flutter Radio单选框
单选框,允许用户从一组中选择一个选项。
import 'package:flutter/material.dart';
class RadioDemo extends StatefulWidget {
@override
_RadioDemoState createState() => _RadioDemoState();
}
class _RadioDemoState extends State<RadioDemo> {
int _radioGroupA = 0;
void _handleRadioValueChanged(int value) {
setState(() {
_radioGroupA = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('RadioDemo'),
elevation: 0.0,
),
body: Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('RadioGroupValue: $_radioGroupA'),
SizedBox(height: 32.0),
RadioListTile(
value: 0,
groupValue: _radioGroupA,
onChanged: _handleRadioValueChanged,
title: Text('Options A'),
subtitle: Text('Description'),
secondary: Icon(Icons.filter_1),
selected: _radioGroupA == 0,
),
RadioListTile(
value: 1,
groupValue: _radioGroupA,
onChanged: _handleRadioValueChanged,
title: Text('Options B'),
subtitle: Text('Description'),
secondary: Icon(Icons.filter_2),
selected: _radioGroupA == 1,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// Radio(
// value: 0,
// groupValue: _radioGroupA,
// onChanged: _handleRadioValueChanged,
// activeColor: Colors.black,
// ),
// Radio(
// value: 1,
// groupValue: _radioGroupA,
// onChanged: _handleRadioValueChanged,
// activeColor: Colors.black,
// ),
],
),
],
),
)
);
}
}
文档:https://api.flutter.dev/flutter/material/Radio-class.html
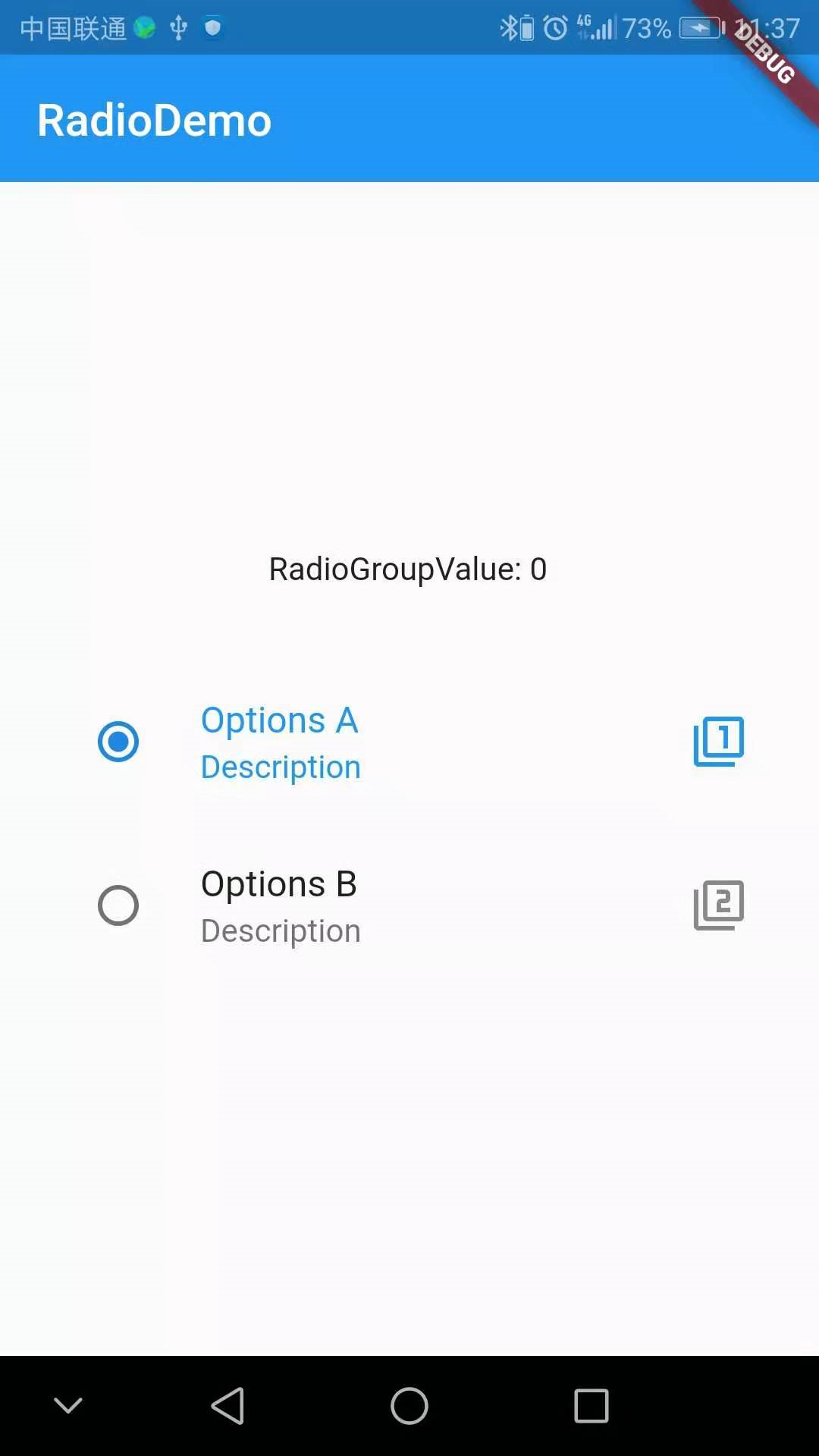
效果:

flutter Radio单选框的更多相关文章
- TagHelper+Layui封装组件之Radio单选框
TagHelper+Layui封装组件之Radio单选框 标签名称:cl-radio 标签属性: asp-for:绑定的字段,必须指定 asp-items:绑定单选项 类型为:IEnumerable& ...
