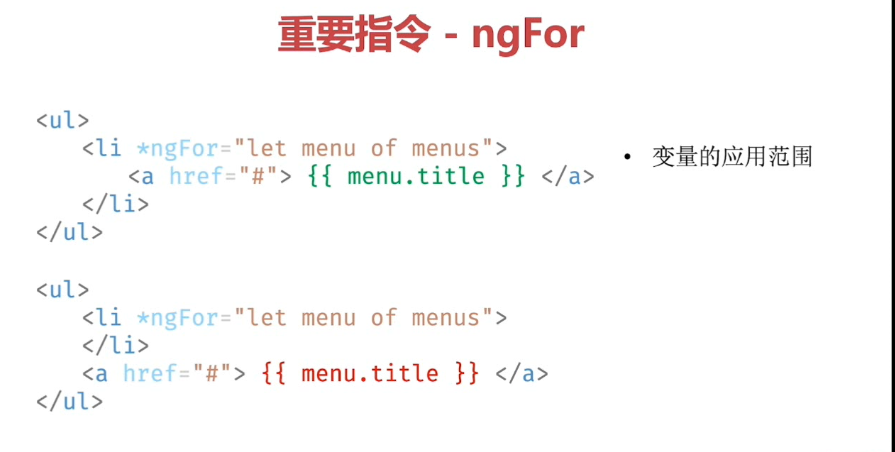
2-5 【ngFor指令 事件的处理和样式绑定】顶部导航支持选中状态

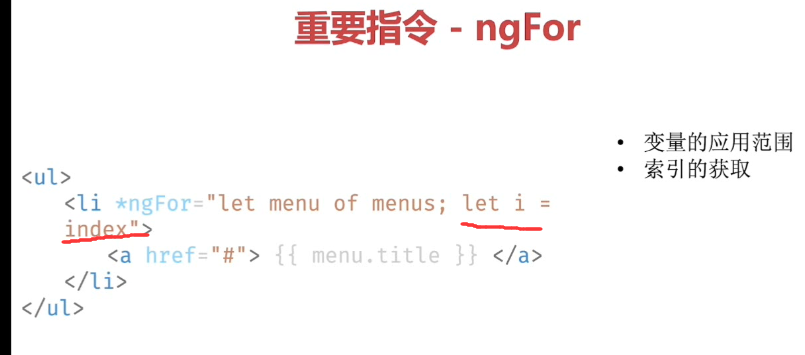
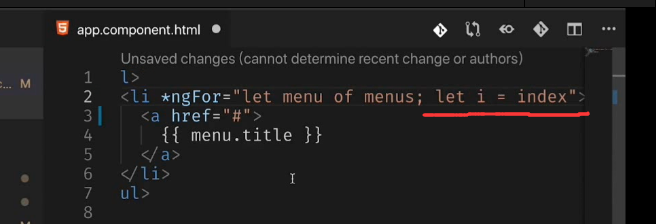
索引的获取

