Json文件的BOM
1.什么是BOM
- BOM: Byte Order Mark
- UTF-8 BOM又叫UTF-8 签名,其实UTF-8 的BOM对UFT-8没有作用,是为了支持UTF-16,UTF-32才加上的BOM,BOM签名的意思就是告诉编辑器当前文件采用何种编码,方便编辑器识别,但是BOM虽然在编辑器中不显示,但是会产生输出,就像多了一个空行。
2.Json与BOM
- 在unity工程中读取服务端返回的json文件时,我发现在进行json文件解析的时候一直出现问题,后来我用NotePad++,用16位进制进行检查的时候,发现json文件前面出现了6位不同的字符。
- 如何用NotePad++进行16位进制查看?
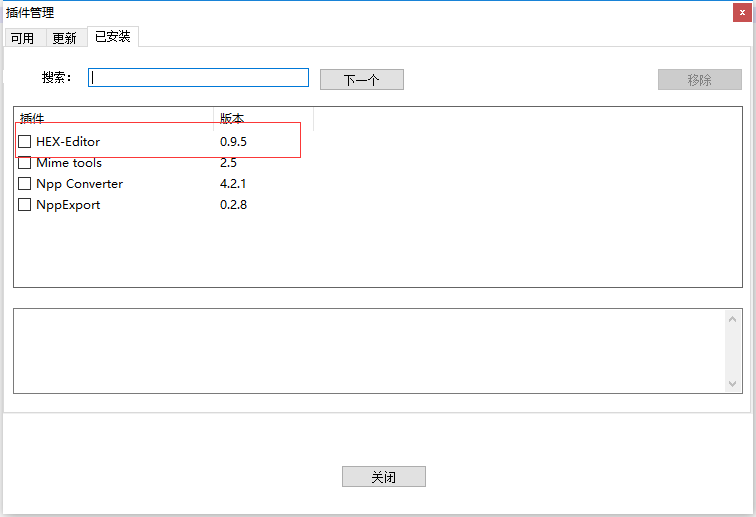
- 如图,在插件->插件管理 -> 可用 -> 选择我标注为红色的插件(HEX-Editor),点击安装。

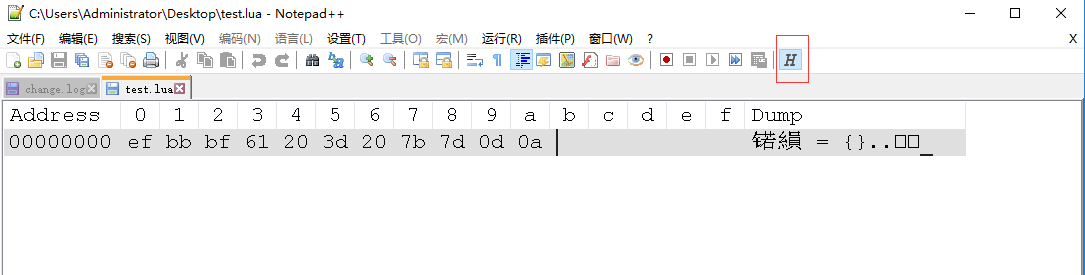
- 在安装完成后,会在菜单栏上显示有一个H的图标,按一下这个图标就可以查看啦!

- 如图,在插件->插件管理 -> 可用 -> 选择我标注为红色的插件(HEX-Editor),点击安装。
- 我们发现,在带有BOM的json的前六位字符分别是“ef bb bf”,当我们在进行json文件的读取的时候,去掉这几个字符就可以了

Json文件的BOM的更多相关文章
- python webdriver 测试框架-数据驱动json文件驱动的方式
数据驱动json文件的方式 test_data_list.json: [ "邓肯||蒂姆", "乔丹||迈克尔", "库里||斯蒂芬", & ...
- python解析json文件报错No JSON object could be decoded
2017-04-25 可用Nodepad++将json文件打开并以UTF8无BOM格式保存.
- QT5 解析JSON文件
QT读JSON文件步骤,这里把过程记录一下,网上大多都是怎么写json的,对于读的,记录的不多 首先JSON文件格式必须为UTF-8(非UTF-8 with BOM),UTF-8 with BOM 即 ...
- ASP.NET Core 在 JSON 文件中配置依赖注入
前言 在上一篇文章中写了如何在MVC中配置全局路由前缀,今天给大家介绍一下如何在在 json 文件中配置依赖注入. 在以前的 ASP.NET 4+ (MVC,Web Api,Owin,SingalR等 ...
- ios项目里扒出来的json文件
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Menlo; color: #000000 } p.p2 { margin: 0.0px 0. ...
- C#解析json文件的方法
C# 解析 json JSON(全称为JavaScript Object Notation) 是一种轻量级的数据交换格式.它是基于JavaScript语法标准的一个子集. JSON采用完全独立于语言的 ...
- Json.NET读取和写入Json文件
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- 纯前端JSON文件编辑器[0]
准备工作 参考资料: FileReader(用来获取上传文件的数据) <download>(用来设置下载文件的名称) Blob(用来存储数据的一个容器) createObjectURL(用 ...
- gulp-rev同时将js和css文件写在一个rev-manifest.json文件里面的方式探讨
参考: https://segmentfault.com/q/1010000002876613 https://github.com/sindresorhus/gulp-rev 测试发现,在官网上最主 ...
随机推荐
- js获取某月有多少天
var day = new Date(2018,10,0); //最后一个参数为0,意为获取2018年10月一共多少天 console.log(day.getDate());
- 全面了解Cookie
一.Cookie的出现 浏览器和服务器之间的通信少不了HTTP协议,但是因为HTTP协议是无状态的,所以服务器并不知道上一次浏览器做了什么样的操作,这样严重阻碍了交互式Web应用程序的实现. 针对上述 ...
- CSS3 弹性盒布局
一.伸缩布局 CSS3 在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用. 二.定义 Flexbox 语法格式: di ...
- Redis学习总结整理
基本操作 设值 set KEY VALUE 获值 get KEY 设置过期时间(单位:s) set KEY VALUE ex SECONDS 设置过期时间(单位:s) exprire KEY SECO ...
- jmeter使用小结
写这篇短文主要想详细介绍一下jmeter中取样器.逻辑控制器.前置处理器.后置处理器.定时器.配置元件等,可能看起来比较繁杂,其实里面很多操作是类似的,一篇总结和记录的博客: jmeter官方用户手册 ...
- Linux定时任务运行thinkPHP某个方法
先上实力: 1.查看正在执行的crontab,用命令crontab -l ,这样就可以看到哪些任务一直在执行了.2.crontab -e 自动打开文件 编辑定时任务程序 在打开的页面中点击“i”键 ...
- Odoo仪表盘详解
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826324.html 一:仪表盘与看板的区别 kanban:kanban是一种视图类型,卡片式视图.可以为 ...
- Centos7 增量备份数据脚本
#!bin/bash#Automatic Backup Linux System Files#By Author www.jfedu.net#Define VariablesSOURCE_DIR=( ...
- 【使用DIV+CSS重写网站首页案例】步骤分析与代码实现
使用DIV+CSS重写网站首页案例 步骤分析: 第一步:先定义一个大的 div(整个页面),然后嵌套 8 个小的 div(共八行): 第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div: ...
- React源码 Hooks
我们先初步了解下 hooks,使用 useState 和 useEffect. /** * 必须要react和react-dom 16.7以上 */ import React, { useState, ...