- 前端 HTML form表单标签 input标签 type属性 radio 单选框
<input type="radio"> 单选框 适用于 选择性别按钮网页等 <!DOCTYPE html> <html lang="en& ...
- 纯css3简单实用的checkbox复选框和radio单选框
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框.界面清淅.舒服.先给大家来张效果图: 在线预览 源码下载 ...
- 纯css3实现的超炫checkbox复选框和radio单选框
之前为大家分享了好多css3实现的按钮.今天要为大家分享的是纯css3实现的checkbox复选框和radio单选框,效果超级炫.先让我们看看图吧! 在线预览 源码下载 这个实例完全由css3实现 ...
- elementUI 学习入门之 radio 单选框
Radio 单选框 基础用法 选项默认可见,选项不宜过多,选项过多建议使用 select 选择器 使用 Radio 组件,需要设置 v-model 绑定变量,选中意味着变量的值为相应 Radio l ...
- layui 获取radio单选框选中的值
Layui 获取 radio的值,layui判断radio选中的单选值 layui form 表单获取radio选中的值 首先准备两个radio <input type="radio& ...
- selenium死活定位不到元素以及radio单选框点击不生效
今天操作一个单选框浪费太多时间,现在其实很简单得东西,记录一下: 1,问题一,定位不到 如图,使用selenium IDE和xpath helper都试过,无法成功定位到这个单选框,实际上是因为,这个 ...
- Radio 单选框
Radio 单选框 在一组备选项中进行单选 ¶基础用法 由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器. 要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着 ...
- JQuery radio单选框应用
转载:JQuery判断radio(单选框)是否选中和获取选中值方法总结 一.利用获取选中值判断选中 直接上代码,别忘记引用JQuery包 复制代码 代码如下: < !DOCTYPE html P ...
随机推荐
- 如何设置CentOS 7开机自动获取IP地址详解
本例中以CentOS 7举例说明如何设置Linux开机自动获取IP地址和设置固定IP地址. 自动获取动态IP地址 1.输入“ip addr”并按回车键确定,发现无法获取IP(CentOS 7默认没有i ...
- 解决问题:Jupyter Notebook启动不会自动打开浏览器,每次都要自己打开浏览器输入网址
1.找到anaconda下的anaconda prompt并打开(或者CMD)都可以 2.在anaconda prompt里面输入:jupyter notebook --generate-config ...
- linux系统编程之信号(一)
今天起,开始新的知识的学习,对于上个系列进程的学习还差一个理论上的总结,这个会下次补回来,以便通过实践之后,再用理论将其巩固一下,好了,话不多说,开始进入这个主题的学习----信号,很重要,但不是太容 ...
- python中的exec和eval
exec 描述 exec 执行储存在字符串或文件中的 Python 语句,相比于 eval,exec可以执行更复杂的 Python 代码. 返回值 exec 返回值永远为 None. 需要说明的是在 ...
- python的简介(解释器、变量、用户交互、if语句)
一.python的起源 python是吉多·范罗苏姆(Guido van Rossum)在1989年的圣诞节期间因为无聊打发时间所开发的一个脚本解释程序. python是一门解释型.弱类型的编程语言. ...
- python算法与数据结构-冒泡排序算法(32)
一.冒泡排序介绍 冒泡排序(英语:Bubble Sort)是一种简单的排序算法.它重复地遍历要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来.遍历数列的工作是重复地进行直到没有再需要 ...
- JDK、CGLIB、Javassist和ASM的动态代理使用对比
动态代理是指在运行时,动态生成代理类.正如标题所示,能够提供动态代理的方式有很多.既然选择这么有很多,那么如何选择会更好呢? 带着这个疑问,我找到了Dubbo的作者--梁飞大神的一篇文章.文章中对四种 ...
- Redis中如何保证数据库和缓存双写时的数据的一致性?
简单的场景: 直接使用 1. 使用Cache Aside pattern 读取的时候,先读取缓存中是否有数据,缓存中没有数据,再去数据库中进行查询,查询出来以后,然后再存入到缓存中 更新的时候,先删除 ...
- 火狐谷歌webdriver驱动地址
ChormeDrive下载 打开百度搜索Chromedriver官网下载,点击进入这个页面,链接为:http://npm.taobao.org/mirrors/chromedriver/2.41/ ...
- Coins in a Line III
Description There are n coins in a line, and value of i-th coin is values[i]. Two players take turns ...