first和last是布尔类型的

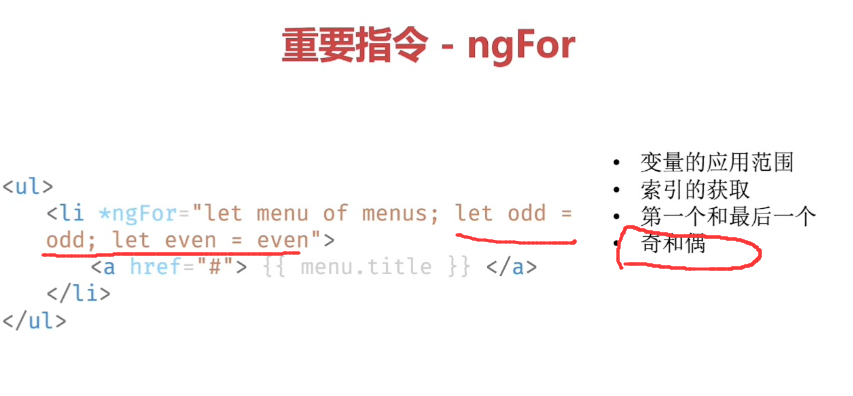
奇数偶数


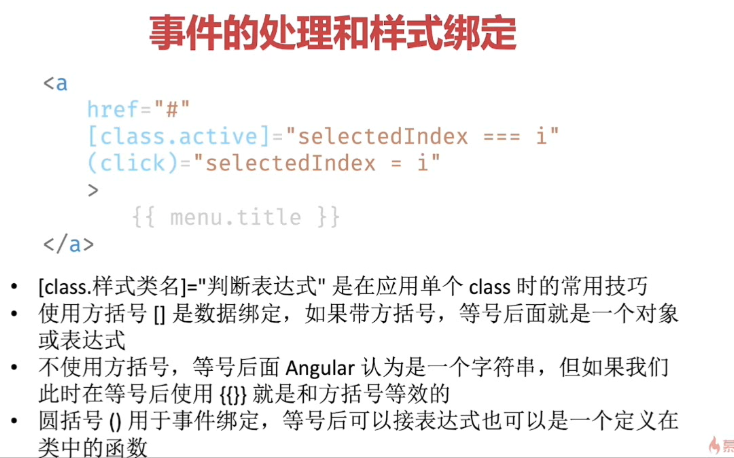
[]方括号表示的是数据绑定
()圆括号就是事件绑定
 、
、
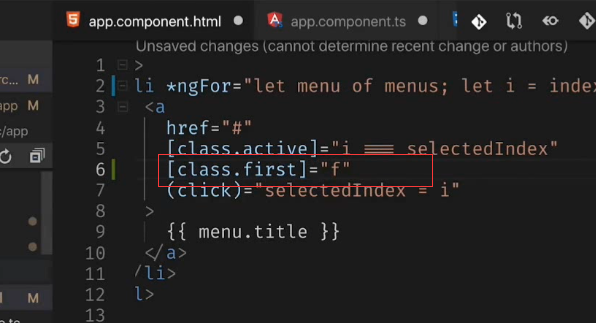
开始代码
我们要实现的功能是菜单点击后,就变色

这样我们就得到了索引。

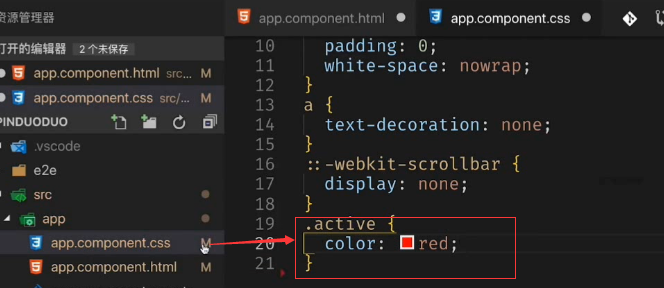
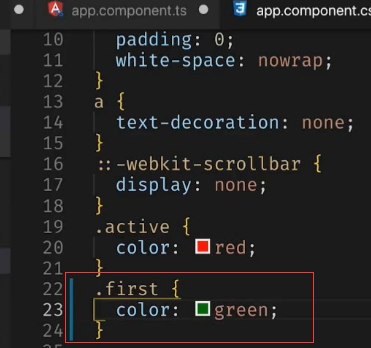
新建一个class的样式

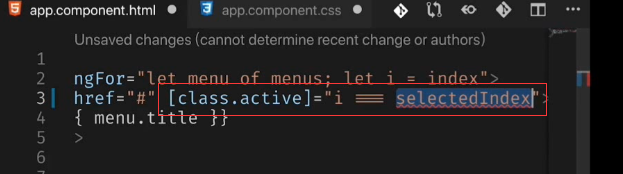
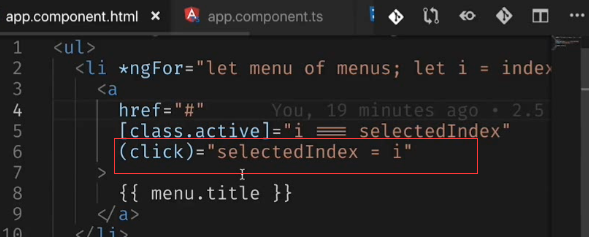
什么时候用这个样式呢?当i等于(这个里双等于)选中的这个索引。

