CSS背景和精灵图
如何设置背景图片?
1.在CSS中有个叫做background-image:url();的属性,就是专门用于设置背景图片的。
2.注意点:
1)图片的地址必须放在url()中,图片的地址可以是本地的地址,也可以是网络的地址。
2)如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充。
3)如果网页上出现了图片,那么浏览器会再次发送请求获取图片。
背景属性
1.背景平铺属性:background-repeat属性。
1)应用场景:就是可以通过背景图片的平铺来降低图片的大小,提升网页的访问速度。
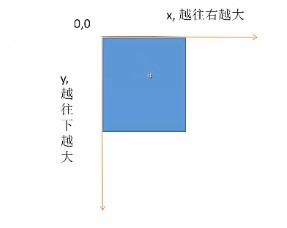
2.背景定位属性:background-position属性就是专门用来控制背景图片的位置。
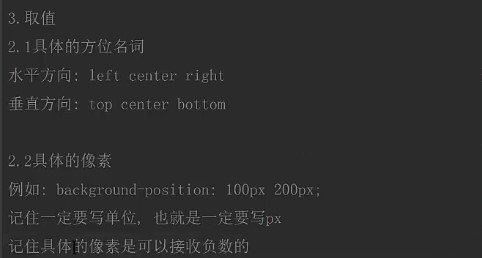
1)格式:background-position:水平方向 垂直方向;
2)应用场景:就是在网页上要显示一张背景图片,由于每个电脑的分辨率不一样的问题,一般会准备一张很大的图片,通过定位可以使最核心的最重要的内容一直居中显示(background-position:center top;) 。
3)属性缩写格式:
3.1)background:背景颜色 背景图片 平铺方式 关联方式 定位方式;
3.2)注意点:background属性里面的任何一个属性都可以被省略。
3.3)什么是关联方式?默认情况下背景图片会随着滚动条的滚动而滚动,如果不想让背景图片随着滚动条滚动而滚动,那么我们就可以修改背景图片和滚动条的关联方式(属性值:fixed可解决)。
3.4)如何修改背景关联方式?在CSS中有一个background-attachment的属性,这个属性就是专门用于修改关联方式的。


背景图片和插入图片的区别
1.背景图片仅仅是一个装饰,不会占用位置、插入图片会占用位置。
2.背景图片有定位属性,所以可以很方便的控制图片的位置、插入图片没有定位属性,所以控制图片的位置不太方便。
3.插入图片的语义比背景图片的语义要强,所以在企业开发中如果你的图片想被搜索引擎收录,那么推荐使用插入图片。
4.应用场景:如果想用多张图片拼接成一张图片,就用多个div嵌套,然后再通过背景图片定位功能进行合成。
精灵图
1.什么是精灵图?
CSS精灵图就是一种图像合成技术。
2.CSS精灵图的作用?
可以减少请求的次数,以及可以降低服务器处理压力。
3.如何使用CSS精灵图?
CSS精灵图需要配合背景图片和背景定位来使用。
CSS背景和精灵图的更多相关文章
- CSS Spritec下载,精灵图,雪碧图,初探之原理、使用
CSS Spritec下载,精灵图,雪碧图,初探之原理.使用 关于CSS Sprite CSSSprites在国内很多人叫css精灵雪碧图,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零 ...
- CSS入门(背景各种属性的详解、垂直居中和过渡效果的详解、渐变效果的简单讲解、雪碧图和精灵图)
一.各种背景属性 1.background-image 属性为元素设置背景图像. 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距. 默认地,背景图像位于元素的左上角,并在水平和垂直方 ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- 第9天:CSS精灵图
今天重点学习了CSS精灵图. "CSS精灵",英语css sprite,所以也叫做"CSS雪碧"技术.是一种CSS图像合并技术,该方法是将小图标和背景图像合并到 ...
- Css - 精灵图
Css - 精灵图css sprite 一个页面文档上总是会有N多的图标小图片,它们都是以背景图的方式嵌入文档,每个小图片需要一个url的css属性,每个url都指向一个服务器地址的链接,每个链接都代 ...
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- Uint 7.文本和字体属性,background,精灵图和3种定位
一. 文本属性 CSS 文本属性可定义文本的外观. 通过文本属性,您可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. <!DOCTYPE html> <htm ...
- H5 40-CSS精灵图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML连载35-背景图片的练习、精灵图
一.背景图片练习 解释:这个例子需要注意的是,我们背景图片嵌套到另一个图片之中.我们设计的注意点在于,怎么定位到我们想定位到的地方. 总结:背景图片就是一块一块的,我们想把块的位置定位好(一般就是宽和 ...
随机推荐
- js对象的深入理解(六)
一.对象的创建(四种模式)1.工厂模式工厂模式示例: function createPerson(name,age){ var obj = { name:name, age:age, sayName: ...
- 利用position absolute使div居中
外层DIV{position:realtive}内层DIV{positon:absolute;top:50%;left:50%;margin-top:-100px;margin-left:-150px ...
- slf4j的正确使用
头两天领导分配个任务是要把项目中所有try catch里的异常处理收集到elk中,由于之前的处理方式五花八门,就集中处理了下, 事后还被批评了. 不是所有的异常信息都需要被记录到log中 使用SLF4 ...
- ubuntu16.04安装openssh中报错解决
在使用apt-get直接进行安装时会报错: sudo apt-get install openssh-server 正在读取软件包列表... 完成 正在分析软件包的依赖关系树 正在读取状态 ...
- SAP错误消息调试之七种武器:让所有的错误消息都能被定位
目录 长生剑 - SAPGUI Where Used List 碧玉刀 - ABAP调试器观察点 霸王枪 - ABAP调试器动态断点 多情环 - ABAP代码静态扫描 孔雀翎 - SAT 离别钩 - ...
- 【RAC】rac环境下的数据库备份与还原
[RAC]rac环境下的数据库备份与还原 一.1 BLOG文档结构图 一.2 前言部分 一.2.1 导读 各位技术爱好者,看完本文后,你可以掌握如下的技能,也可以学到一些其它你所不知道的知识,~ ...
- MySQL修炼之路五
1. 存储引擎和锁 1. 存储引擎(处理表的处理器) 1. 基本操作 1. 查看所有存储引擎 mysql>show engines; 2. 查看已有表的存储引擎 mysql>show cr ...
- 大数据之kafka-05.讲聊聊Kafka的版本号
今天聊聊kafka版本号的问题,这个问题实在是太重要了,我觉得甚至是日后能否用好kafka的关键.上一节我们介绍了kafka的几种发行版,其实不论是哪种kafka,本质上都内嵌了最核心的Apache ...
- CSS制作华为mate8手机模型示例
CSS制作华为mate8手机模型效果图 1.HTML代码 <!DOCTYPE html> <html> <head> <meta charset=" ...
- 小白式Git使用教程,从0到1
Git是什么? Git是目前世界上最先进的分布式版本控制系统.工作原理 / 流程: Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remo ...
