(6)Flask项目之会员注册页面
一、添加注册页面的路由
修改app/home/views.py内容,追加注册("/regist/")页面的路由:
# coding:utf8
from . import home
from flask import render_template, redirect, url_for @home.route("/")
def index():
return render_template("home/index.html") @home.route("/login/")
def login():
return render_template("home/login.html") @home.route("/logout/")
def logout():
return redirect(url_for("home.login")) @home.route("/regist/")
def regist():
return render_template("home/register.html")
二、创建注册页
创建app/templates/home/register.html文件,内容:
{% extends "home/home.html" %}
{% block content %}
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title"><span class="glyphicon glyphicon-plus"></span> 会员注册</h3>
</div>
<div class="panel-body">
<form role="form">
<fieldset>
<div class="form-group">
<label for="input_name"><span class="glyphicon glyphicon-user"></span> 昵称</label>
<input id="input_name" class="form-control input-lg" placeholder="昵称" name="name"
type="text" autofocus>
</div>
<div class="col-md-12" id="error_name"></div>
<div class="form-group">
<label for="input_email"><span class="glyphicon glyphicon-envelope"></span> 邮箱</label>
<input id="input_email" class="form-control input-lg" placeholder="邮箱" name="email"
type="email" autofocus>
</div>
<div class="col-md-12" id="error_email"></div>
<div class="form-group">
<label for="input_phone"><span class="glyphicon glyphicon-phone"></span> 手机</label>
<input id="input_phone" class="form-control input-lg" placeholder="手机" name="phone"
type="text" autofocus>
</div>
<div class="col-md-12" id="error_phone"></div>
<div class="form-group">
<label for="input_password"><span class="glyphicon glyphicon-lock"></span> 密码</label>
<input id="input_password" class="form-control input-lg" placeholder="密码" name="password"
type="password" value="">
</div>
<div class="col-md-12" id="error_password"></div>
<div class="form-group">
<label for="input_repassword"><span
class="glyphicon glyphicon-lock"></span> 确认密码</label>
<input id="input_repassword" class="form-control input-lg" placeholder="确认密码"
name="repassword" type="password" value="">
</div>
<div class="col-md-12" id="error_repassword"></div>
<a href="user.html" class="btn btn-lg btn-success btn-block">注册</a>
</fieldset>
</form>
</div>
</div>
</div>
</div>
{% endblock %}
三、修改首页导航链接
修改app/templates/home/home.html页面导航中的注册按钮的URL:

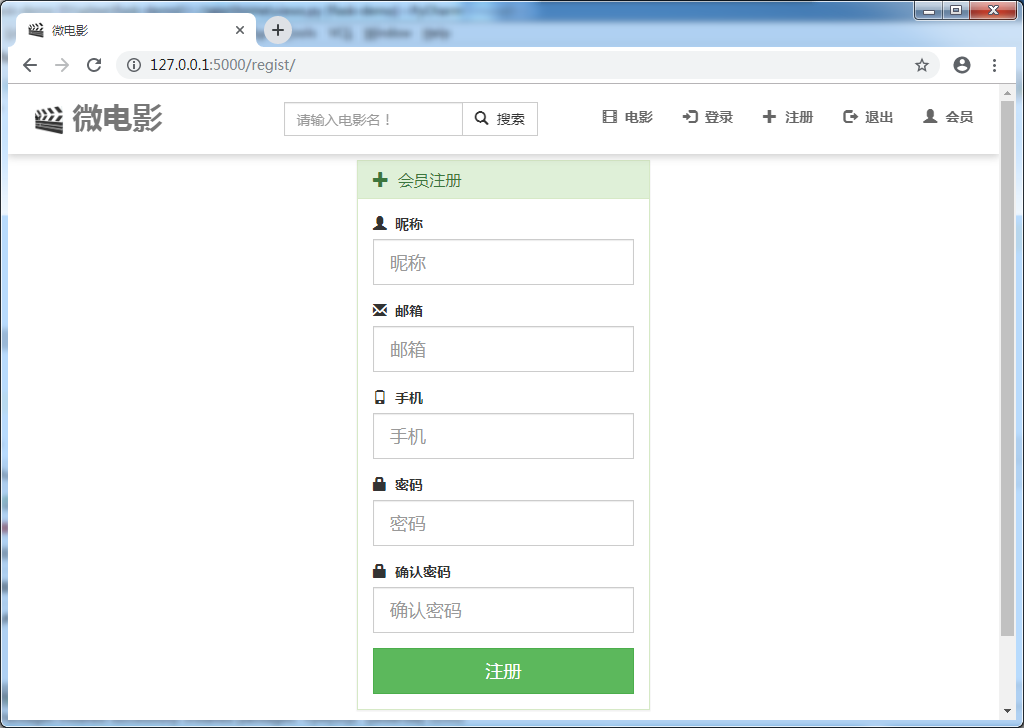
四、运行查看注册页面的效果
运行manage.py,并在浏览器访问http://127.0.0.1:5000/regist/

尝试点击一下导航中的注册按钮,会跳转到注册页。
【结束】
(6)Flask项目之会员注册页面的更多相关文章
- (7)Flask微电影之会员中心页面搭建
一.添加会员中心页面的路由 修改app/home/views.py内容,追加会员有关的5个路由: # coding:utf8 from . import home from flask import ...