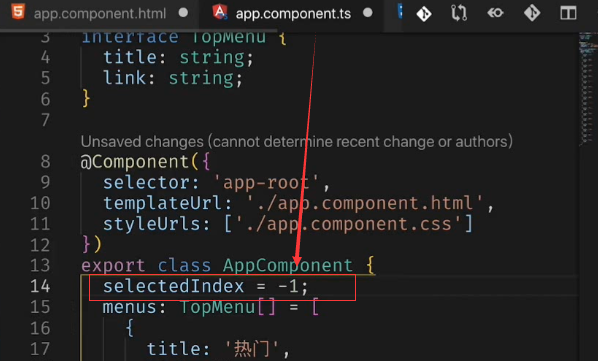
定义索引的变量。默认是等于-1表示啥都没选中。

li标签点击事件触发改变索引的变量


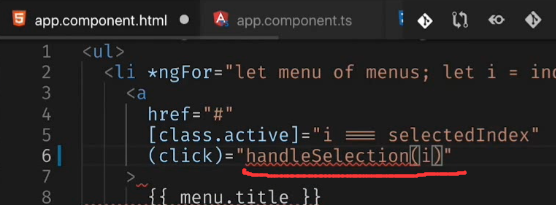
放到函数里面

后端定义函数

点击当前按钮变红色

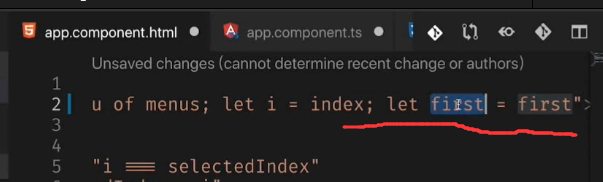
first

这个可以起任意的变量名


first的样式为绿色

第一个变绿色

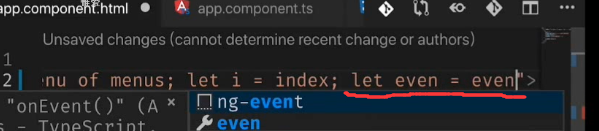
even和



偶数变色

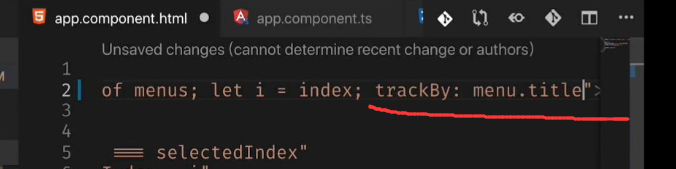
trackBy
得到数组当中唯一表达元素的某个值,用这个值进行渲染和排序。
trackBy后面可以是个函数也可以是个表达式,
当做函数用,直接返回一个表达式


