利用easyui的行编辑自动增加一行来进行增删有详细注解
jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件。
easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
HTML 网页的完整框架。
easyui 节省了开发产品的时间和规模。
easyui 非常简单,但是功能非常强大。
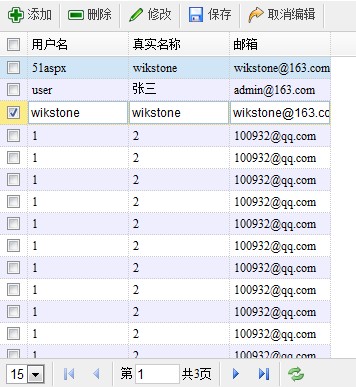
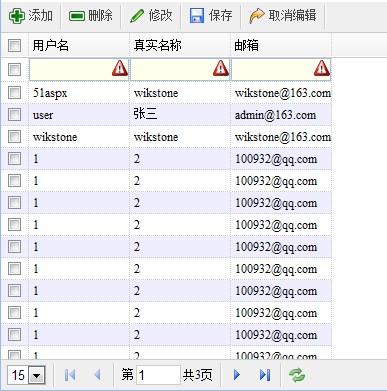
先给大家展示效果图:


Html代码:
|
1
2
|
<table id="dd"></table> |
引入JS文件和CSS样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
<script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/jquery-1.4.4.min.js" type="text/javascript"></script><script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/jquery.easyui.min.js" type="text/javascript"></script><link href="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/themes/default/easyui.css" rel="stylesheet"type="text/css" />type="text/css" /><script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/locale/easyui-lang-zh_CN.js" type="text/javascript"></script><script type="text/javascript">$(function () {var datagrid; //定义全局变量datagridvar editRow = undefined; //定义全局变量:当前编辑的行datagrid = $("#dd").datagrid({url: ‘UserCenter.aspx‘, //请求的数据源iconCls: ‘icon-save‘, //图标pagination: true, //显示分页pageSize: 15, //页大小pageList: [15, 30, 45, 60], //页大小下拉选项此项各value是pageSize的倍数fit: true, //datagrid自适应宽度fitColumn: false, //列自适应宽度striped: true, //行背景交换nowap: true, //列内容多时自动折至第二行border: false,idField: ‘ID‘, //主键columns: [[//显示的列{field: ‘ID‘, title: ‘编号‘, width: 100, sortable: true, checkbox: true },{ field: ‘UserName‘, title: ‘用户名‘, width: 100, sortable: true,editor: { type: ‘validatebox‘, options: { required: true} }},{ field: ‘RealName‘, title: ‘真实名称‘, width: 100,editor: { type: ‘validatebox‘, options: { required: true} }},{ field: ‘Email‘, title: ‘邮箱‘, width: 100,editor: { type: ‘validatebox‘, options: { required: true} }}]],queryParams: { action: ‘query‘ }, //查询参数toolbar: [{ text: ‘添加‘, iconCls: ‘icon-add‘, handler: function () {//添加列表的操作按钮添加,修改,删除等//添加时先判断是否有开启编辑的行,如果有则把开户编辑的那行结束编辑if (editRow != undefined) {datagrid.datagrid("endEdit", editRow);}//添加时如果没有正在编辑的行,则在datagrid的第一行插入一行if (editRow == undefined) {datagrid.datagrid("insertRow", {index: 0, // index start with 0row: {}});//将新插入的那一行开户编辑状态datagrid.datagrid("beginEdit", 0);//给当前编辑的行赋值editRow = 0;}}}, ‘-‘,{ text: ‘删除‘, iconCls: ‘icon-remove‘, handler: function () {//删除时先获取选择行var rows = datagrid.datagrid("getSelections");//选择要删除的行if (rows.length > 0) {$.messager.confirm("提示", "你确定要删除吗?", function (r) {if (r) {var ids = [];for (var i = 0; i < rows.length; i++) {ids.push(rows[i].ID);}//将选择到的行存入数组并用,分隔转换成字符串,//本例只是前台操作没有与数据库进行交互所以此处只是弹出要传入后台的idalert(ids.join(‘,‘));}});}else {$.messager.alert("提示", "请选择要删除的行", "error");}}}, ‘-‘,{ text: ‘修改‘, iconCls: ‘icon-edit‘, handler: function () {//修改时要获取选择到的行var rows = datagrid.datagrid("getSelections");//如果只选择了一行则可以进行修改,否则不操作if (rows.length == 1) {//修改之前先关闭已经开启的编辑行,当调用endEdit该方法时会触发onAfterEdit事件if (editRow != undefined) {datagrid.datagrid("endEdit", editRow);}//当无编辑行时if (editRow == undefined) {//获取到当前选择行的下标var index = datagrid.datagrid("getRowIndex", rows[0]);//开启编辑datagrid.datagrid("beginEdit", index);//把当前开启编辑的行赋值给全局变量editRoweditRow = index;//当开启了当前选择行的编辑状态之后,//应该取消当前列表的所有选择行,要不然双击之后无法再选择其他行进行编辑datagrid.datagrid("unselectAll");}}}}, ‘-‘,{ text: ‘保存‘, iconCls: ‘icon-save‘, handler: function () {//保存时结束当前编辑的行,自动触发onAfterEdit事件如果要与后台交互可将数据通过Ajax提交后台datagrid.datagrid("endEdit", editRow);}}, ‘-‘,{ text: ‘取消编辑‘, iconCls: ‘icon-redo‘, handler: function () {//取消当前编辑行把当前编辑行罢undefined回滚改变的数据,取消选择的行editRow = undefined;datagrid.datagrid("rejectChanges");datagrid.datagrid("unselectAll");}}, ‘-‘],onAfterEdit: function (rowIndex, rowData, changes) {//endEdit该方法触发此事件console.info(rowData);editRow = undefined;},onDblClickRow: function (rowIndex, rowData) {//双击开启编辑行if (editRow != undefined) {datagrid.datagrid("endEdit", editRow);}if (editRow == undefined) {datagrid.datagrid("beginEdit", rowIndex);editRow = rowIndex;}}});});</script> |
利用easyui的行编辑自动增加一行来进行增删有详细注解的更多相关文章
- Jquery easyui开启行编辑模式增删改操作
Jquery easyui开启行编辑模式增删改操作 Jquery easyui开启行编辑模式增删改操作先上图 Html代码: <table id="dd"> </ ...
