ...
- was unable to refresh its cache! status = Cannot execute request on any known server
出现这种错误是因为: Eureka服务注册中心也会将自己作为客户端来尝试注册它自己,所以我们需要禁用它的客户端注册行为. 在 yml中设置 eureka.client.register-with-eu ...
- C++生成和解析XML文件
1.xml 指可扩展标记语言(EXtensible Markup Language) 2.xml 是一种标记语言,类似html 3.xml 的设计宗旨是传输数据,而非显示数据 4.xml 标签没有被预 ...
- U9期间在手量控制
1.路径 库存管理->参数控制 2.设置节点 期间在手量控制时机 :单据实时控制.日关账控制.不控制 3.实现效果
- java基础 Math
package cn.mantishell.day08.demo04; /** * java.util.Math类是数学相关的工具类,里面提供类大量的静态方法,完成与数学运算相关的操作 * * pub ...
- node.js数据库操作
node 中使用mysql const http = require('http'); const mysql = require('mysql'); const url = require('url ...
- Oracle队列实现
Oracle队列实现 -- 核心技术点:for update 创建测试表 create table t ( id number primary key, processed_flag va ...
- React-Native控件的生命周期
React-Native控件的生命周期
- CNN原理
卷积神经网络(Convolutional Neural Network)的结构类似于神经网络,可以看做是对其的改进.它利用局部连接.权值共享.多核卷积.池化四个手段大大降低了参数的数目,使得网络的层数 ...
- 如何用 DHCP + DNS + Web 实现一个网络架构
为什么?为什么?为什么在浏览器里输入www.baidu.com就可以访问百度搜索,而输入pan.baidu.com就可以访问百度网盘,它是怎么实现的? 实验原理简介 在Internet中,计算机之间通 ...