加个判断。数组的数量少的情况下 看不到有什么提升。数据量的时候 可以看到性能的提升。

结束
2-5 【ngFor指令 事件的处理和样式绑定】顶部导航支持选中状态的更多相关文章
- 第一章、VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01
目录 路飞项目 vue vue 导读 vue 的优势 渐进式框架 引入 vue 实例成员 - 挂载点 el js 对象(字典)补充 实例成员 - 数据 data 实例成员 - 过滤器 filters ...
- VUE-挂载点-实例成员-数据-过滤器-文本指令-事件指令-属性指令-表单指令-01
目录 路飞项目 vue vue 导读 vue 的优势 渐进式框架 引入 vue 实例成员 - 挂载点 el js 对象(字典)补充 实例成员 - 数据 data 实例成员 - 过滤器 filters ...
- 巨蟒python全栈开发数据库前端6:事件onclick的两种绑定方式&&onblur和onfocus事件&&window.onload解释&&小米商城讲解
1.回顾上节内容(JavaScript) 一.JavaScript概述 1.ECMAScript和JavaScript的关系 2.ECMAScript的历史 3.JavaScript是一门前后端都可以 ...
- Vue样式绑定和事件处理器
一.样式绑定 class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. v-bind 在处理 class 和 style 时, 专门增强了它 ...
- vue样式绑定、事件监听、表单输入绑定、响应接口
1.样式绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求.因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可.不过,字符串拼接麻烦且易错 ...
- wpf样式绑定 行为绑定 事件关联 路由事件实例
代码说明:我要实现一个这样的功能 有三个window窗口 每个窗体有一个label标签 当我修改三个label标签中任意一个字体颜色的时候 其他的label标签字体颜色也变化 首先三个窗体不用 ...
- React入门---事件与数据的双向绑定-9
上一节中,我们是从父组件给子组件传送数据,要实现事件与数据的双向绑定,我们来看如何从子组件向父组件传送数据; 接触之前,我们看一些里面函数绑定的知识: 例:通过点击事件改变state的age属性值: ...
- jquery绑定事件的坑,重复绑定问题
我实现点击table表格中的删除按钮,找到当前按钮的祖先元素tr 然后删除该行,但是我首先点击删除的时候要先弹出提示框,是否要下载,这时在点击删除按钮删除,之前没有考虑到事件重复绑定问题,所以每次点击 ...
- CheckStateChanged(复选框选中状态更改事件)和 CheckedChanged(单选按钮选中状态更改事件)二者区别?
CheckStateChanged(复选框选中状态更改事件)和 CheckedChanged(单选按钮选中状态更改事件)二者区别: 复选框控件(CheckBox)提供了CheckedChanged控件 ...
随机推荐
- 60 分钟极速入门 PyTorch
2017 年初,Facebook 在机器学习和科学计算工具 Torch 的基础上,针对 Python 语言发布了一个全新的机器学习工具包 PyTorch. 因其在灵活性.易用性.速度方面的优秀表现,经 ...
- Thinkphp 配置不用输入index.php
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/u011186019/article/det ...
- C++(四十八) — string容器的基本操作
参考博客:https://blog.csdn.net/qq_37941471/article/details/82107077 https://www.cnblogs.com/danielStudy/ ...
- javascript中 typeof和instanceof的区别
<一> js中typeof的用法进行了详细的汇总介绍 (1)返回一个变量的基本类型 回顾基本类型(number,string,boolean,null,undefined,object) ...
- Mac Docker安装MySQL5.7
mkdir mysql 在~目录下创建mysql目录 docker run --restart=always --name mysql5.7 -p 3306:3306 -v ~/mysql:/var/ ...
- db2 mysql oracle 邮件 tomcat ssh telnet ftp samba 账号密码
db2 mysql oracle 邮件 tomcat ssh telnet ftp samba 账号密码 检测
- lca:异象石(set+dfs序)
题目:https://loj.ac/problem/10132 #include<bits/stdc++.h> using namespace std; ,N,k=,head[]; str ...
- python 批量打印PDF
有一批PDF文件,好几百个,每个只打印第2,3页,双面打印. 网上搜索一波,方案如下: 安装Ghostscript,GhostView,使用gsprint命令打印pdf文件. gsprint命令参数说 ...
- junit3和junit4的区别总结
先来看一个例子: 先用junit3来写测试用例,如下: junit3测试结果: 从上面可看出: 1.junit3必须要继承TestCase类 2.每次执行一个测试用例前,junit3执行一遍setup ...
- 做勇敢女孩 https://www.bilibili.com/video/av14346123?from=search&seid=14078047355739050009
So a few years ago, I did something really brave, or some would say really stupid. I ran for congres ...