- [转]Jquery easyui开启行编辑模式增删改操作
本文转自:http://www.cnblogs.com/nyzhai/archive/2013/05/14/3077152.html Jquery easyui开启行编辑模式增删改操作先上图 Html ...
- 市委组织部考核项目——利用EasyUi中可编辑的DataGrid控件对多行数据进行编辑并提交
http://blog.csdn.net/cjr15233661143/article/details/19041165 市委组织部考核项目中需要录入原始数据,拿开发区的数据录入举例说明,见下图,需要 ...
- 关于EasyUI DataGrid行编辑时嵌入时间控件
本人做一个名为“安徽中控”项目时,为快速开发基础数据增删改模块,遂采用EasyUIDatagrid将所有增删改查的操作都集中于表格中,并且所有增删改查操作都集中于泛型对象,从而不必为每个表写具体的增删 ...
- easyui datagrid 行编辑功能
datagrid现在具有行编辑能力了,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力. 看一个例子效果图: 代码如下: $('#tt').datag ...
- easyui datagrid行编辑中数据联动
easyui的datagrid中行内编辑使用数据联动.即:当编辑产品编号时,该行的产品名称自动根据产品编号显示出来. 在编辑中获取当前行的索引 function getRowIndex(target) ...
- EasyUI datagrid 行编辑
一.HTML: <div class="info"> <div class="info_tt"> <span class=&quo ...
- 小程序实现textarea行数自动增加
查找网上案例很多,但是都不是很满意,参考大牛案例终结了一下,话不多说代码如下: 实现效果: 前段代码 <view class="text-box"> <view& ...
- easyui datagrid 批量编辑和提交数据
easyui datagrid 行编辑和提交方,废话就不多说了,直接上代码 <div style="margin: 5px;"> <table id=" ...
随机推荐
- iOS依赖库管理工具之CocoaPods
CocoaPods 是开发 OS X 和 iOS 应用程序的一个第三方库的依赖管理工具.利用 CocoaPods,可以定义自己的依赖关系库 (称作 pods),并且随着时间的变化,在整个开发环境中对第 ...
- C#:ref关键字和out关键字的区别
1.在不使用关键字(比如ref关键字.out关键字等)修饰函数的情况下,大部分函数的参数是以值传递的方式,也就是说,“调用函数”在使用参数(比如myNumber)时,是把该参数复制多一份,然后将其传递 ...
- centos7 安装docker(手动和脚本安装)换源 卸载
centos7 安装docker(手动和脚本安装)换源 卸载 Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker ...
- CountdownLatch例子
CountdownLatch 一个线程或者多个线程等待其他线程完成了再接着往下执行 public class CountDownLatchTest { ); private static Random ...
- MySQL中的 redo 日志文件
MySQL中的 redo 日志文件 MySQL中有三种日志文件,redo log.bin log.undo log.redo log 是 存储引擎层(innodb)生成的日志,主要为了保证数据的可靠性 ...
- Java for循环每次都通过list.size()和 string.length()获取大小是否消耗性能?
前言 有人说在for循环之前用一个局部变量先获取到list.size().str.length(),然后在for循环的判断条件里通过这个局部变量替换list.size().str.length()会节 ...
- 那些前端二进制操作API
一直以来,前端的工作主要涉及的是字符串操作,而对二进制的数据接触较少.但是这种需求却一直存在着,尤其是HTML5之后,随着web应用越来越复杂,File,Blob,TypedArray这些API的出现 ...
- 三、hexo+github搭建个人博客的主题配置
更换博客主题 主题可参考:https://hexo.io/themes/ hexo默认主题:Landscape 示例主题:Next 下载Next主题 进入Blog所在目录,输入下载命令 #进入Blog ...
- 【mysql】windows7 安装mysql5.7 解压缩版 + windows7 安装mysql5.7报错 计算机丢失了MSVCR120.dll解决方法
1.下载mysql 5.7的zip版解压缩的安装包 在mysql官网:http://dev.mysql.com/downloads/mysql/ 2.解压到本地任意目录,并创建一个mysql_data ...
- Java线程池,isShutDown、isTerminated的作用与区别
isShutDown当调用shutdown()或shutdownNow()方法后返回为true. isTerminated当调用shutdown()方法后,并且所有提交的任务完成后返回为true;is ...
