APS.NET MVC + EF (03)---初始MVC
3.1 MVC简介
MVC(Model-View-Controller,模型—视图—控制器模式)用于表示一种软件架构模式。它把软件系统分为三个基本部分:模型(Model),视图(View)和控制器(Controller)。Asp.net MVC是微软提供的MVC开发框架。
MVC将UI层分为了三个部分:
- 模型:一组类,描述了要处理的数据以及修改和操作数据的业务规则。
- 视图:定义应用程序界面的显示方式。
- 控制类:一组类,用于处理来自用户、整个应用程序流以及特定应用程序逻辑的通信。
3.2 第一个Asp.net MVC 应用程序
3.2.1 创建ASP.NET MVC 应用
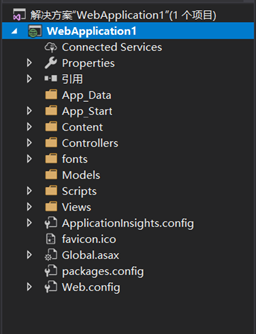
用VS创建了一个新的ASP.NET MVC应用程序后,将自动向这个项目中添加一些文件和目录,如图所示3-1所示。

图3-1 asp.net mvc 项目目录结构
表3-1是对目录的说明
表3-1 asp.net mvc程序结构说明
|
目录 |
用途 |
|
/Controller |
用于保存那些处理URL请求的Controller的派生类 |
|
/Models |
用于保存那些表示和操纵数据以及业务对象的类 |
|
/Views |
存那些负责呈现输出结果(如HTML)的UI模板文件 |
|
/Scripts |
保存Js库文件和脚本 |
|
/fonts |
用于保存Bootstrap模板系统中的字体文件 |
|
Content |
用于保存CSS、图像和其他站点的内容,而非脚本 |
|
/App_Data |
保存想要读取/写入的数据文件比如.mdf的本地数据库文件 |
|
/App_Start |
保存一些同能的配置代码,路由等 |
3.2.2 ASP.NET MVC 工作原理
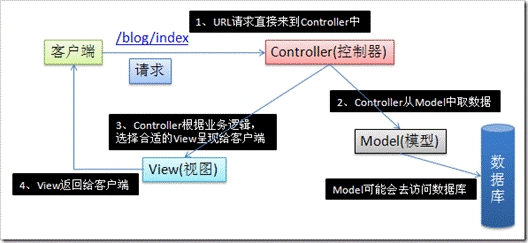
MVC模式的工作过程如图3-2所示。

图3-2 MVC工作过程
客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。
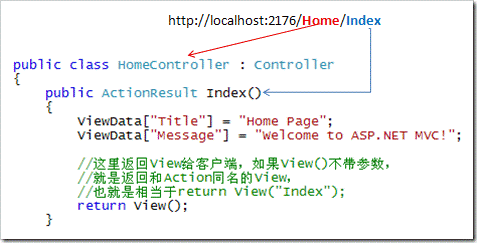
我们运行的ASP.NET MVC程序访问的http://localhost:2176/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action,如图3-3所示。

图3-3 URL对应关系
其中 public ActionResult Index() 这个方法称为Controller的Action,他返回的是ActionResult的类型。一个Controller可以有很多个Action。
那么一个URL是怎样被定位到Controller中来的呢?它是通过"路由"完成的,默认代码如下:
|
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } } |
RegisterRoutes()方法的作用就是定义路由,即定义URL访问规则。我们可以看到这里定义了一个名为"Default"的Route,还定义了默认的参数。默认参数的意义在于,当我们访问例如http://localhost:2176/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:2176/Home/Index一样。
在控制器中,使用View()方法调用视图,返回和动作方法同名的视图,但是却没有显示提供视图的位置。其实这里依赖的是视图的寻址规则,即会按照规则从规定的路径去寻找这个命名的视图。在ASP.NET MVC中,有一条寻址规则,就是从Views文件夹下和控制器名同名的文件夹中寻找。
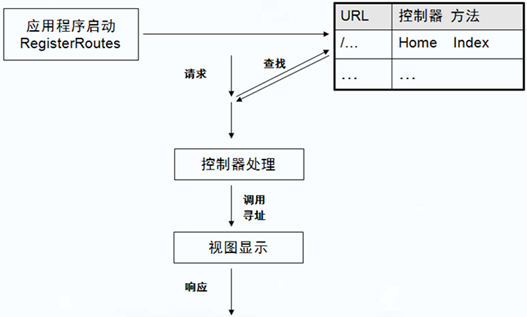
ASP.NET MVC程序对于一次请求的处理过程如图3-4所示。最开始应用程序启动,注册路由;当请求到来时,寻找路由表找到负责处理的控制器和动作方法,交给该动作方法处理;动作方法处理完毕,根据寻址规则找到视图,由视图负责页面呈现。

图3-4 ASP.NET MVC 工作过程
ASP.NET MVC框架的一大特点就是"约定胜于配置",即一些规则是约定好的,不需要通过配置文件去配置。我们约定:
- 所有的控制器都以Controller结尾。
- 应用程序中所有视图都有一个统一的Views主目录。
- 在Views主目录下放置和控制器同名的子目录。
3.3 ASP.NET 系统对象
|
对象名称 |
说明 |
|
Request |
用来获取客户端在web请求期间发送的值,如URL参数、表单值等 |
|
Response |
用来负责返回到客户端的HTTP输出 |
|
Application |
作用于整个应用程序运行期间的状态对象,可用来保存整个应用程序的配置参数 |
|
Session |
会话状态保持对象 |
|
Cookie |
客户端保持会话信息的方式 |
|
Server |
用于进行一些服务器端处理的工具对象,如URL,编码解码 |
|
HttpContext |
封装有关个别HTTP请求的所有HTTP特定信息 |
3.3.1 Request对象
Request对象的常用成员如下:
|
成员 |
说明 |
|
String ContextType |
获取设置传入请求的MIME内容类型 |
|
HttpCookieCollection Cookies |
获取客户端发送的Cookie的集合 |
|
HttpFileCollection Files |
获取由客户端上传的文件集合 |
|
NameValueCollection Form |
获取表单提交的数据 |
|
NameValueCollection Headers |
获取Http头信息 |
|
NameValueCollection QueryString |
获取Http查询字符串变量集合 |
|
String RawUrl |
获取当前请求的原始URL |
