Flutter -------- dio网络请求
dio是Flutter中文网开源的一个强大的Dart Http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时等...
1.添加依赖#
dependencies:
dio: 2.1.x #latest version
2.导入库
import 'package:dio/dio.dart'; //导入前需要配置
get
String data;
void _getDio() async {
Response response =
await Dio().get("https://jsonplaceholder.typicode.com/posts/1");
print("get ====== "+response.toString());
final body = json.decode(response.toString()); setState(() {
data = body['title'];
print("title ====== "+data);
});
}
post
void _postDio() async {
var headers = Map<String, String>();
headers['loginSource'] = 'IOS';
headers['useVersion'] = '3.1.0';
headers['isEncoded'] = '1';
headers['bundleId'] = 'com.nongfadai.iospro';
headers['Content-Type'] = 'application/json';
Dio dio = Dio();
dio.options.baseUrl = "http://api.juheapi.com/japi/toh";
dio.options.connectTimeout = 60000;
dio.options.receiveTimeout = 60000;
dio.options.headers.addAll(headers);
dio.options.method = 'post';
var params = {
'v': '1.0',
'month': '7',
'day': '25',
'key': 'bd6e35a2691ae5bb8425c8631e475c2a'
};
Options option = Options(method: 'post');
Response response = await dio.post("http://api.juheapi.com/japi/toh",
/*data: {
"v": "1.0",
"month": "7",
"day": "25",
"key": "bd6e35a2691ae5bb8425c8631e475c2a"
},*/
data: params,
options: option);
if (response.statusCode == 200) {
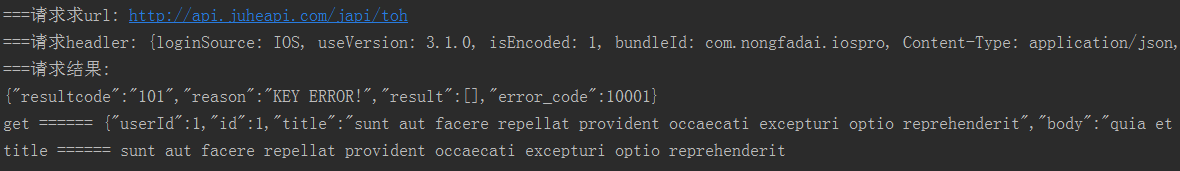
debugPrint('===请求求url: ${response.request.uri.toString()}');
debugPrint('===请求headler: ${response.request.headers}');
debugPrint('===请求结果: \n${response.data}\n');
} else {
print('请求失败');
}
}
调用:
import 'dart:convert';
import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HttpDemo1 extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return new HttpPage();
}
} class HttpPage extends State<HttpDemo1> {
@override
void initState() {
// TODO: implement initState
super.initState();
_getDio();
_postDio();
} @override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: new AppBar(
title: new Text("Dio网络请求"),
),
body: new Center(
child: new Text("$data"),
),
);
}
}
控制台

Dio库 说明文档
Flutter -------- dio网络请求的更多相关文章
- flutter dio网络请求封装实现
flutter dio网络请求封装实现 文章友情链接: https://juejin.im/post/6844904098643312648 在Flutter项目中使用网络请求的方式大致可分为两种 ...
- Flutter之网络请求
Flutter之网络请求 一,介绍与需求 1.1,介绍 1,http一个可组合的,基于Future的库,用于发出HTTP请求.包含一组高级功能和类,可轻松使用HTTP资源.它与平台无关,可以在命令行和 ...
- 【技术博客】Flutter—使用网络请求的页面搭建流程、State生命周期、一些组件的应用
Flutter-使用网络请求的页面搭建流程.State生命周期.一些组件的应用 使用网络请求的页面搭建流程 在开发APP时,我们常常会遇到如下场景:进入一个页面后,要先进行网络调用,然后使用调用返 ...
- Flutter dio伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.下面就以极客时间为例,讲一下通过伪造请求头 ...
