typescript - 7.模块
我们可以把一些公共的功能单独抽离成一个文件作为一个模块。
模块里面的变量 函数 类等默认是私有的,如果我们要在外部访问模块里面的数据(变量、函数、类),
我们需要通过export暴露模块里面的数据(变量、函数、类...)。
暴露后我们通过 import 引入模块就可以使用模块里面暴露的数据(变量、函数、类
模块是自声明的;两个模块之间的关系是通过在文件级别上使用imports和exports建立的。
导出
导出声明
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出。
export interface StringValidator {isAcceptable(s: string): boolean;}export const numberRegexp = /^[0-9]+$/;export class ZipCodeValidator implements StringValidator {isAcceptable(s: string) {return s.length === 5 && numberRegexp.test(s);}}
导出语句
class ZipCodeValidator implements StringValidator {isAcceptable(s: string) {return s.length === 5 && numberRegexp.test(s);}}export { ZipCodeValidator };export { ZipCodeValidator as mainValidator };
导入
模块的导入操作与导出一样简单。 可以使用以下 import形式之一来导入其它模块中的导出内容。
导入一个模块中的某个导出内容
import { ZipCodeValidator } from "./ZipCodeValidator";let myValidator = new ZipCodeValidator();
可以对导入内容重命名
import { ZipCodeValidator as ZCV } from "./ZipCodeValidator";let myValidator = new ZCV();
将整个模块导入到一个变量,并通过它来访问模块的导出部分
import * as validator from "./ZipCodeValidator";let myValidator = new validator.ZipCodeValidator();
具有副作用的导入模块
尽管不推荐这么做,一些模块会设置一些全局状态供其它模块使用。 这些模块可能没有任何的导出或用户根本就不关注它的导出。 使用下面的方法来导入这类模块:
import "./my-module.js";
默认导出
每个模块都可以有一个default导出。 默认导出使用 default关键字标记;并且一个模块只能够有一个default导出。 需要使用一种特殊的导入形式来导入 default导出。
default导出十分便利。 比如,像JQuery这样的类库可能有一个默认导出 jQuery或$,并且我们基本上也会使用同样的名字jQuery或$导出JQuery。
JQuery.d.ts
declare let $: JQuery;export default $;
App.ts
import $ from "JQuery";$("button.continue").html( "Next Step..." );
类和函数声明可以直接被标记为默认导出。 标记为默认导出的类和函数的名字是可以省略的。
