来自后端的逆袭 blazor简介 全栈的福音
背景
什么是SPA 什么是MPA
MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」。使用 MPA 在使用者浏览 Web 时会依据点击需求切换页面,浏览器会不停的重载页面 (Reload),M$ IE 就会一直发出卡卡卡的声音,整个操作也常感觉卡卡。如果使用这样的设计在 Web App 中,使用者体验比较差,整体流畅度扣分。但进入门槛低,简单套个 jQuery Mobile 就可以完成。
SPA (Single-page Application) 顾名思义在 Web 设计上使用单一页面,利用 JavaScript 操作 Dom 的技术实现各种应用,现今在介面上算是非常受欢迎的设计,搭配 AJAX 使得整体介面反应速度相当迅速,并且能够实现各种丰富的使用者介面。典型的 gmail 就是最好的例子。缺点是学习门槛高,而 JavaScript 又有跨浏览器的问题,此外在不 Reload 页面的状况下,记忆体控制也变得更复杂与重要,也是我们为什麼要介绍 UI Framework 来开发的原因。
SPA 对比 MPA

自从前端有了nodejs 整个世界就不对劲了,. 前端≠画页面的了 从此站起来了 jquery 是什么老古董 MVC 是什么旧模式!?
一套项目不用MVVM 好像就是弱的代名词了 这个杯具的时代 老板竟然要求做全栈的 用SPA模式 什么!? 自己写webpai 自己写angularjs react vue 自己调用 自己测试 ???? 黑人问号
Blazor ,将 .NET 带回到浏览器