- Flutter网络请求和数据解析
一:前言 - 什么是反射机制,Flutter为什么禁用反射机制? 在Flutter中它的网络请求和数据解析稍微的比较麻烦一点,因为Flutter不支持反射机制.相信大家都看到这么一条,就是Flutte ...
- Flutter用dio封装http网络请求,设置统一的请求地址、headers及处理返回内容
封装http请求是项目中经常需要做的,常用于设置通用请求地址.请求headers以及处理返回结果,例如在项目中开发地址.测试地址.上线地址是不一样的,当在封装的请求设置好默认地址之后只需要改一个地址而 ...
- Flutter学习(7)——网络请求框架Dio简单使用
原文地址: Flutter学习(7)--网络请求框架Dio简单使用 | Stars-One的杂货小窝 Flutter系列学习之前都是在个人博客发布,感兴趣可以过去看看 网络请求一般APP都是需要的,在 ...
- 从零学习Fluter(五):Flutter中手势滑动拖动已经网络请求
从六号开始搞Flutter,到今天写这篇blog已经过了4天时间,文档初步浏览了一遍,写下了这个demo.demo源码分享在github上,现在对flutter有种说不出的喜欢了.大家一起搞吧! 废话 ...
- Flutter网络请求与JSON解析
本文介绍如何在Flutter中创建HTTP网络请求和对请求的json string进行类型解析. 网络请求 官方使用的是用dart io中的HttpClient发起的请求,但HttpClient本身功 ...
随机推荐
- Yarn Nodemanager启动不了报YarnRuntimeException: Failed to initialize container executor error=13 权限不够
1.现象:有一个节点的NodeManager启动不了. 后台报错日志如下: org.apache.hadoop.yarn.exceptions.YarnRuntimeException: Failed ...
- [software test - 001] Why we need software test?
/* This is a conclusion about the software testing job. */ /* Scope: middle level software tasks, ...
- k8s安装之calico.yaml
这个calico有点长,我也没有仔细看完. 但部署上去是可用的. 如果节点超过200台,那最好要另外一套配置... 而对于我们,差不多下面的配置够用了. veth_mtu: "1440&qu ...
- IPV4地址耗尽,了解IPV6。
北京时间 2019 年 11 月 26 日下午,负责互联网资源分配的最后一个信息中心——欧洲网络信息中心(RIPE NCC)宣布耗尽了最后一个 IPv4 地址区块,至此,全球所有 43 亿个 IPv4 ...
- LG4195 【模板】exBSGS
exBSGS 已知数\(a,p,b\),求满足\(a^x≡b\ (\bmod p)\)的最小自然数\(x\). \(100\%\)的数据,\(a,p,b≤10^9\). _皎月半洒花的题解 其实本质上 ...
- 结构型模式(二) 桥接模式(Bridge)
一.动机(Motivation) 在很多游戏场景中,会有这样的情况:[装备]本身会有的自己固有的逻辑,比如枪支,会有型号的问题,同时现在很多的游戏又在不同的介质平台上运行和使用,这样就使得游戏的[装备 ...
- Linux命令基础4-cat命令
cat命令连接文件并打印到标准输出设备上,cat经常用来显示文件的内容,类似于下的type命令. 注意:当文件较大时,文本在屏幕上迅速闪过(滚屏),用户往往看不清所显示的内容.因此,一般用more等命 ...
- windows下面同时部署多个tomcat的方法
下面我们把配置的详细过程写在下面,以供参考:(此例以配置三个Tomcat为例)1. 下载apache-tomcat-7.0.63,下载下来的文件为apache-tomcat-7.0.63.zip.2. ...
- [Angular 8] Keep original DOM structure with ng-container
ng-container is using for grouping elments together, a bit similar to div. If you want to group some ...
- CS229开源项目
斯坦福大学CS 229机器学习备忘单: https://github.com/kaobeixingfu/stanford-cs-229-machine-learning CS229机器学习算法的Pyt ...
