(尚020)Vue打包发布项目
1.项目的打包与发布
1.1打包:
npm run build
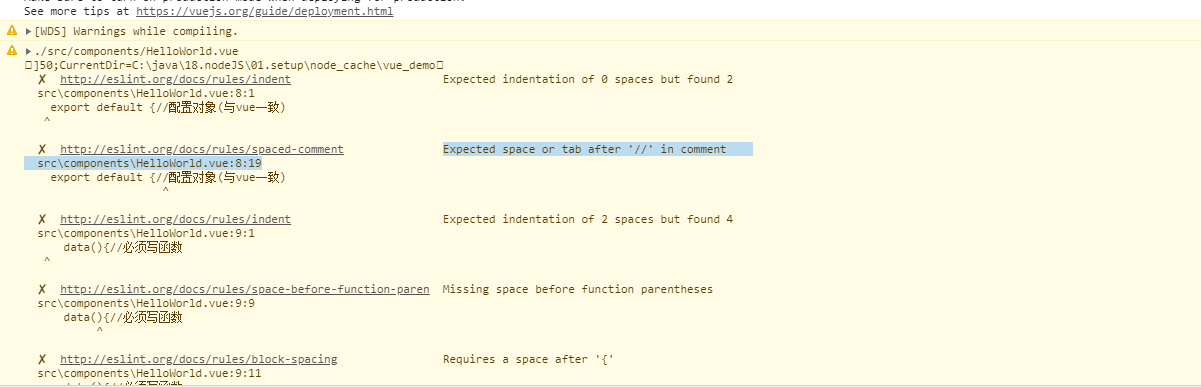
报错:

原因:原来eslint是一个语法检查工具,但是限制很严格,在我的vue文件里面很多空格都会导致红线(红线可以关闭提示),虽然可以关闭,但是在编译的时候老是会跳出来,所以能关闭是最好的了
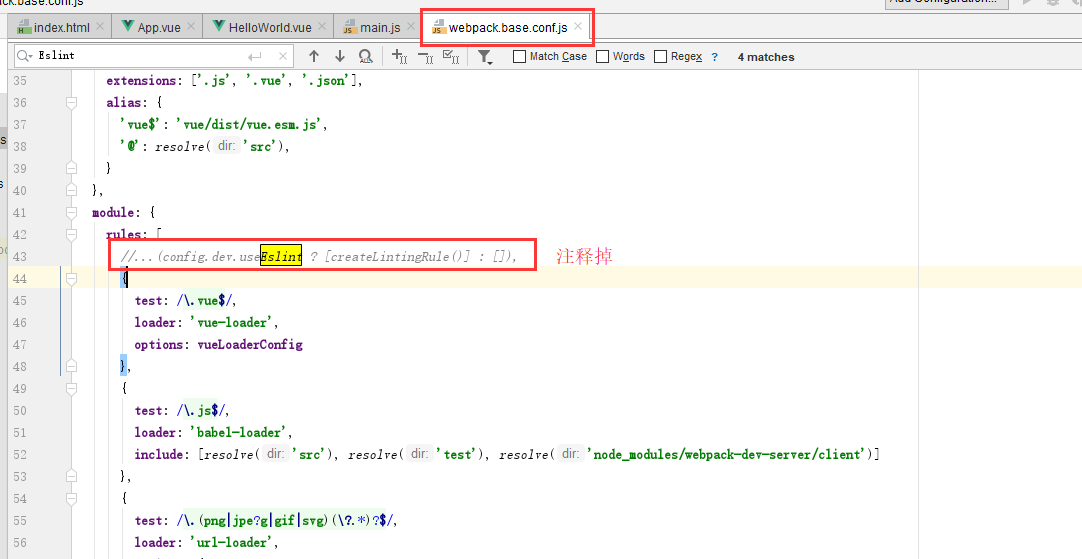
解决方法:在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则:

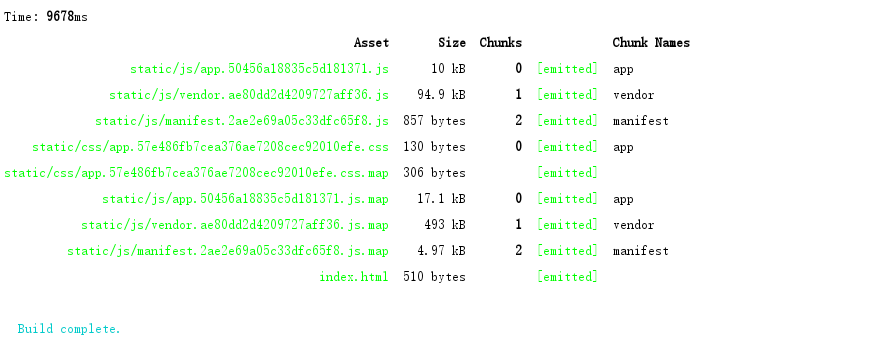
重新执行npm run build

1.2发布1:使用静态服务器工具包
npm install -g serve (有一个静态服务器serve)
serve dist (命令:运行dist文件夹)
访问:http://localhost:5000
1.3发布2:使用动态web服务器(tomcat)
修改配置:webpack.prod.conf.js
output:{
//添加下面的配置xxx为项目名称,如:/vue_demo/
publicPath:'/xxx/' //打包文件夹的名称
}
重新打包:
npm run build
修改dist文件夹为项目名称:xxx
将xxx(dist文件夹更名后的文件夹)拷贝到运行tomcat的webapps目录下
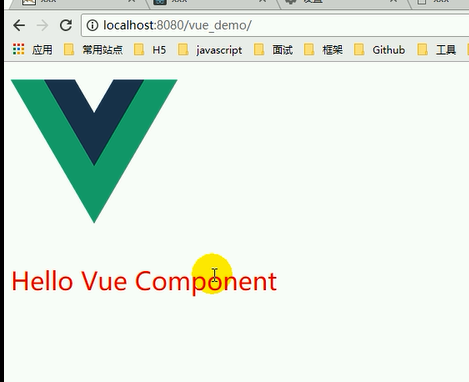
然后访问;http://localhost:8080/vue_demo
1.4动态发布页面访问截图

(尚020)Vue打包发布项目的更多相关文章
- 浅入深出Vue:发布项目
项目完成之后,当然不能满足于在我们的开发环境下跑一跑.我们可以打包发布到服务器上,让大家一起来欣赏一下你的作品. 那么 vue 项目如何打包发布呢,新建的项目目录下通常都有一个 README.md 的 ...
- 后端 SpringBoot + 前端 vue 打包发布到Tomcat
近段时间 做了一些前后端的开发 需要在Tomcat里进行发布 把自己整理的分享出来 后端打包 pom.xml 文件 <packaging>war</packaging> ...
- VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js.css均报错404: 首先在config的index.js文件中,将assetsPublicPath修改为' ...
- vue打包发布在spingboot项目中 vue-router路由的处理
(原) 以下例子springboot后端地址为:localhost:7080/pingandai vue前端地址为:locahost:8080/pingandai/ 1.如果路由模式设置的是histo ...
- springBoot打包发布项目------jar包
这两年微服务很流行,这里简单介绍一下如何将自己使用idea写的微服务打包成一个可执行的jar包,并发布到linux服务器的步骤.因为spring boot有内置的tomcat所以一般使用内置的tomc ...
- webpack打包发布项目
1.打包 :npm run build 2.发布: 1)使用静态服务器工具包 npm install -g serve serve dist 访问:http://www.localhost.5000 ...
- vue 打包的项目当背景图路径错误
当背景图路径错误时: 在build/utils.js中添加或更改这句话:publicPath: '../../',
- Vue打包发布到Tomcat后,刷新报错404解决方法
在应用下面加 WEB-INF 建 web.xml 内容如下 <?xml version="1.0" encoding="ISO-8859-1"?> ...
- Spring boot项目的打包发布
Eclipse打包发布项目 打包项目 首先需要将项目编译的文件删除,执行[Run As]->[Maven clean] 如果这个时候项目报错,在pom.xml文件中添加以下代码过滤掉单元测试 & ...
随机推荐
- Go基础编程实践(三)—— 日期和时间
日期和时间 package main import ( "fmt" "time" ) func main() { // 获取当前时间 current := ti ...
- linux redis 安装和密码设置
1.下载redis wget http://download.redis.io/releases/redis-4.0.8.tar.gz 2.解压 tar xzvf redis-4.0.8.tar.gz ...
- 玩机之Honor_V10
作为一个热爱手机的Geek,自然是经历了很多的刷机和改装手机的经验,当然翻车的经验也是有的.一般来说的折腾手机都是在遇到某一版本使用以及各方面都比较稳定的时候才会选择让手机停留在哪一版本.下面我就来分 ...
- vue-cli中轮播图vue-awesome-swiper使用方法
1 npm 安装 npm install vue-awesome-swiper --save 2在所用的组件中引入 import 'swiper/dist/css/swiper.css' import ...
- The driver is automatically registered via the SPI and manual loading of the driver class....
Loading class `com.mysql.jdbc.Driver'. This is deprecated. The new driver class is `com.mysql.cj.jdb ...
- .Net Core WebApi(2)—Swagger
上一个版本的入门Swagger提示不够完整,这章着重完善和优化 Swagger用于将我们编写的接口自动生成规范化的文档,便于进行测试和对接 一.创建Swagger 1.1 Nuget 安装 ...
- SpringBoot中Logback日志的配置
说明 在SpringBoot中自带的日志工具是Logback,我们可以在Springboot的配置文件中直接对Logback进行一些简单的配置,如: logging.level.com.nowcode ...
- 2019 家居云java面试笔试题 (含面试题解析)
本人5年开发经验.18年年底开始跑路找工作,在互联网寒冬下成功拿到阿里巴巴.今日头条.家居云等公司offer,岗位是Java后端开发,因为发展原因最终选择去了家居云,入职一年时间了,也成为了面试官 ...
- Flask蓝图Blueprint和特殊装饰器
Flask 中的 蓝图 Blueprint 不能被run的flask实例:相当于django中的app01 应用 蓝图作用:功能隔离 路由隔离 Blueprint就是 一个不能run的flask 蓝图 ...
- 如何统一管理单个任务下所有API的同步情况?
1. 一分钟完成单个API配置 单个API的配置包含:API名称.URL地址.请求方式.参数设置.自定义高级设置. 参数允许用户填写:Text.WebService.Timestamp.DependO ...