|
NameValueCollection ServerVariables |
获取web服务器变量集合 |
|
String UserAgent |
获取客户端浏览器的原始用户代理信息 |
|
String UserHostAddress |
获取远程客户端的IP地址 |
|
String MapPath(path) |
将指定的虚拟路径映射到物理路径 |
|
Save() |
将HTTP请求保存到磁盘 |
3.3.2 Response对象常用成员
|
成员 |
说明 |
|
String ContentType |
获取或设置输出流的HTTP MIME类型 |
|
HttpCookieCollection Cookies |
获取相应Cookie的集合 |
|
NameValueCollection Headers |
获取相应标头的集合 |
|
Redirect(url) |
将请求重定向到新的URL |
|
Write(data) |
将一个字符串写入HTTP相应输出流 |
3.3.3 Server对象常用成员
|
常用成员 |
说明 |
|
string MapPath(path) |
返回与Web服务器上的指定虚拟路径相对应的物理文件路径 |
|
Transfer |
使用指定的path路径进行转发 |
|
string UrlDecode |
对字符串进行URL编码 |
|
string UrlEncode |
对字符串进行URL解码 |
3.3.4 Session对象
在Asp.net 中,Session以key-value的方式在服务器端保存数据,它的使用方式非常简单,如下。
Session["Session名称"] = 值; //存值
变量 = Session["Session名称"]; //取值
Session对象常用成员:
|
常用成员 |
说明 |
|
string SessionId |
包含唯一用户会话标识符,它可用与整个会话过程记录用户的信息 |
|
int Timeout |
用户超时的时间,单位分钟。在该段时间内,用户即使没有任何操作用户的状态也不会清除。如果一段时间内没有操作,服务器无法知道用户是否在线,所以Session中的数据生存期以超时时间为限 |
|
Abandon() |
结束Session,取消当前会话 |
|
Add(name,value) |
添加Session数据 |
|
Remove(name) |
删除数据 |
3.3.5 Cookie对象
语法:
Response.Cookies[Cookie的名称].Value = 变量值; //写入Cookie
string 变量 = Request.Cookies[Cookie的名称].Value; //读取Cookie
|
常用成员 |
说明 |
|
string Name |
Cookie对象名称 |
|
string Value |
Cookie对象的内容 |
|
DataTime Expires |
Cookie对象的有效时间。如果没有设置Cookie的失效日期,它们仅保存到关闭浏览器程序为止;如果Cookie对象的Expires属性设置为DateTime.MaxValue,则表示Cookie永远不会过期 |
3.3.6 HttpContext对象
|
常用成员 |
说明 |
|
HttpApplicationState Application |
Application对象 |
|
HttpRequest Request |
Request对象 |
|
HttpResponse |
Response对象 |
|
HttpServerUtility Server |
Server对象 |
|
HttpSessionState |
Session对象 |
|
Iprincipal User |
User对象 |
|
Cache |
Cache对象 |
|
static HttpContext Current |
为当前Http请求获取或设置HttpContext对象 |
3.4 案例:实现用户登录
需求:
- 记住密码功能
- 登录用户信息传递
3.4.1 跨域请求Session丢失问题解决方式
在登录控制器中引用命名空间
using System.Web.SessionState;
控制器实现 IRequiresSessionState 接口
public class AccountController : Controller, IRequiresSessionState
{
public ActionResult Login(string loginName,string loginPwd)
{
if (loginName=="admin" && loginPwd=="sa")
{
Session["User"] = "admin"; //可直接使用
return RedirectToAction("index", "book");
}
}
}
APS.NET MVC + EF (03)---初始MVC的更多相关文章
- 使用MiniProfiler跟踪MVC + EF + Bootstrap 2 权限管理系统的性能消耗
安装MiniProfiler 在MVC + EF + Bootstrap 2 权限管理系统入门级(附源码)文章中下载了它的源码,调试模式下打开一个页面都要再2.5秒以上,所以使用MiniProfile ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(1)-框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(1)-框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) 前言:这篇博客开始我们便一步一步的来实现这 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇 前言:博客又有一段时间没有更新了,心里感觉这段时间空空的,好像什么都没有学下,所以就想写博客,所以就有了这个系列,这里当然也 ...