StaticZipCodeValidator.ts
const numberRegexp = /^[0-9]+$/;export default function (s: string) {return s.length === 5 && numberRegexp.test(s);}
Test.ts
import validate from "./StaticZipCodeValidator";let strings = ["Hello", "98052", "101"];// Use function validatestrings.forEach(s => {console.log(`"${s}" ${validate(s) ? " matches" : " does not match"}`);});
default导出也可以是一个值
OneTwoThree.ts
export default "123";
Log.ts
import num from "./OneTwoThree";console.log(num); // "123"
export = 和 import = require()
CommonJS和AMD的环境里都有一个exports变量,这个变量包含了一个模块的所有导出内容。
CommonJS和AMD的exports都可以被赋值为一个对象, 这种情况下其作用就类似于 es6 语法里的默认导出,即 export default语法了。虽然作用相似,但是 export default 语法并不能兼容CommonJS和AMD的exports。
为了支持CommonJS和AMD的exports, TypeScript提供了export =语法。
export =语法定义一个模块的导出对象。 这里的对象一词指的是类,接口,命名空间,函数或枚举。
若使用export =导出一个模块,则必须使用TypeScript的特定语法import module = require("module")来导入此模块。
let numberRegexp = /^[0-9]+$/;class ZipCodeValidator {isAcceptable(s: string) {return s.length === 5 && numberRegexp.test(s);}}export = ZipCodeValidator;
test.ts
import zip = require("./ZipCodeValidator");// Some samples to trylet strings = ["Hello", "98052", "101"];// Validators to uselet validator = new zip();// Show whether each string passed each validatorstrings.forEach(s => {console.log(`"${ s }" - ${ validator.isAcceptable(s) ? "matches" : "does not match" }`);});
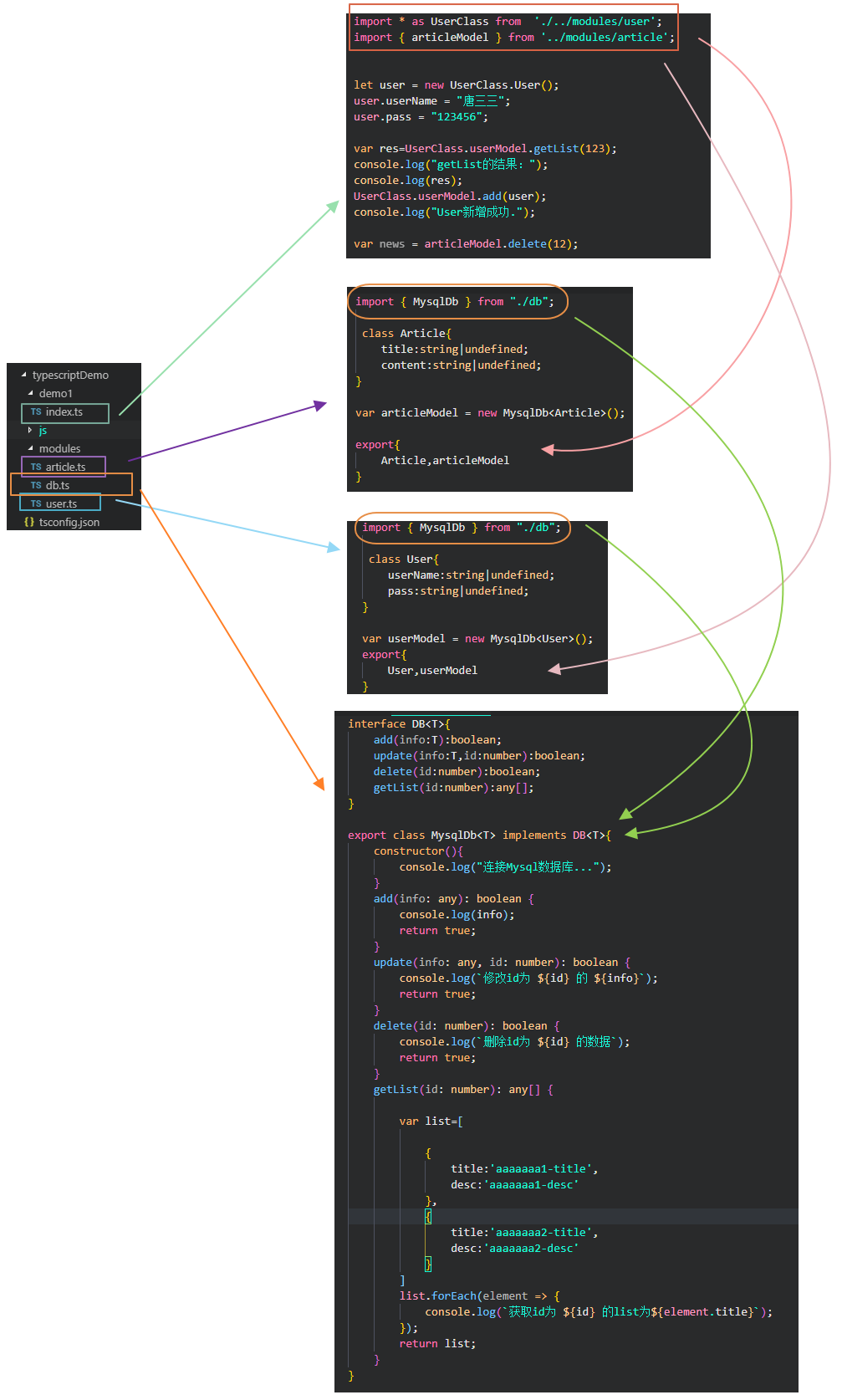
案例

typescript - 7.模块的更多相关文章
- TypeScript Modules(模块)
本文概述了TypeScript中如何使用模块以各种方式来组织代码.我们将涵括内部和外部的模块,并且讨论他们在适合在何时使用和怎么使用.我们也会学习一些如何使用外部模块的高级技巧,并且解决一些当我们使用 ...