- git冲突解决、线上分支合并、luffy项目后台登陆注册页面分析引入
今日内容概要 git冲突解决 线上分支合并 登陆注册页面(引入) 手机号是否存在接口 腾讯云短信申请 内容详细 1.git冲突解决 1.1 多人在同一分支开发,出现冲突 # 先将前端项目也做上传到 g ...
- web会员注册页面代码(4)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- DISCUZ! X2.5设置仅允许QQ登录注册论坛 加固会员注册机制
论坛稍微有点起色之后,很多站长就会担心论坛经常被人恶意灌水.注册机.顶贴机等等一些列非法的手段.通常站长都会通过一些后台的设置和插件等等一 切有效的方法预防,但更多的站长会通过限制用户注册会员,需注册 ...
- 【MVC】会员注册/登录,普通验证,会员名是否注册Ajax验证以及会员邮件验证实现原理
using System; using System.Collections.Generic; using System.ComponentModel; using System.ComponentM ...
- Flask实战第42天:注册页面对接短信接口及接口加密
我们来看下之前写的 sms_captcha函数 @bp.route('/sms_captcha/') def sms_captcha(): params = {'code':'abcd'} resul ...
- flask 项目的开发经验总结
已经开发了几个flask项目, 是时候总结一下了, 这里涉及到项目源码的组织, 常用的包, 源码示例. =========================需要的 python 包有:========= ...
- Python框架 Flask 项目实战教程
本文目的是为了完成一个项目用到的flask基本知识,例子会逐渐加深.最好对着源码,一步一步走.下载源码,运行pip install -r requirements.txt 建立环境python db_ ...
- flask 项目基本框架的搭建
综合案例:学生成绩管理项目搭建 一 新建项目目录students,并创建虚拟环境 mkvirtualenv students 二 安装开发中使用的依赖模块 pip install flask==0.1 ...
随机推荐
- list集合排序案例
// List集合排序: Collections.sort(list, new Comparator<Object>(){ public int compare(Object obja, ...
- 关于 Spring AOP (AspectJ) 你该知晓的一切
版权声明:本文为CSDN博主「zejian_」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/javazej ...
- vim 配置遇到的问题
1 使用 Vundle 安装插件时提示输入 github 账户密码 .vimrc 中 Plugin ‘路径' 的路径填写错误,仔细检查下 2 在 vim 中执行 shell 命令(如 ls)会闪退 . ...
- beta版本——第七次冲刺
第七次冲刺 (1)SCRUM部分☁️ 成员描述: 姓名 李星晨 完成了哪个任务 编写个人信息修改界面的js 花了多少时间 3h 还剩余多少时间 0h 遇到什么困难 密码验证部分出现问题 这两天解决的进 ...
- python2和python3切换
(1)需要将python2和python3的环境变量设置好 (2)重命名主程序 然后我们分别把两个版本的 Python 主程序 exe 改下名,3.6 版本的改名为 python3.exe,2.7 版 ...
- oracle取随机数,取固定行数的数
首先建一张测试表: create table DIM_IA_TEST5 ( NAME ), OTHERNAME ), NUM NUMBER, TIMES NUMBER ) 然后插入数据,现在的表数据为 ...
- vue $emit、$on、$refs简介
1.$emit 触发当前实例上的事件.附加参数都会传给监听器回调 ex: 子组件调用父组件的方法并传递数据注意:子组件标签中的时间也不区分大小写要用“-”隔开 子组件: <template> ...
- 视觉跟踪:MDnet
应用需注明原创! 深度学习在2015年中左右基本已经占据了计算机视觉领域中大部分分支,如图像分类.物体检测等等,但迟迟没有视觉跟踪工作公布,2015年底便出现了一篇叫MDNet的论文,致力于用神经网络 ...
- [Web] About image: MozJPEG
Image is quite heavy in web traffic. it is about 53% whole web traffic. It is important to make sure ...
- [Web] Adaptive loading
There is pretty good talk about performacne https://www.youtube.com/watch?v=puUPpVrIRkc It targets t ...