- ASP.NET MVC 5 03 - 安装MVC5并创建第一个应用程序
不知不觉 又逢年底, 穷的钞票 所剩无几. 朋友圈里 各种装逼, 抹抹眼泪 MVC 继续走起.. 本系列纯属学习笔记,如果哪里有错误或遗漏的地方,希望大家高调指出,当然,我肯定不会低调改正的.(开个小 ...
- 关于MVC EF架构及Repository模式的一点心得
一直都想写博客,可惜真的太懒了或者对自己的描述水平不太自信,所以...一直都是不想写的状态,关于领域驱动的东西看了不少,但是由于自己水平太差加上工作中实在用不到,所以一直处于搁置状态,最近心血来潮突然 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(23)-设置角色遗留问题和为权限设置角色以及EasyUI Tabs的使用
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
随机推荐
- 《linux就该这么学》课堂笔记08 用户权限、特殊权限、隐藏权限、su、sudo
1.文件的读.写.执行权限可以简写为 r w x,亦可分别用数字4.2.1来表示 2.文件的特殊权限 2.1.SUID是一种对二进制程序进行设置的特殊权限,可以让二进制程序的执行者临时拥有属主的权限( ...
- linux上查看swf文件.靠谱
在linux上查看swf文件,本来想用gnash 来看,可是有的电脑上看的时候只有声音,没有图像 所以用网页来查看,推荐谷歌 我们在和flash文件的同目录下新建一个文件名为:index.html 注 ...
- linux命令:set 指定行,直接替换并修改文件
sed 命令: 指定行,从第一行到第一行: 把该行的ssd,换成cd: -i 表示的是替换并直接修改文件: sed -i '1,1s/ssd/cd/g' test_file 命令使用: sed - ...
- linux虚拟机获取不到ip的解决方法 --
问题描述: 在win10操作系统上,安装了centos7 虚拟机,安装后,用wifi网络可以获取ip,但是切换到手机热点或有线网络就获取不到ip 解决办法: 按照一般的修改ONBOOT =yes, 然 ...
- mobx 学习笔记
Mobx 笔记 Mobx 三板斧,observable.observer.action. observable: 通过 observable(state) 定义组件的状态,包装后的状态是一个可观察数据 ...
- views视图
1.request.POST.get('.......') --radio 单选框 get()方法 从HTML中提取发过来的数据 1. 2. 3. 4. 2.request.POS ...
- CSS布局对齐的小技巧
类似以上这种对齐怎么做? 很简单,上面是的污水开始的位置是由于被"能源种类"顶着,下面没有字怎么办?最差的办法就是用margin-left,因为在不同的机器上,可能会出现兼容性问题 ...
- 8259A的初始化(多片)
1.主从式8259A的初始化设置: 初始化设置如下: (1)中断触发方式:边沿触发 (2)中断屏蔽方式:常规屏蔽方式,即使用OCW1向IMR写屏码 (3)中断优先级排队方式:固定优先级的完全嵌套方式 ...
- 【主席树启发式合并】【P3302】[SDOI2013]森林
Description 给定一个 \(n\) 个节点的森林,有 \(Q\) 次操作,每次要么将森林中某两点联通,保证操作后还是个森林,要么查询两点间权值第 \(k\) 小,保证两点联通.强制在线. L ...
- haproxy 配置文件详解 之 ACL 智能负载均衡
由于HAProxy 可以工作在七层模型下, 因此,要实现 HAProxy 的强大功能,一定要使用强大灵活的ACL 规则,通过ACL 规则可以实现基于HAProxy 的智能负载均衡系统. HAProxy ...
