微信小程序子组件样式不起作用的解决办法
今天我在编写微信小程序项目时,发现父组件引用子组件过后,子组件的样式不起作用,在上网查了很多解决办法后,成功解决了这一问题。
解决办法:
1.在全局样式文件app.wxss中引入子组件的样式,如
@import "components/Tabs/Tabs.wxss";
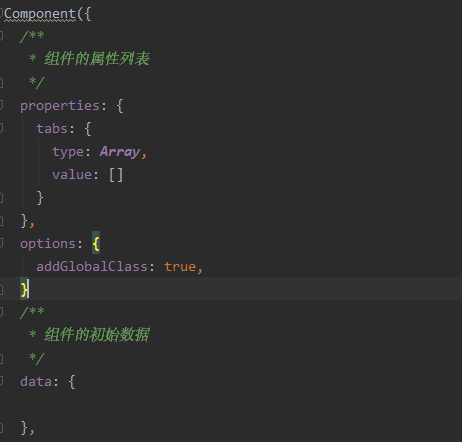
2.在子组件的js文件中添加如下代码
options: {
addGlobalClass: true,
},

希望对大家有帮助!
微信小程序子组件样式不起作用的解决办法的更多相关文章
- 微信小程序开发《三》:微信小程序请求不能使用session的原因及解决办法
本人在前面的微信小程序开发<二>中提到要想在服务端保持状态需要在客户端第一次请求服务器的时候给客户端返回一个sessionid,由客户端在本地保存,下次请求的时候在header里面带上这个 ...
- 微信小程序分享朋友圈的实现思路与解决办法
实现思路 那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路. 既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话 ...
- 微信小程序 子组件给父组件传参
子组件给父组件传参只需这4步: 子组件的两步: 1.子组件绑定函数 addInfo <button type="primary" bindtap="addInfo& ...
- 微信小程序button组件样式
点击微信按键组件才能出授权,所以自定义样式就是必须的了,来自网友的帮助,如下图 <button class='btn1' open-type='contact'> <image cl ...
- 微信小程序 子组件调用父组件方法
原文连接 ---> https://blog.csdn.net/qq_40190624/article/details/87972265 组件 js: var value = 123; ...
- 微信小程序web-view页面安卓下显示空白的解决办法!!!
web-view页面在你向地址拼接参数展示页面时,在安卓上有时会显示空白 解决方案: A: 普通不需要参数的话可以直接把地址写在src里,不要去在onLoad里获取你的全局变量后再赋值. B: 如果需 ...
- 微信小程序---app.json中设置背景色不生效解决办法
按照官方文档的说明,backgroundColor应该可以设置窗口的背景色. "window":{ "backgroundTextStyle":"li ...
- 微信小程序wx.request POST获取不到数据解决办法
get //发起请求 wx.request({ url: 'http://www.xiaochengxu.com/home/index/curd', //仅为示例,并非真实的接口地 ...
- 微信小程序的组件总结
本文介绍微信小程序的组件 视图容器 基础内容 表单组件 导航组件 媒体组件 视图容器 view 布局容器 <view hover-class='bg'>222</view> 可 ...
随机推荐
- RookeyFrame模块初始化
上一篇讲了下线上创建模块,这一次讲下线下创建的模块如何初始化,实体类的创建可参考Demo中的客户主数据模块 首先讲下model类创建中的约定: 1.所有数据模型继承BaseEntity 2.需要绑定枚 ...
- mysql报错com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException
一.问题 运行java代码时报如下的错误: You have an error in your SQL syntax;Cause:com.mysql.jdbc.exceptions.jdbc4.MyS ...
- ubuntu玩坏之后
昨天,安装openssh-server的时候,与openssh-client冲突,故卸载openssh-client然后重装openssh-server解决问题. 今天,想装emacs,发现跟perl ...
- 达能依靠Matrikon进行数据存储和分析
达能是一家致力于通过食品实现健康的公司,业务遍及五大洲130多个国家.在罗马尼亚,达能每天在布加勒斯特的工厂生产100万瓶酸奶.由于质量和产品安全在达能最为重要,因此监控和分析工业过程需要非常高效才能 ...
- fgets实现
char *fgets(char *s, int n, FILE *stream) { register int c; register char *cs; cs = s; while(--n > ...
- JS 判断设备来源
1.js代码判断当前设备: function deviceType(){ var ua = navigator.userAgent; var agent = ["Android", ...
- DVWA之CSRF
CSRF:跨站请求伪造攻击 Security:Low 级别分析 核心代码 输入数据,以便Burp代理获得请求参数 这里可以将第一行拿出来进行构造链接, http://202.100.10 ...
- WAF的部署方式——有直路部署和旁路部署
随着电子商务.网上银行.电子政务的盛行,WEB服务器承载的业务价值越来越高,WEB服务器所面临的安全威胁也随之增大,因此,针对WEB应用层的防御成为必然趋势,WAF(WebApplicationFir ...
- 外网穿透-natapp安装配置(windows)
natapp官网 natapp服务器更新:全面支持HTTPS协议以及本地SSL证书,支持WSS协议.同时支持HTTP/2 WEB协议,支持微信小程序本地开发.全面自动支持泛子域名与访客真实IP地址. ...
- 第十二周博客作业 <西北师范大学| 周安伟>
第十二周作业 助教博客链接https://home.cnblogs.com/u/zaw-315/ 作业要求链接https://www.cnblogs.com/nwnu-daizh/p/10831971 ...