- TypeScript 素描 - 模块解析、声明合并
模块解析 模块解析有两种方式 相对方式 也就是以/或 ./或-/开头的,比如import jq from "/jq" 非相对方式 比如 import model from ...
- TypeScript 素描 - 模块
/* 其实前面一些都是废话,因为都和C#类似.从模块开始就需要深入的去理解了 文档反复声明了 内部模块现在称做 命令空间 外部模块称为 模块 模块在其自身的作用域里执行,而不是在全局作用域里,也就是说 ...
- TypeScript 素描 - 模块、命名空间
/* 其实前面一些都是废话,因为都和C#类似.从模块开始就需要深入的去理解了 文档反复声明了 内部模块现在称做 命令空间 外部模块称为 模块 模块在其自身的作用域里执行,而不是在全局作用域里,也就是说 ...
- TypeScript 之 模块
https://m.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Modules.html 外部模块简写 外部模块简写:declare ...
- TypeScript入门九:TypeScript的模块
关于TypeScript模块的基本使用方法 Ts的模块化语法与ES6的语法基本是一致(关于一些细节特性没有测试,请各自自行测试),然后再由tsconfig.json的module字段来描述转码类型,具 ...
- Angular2入门:TypeScript的模块
一.export 二.import 三.模块的默认导出
- 转载:《TypeScript 中文入门教程》 5、命名空间和模块
版权 文章转载自:https://github.com/zhongsp 建议您直接跳转到上面的网址查看最新版本. 关于术语的一点说明: 请务必注意一点,TypeScript 1.5里术语名已经发生了变 ...
- TypeScript学习笔记(七):模块
JavaScript中的模块 在学习TypeScript的模块之前我们先看看在JavaScript中的模块是如何实现的. 模块的好处 首先我们要了解使用模块的好处都有什么? 模块化.可重用: 封装变量 ...
随机推荐
- Node: 通过Console打印日志 (Log Message via Console)
In normal development, we are likely to use 'console.log' for message logging, yet it's simple, we a ...
- IDEA整合SVN遇到的坑
1.安装SVN客户端 注意客户端版本与汉化插件的版本匹配问题,否则汉化无效 2.安装客户端时第二项默认不安装记得要手动选择为安装,否则不会生成svn.exe,这个文件会在IDEA中配置 3.安装客 ...
- ElasticSearch(十二):Spring Data ElasticSearch 的使用(二)
在前一篇博文中,创建了Spring Data Elasticsearch工程,并且进行了简单的测试,此处对Spring Data Elasticsearch进行增删改查的操作. 1.增加 在之前工程的 ...
- SPI bus 的收发编程
https://linux-sunxi.org/SPIdev The SPI bus (or Serial Peripheral Interface bus) is a synchronous ser ...
- PCA: PCA的具体实现过程
数据预处理:mean normalization & feature scaling 先进行均值归一化(mean normalization),计算出每个特征的均值(uj),然后用xj-uj ...
- 学习Spring-Data-Jpa(十三)---动态查询接口JpaSpecificationExecutor
1.JpaSpecificationExecutor JPA2引入了一个criteria API,我们可以使用它以编程的形式构建查询.通过编写criteria,动态生成query语句.JpaSpeci ...
- LeetCode 785. Is Graph Bipartite?
原题链接在这里:https://leetcode.com/problems/is-graph-bipartite/ 题目: Given an undirected graph, return true ...
- Windbg命令的语法规则系列(三)
五.源文件行语法 可以将源文件行号指定为MASM表达式的全部或部分.这些数字计算出与该源代码行对应的可执行代码的偏移量.不能使用源代码行作为C++表达式的一部分.必须用重音符(`)将源文件和行号表达式 ...
- redis 设置为只读模式
数据库的只读模式,对于在系统出现重大故障,但是又不影响用户的查询操作还是很重要的 对于redis 设置只读模式需要分不同的场景 master-slave cluster single master-s ...
- 4、spark streaming+kafka
一.Receiver模式 1. receiver模式原理图 在SparkStreaming程序运行起来后,Executor中会有receiver tasks接收kafka推送过来的数据.数据会被持久化 ...