还是微软大法好.这不给出我们做全栈的解决方案了 就是 Blazor!!!
当前 blazor 0.7 各位同志...记得star啊
https://github.com/aspnet/Blazor
这个是官网
https://blazor.net
Blazor 是一个 Web UI 框架,可通过 WebAssembly 在任意浏览器中运行 .Net 。也就说,你可以用C# 写前端。可以理解为,这是一个C#语言的Vue, Angular, React。
Blazor 拥有现代 Web 框架具备的所有功能,包括:
- 用于构建 composable UI 的组件模型
- 路由
- 布局
- 表格和验证
- 依赖注入
- JavaScript 互操作
- 开发期间在浏览器中实时重新加载
- 服务器端渲染
- 在浏览器和 IDE 中全面调试 .NET
- 能够通过 asm.js 在较早版本的(非 WebAssembly )浏览器上运行
构建第一个Balzor
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
dotnet new blazor -o BlazorApp1
cd BlazorApp1
dotnet run
当然 也可以用地表最强IDE来创建
https://marketplace.visualstudio.com/items?itemName=aspnet.blazor
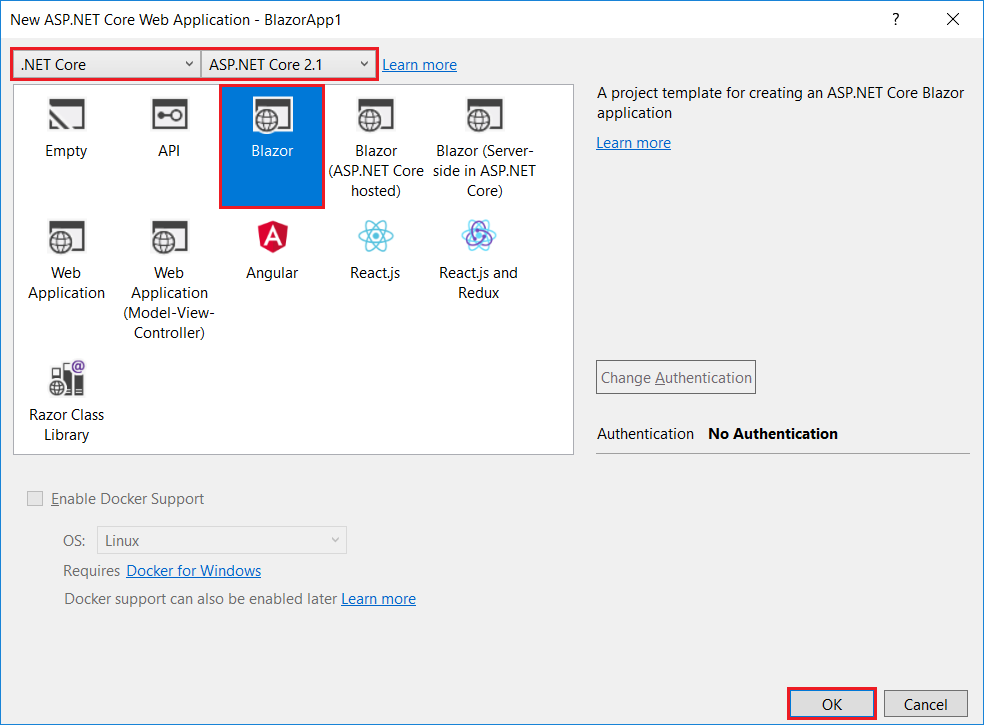
这个是VS的blazor插件装了之后 就可以选到

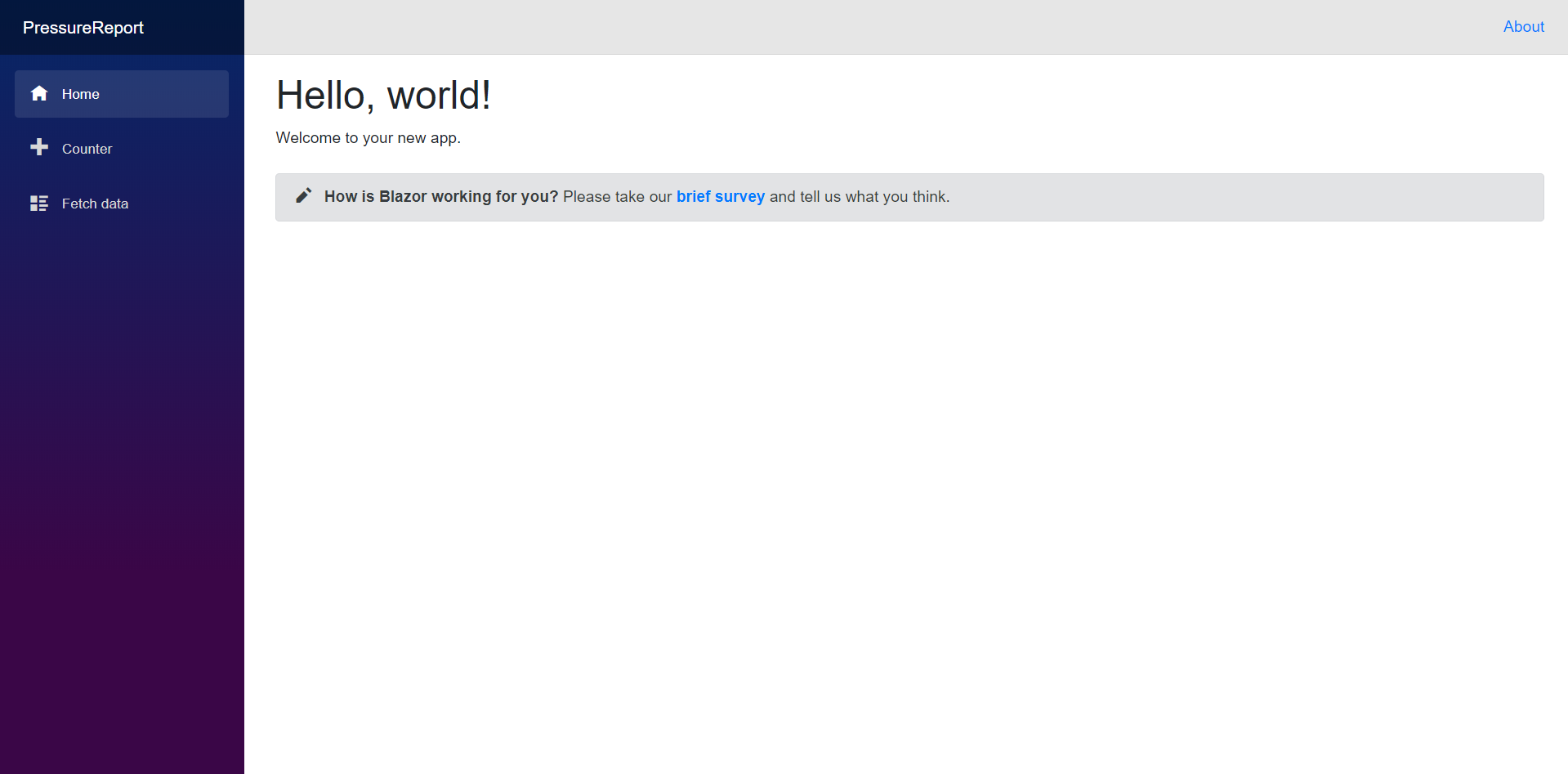
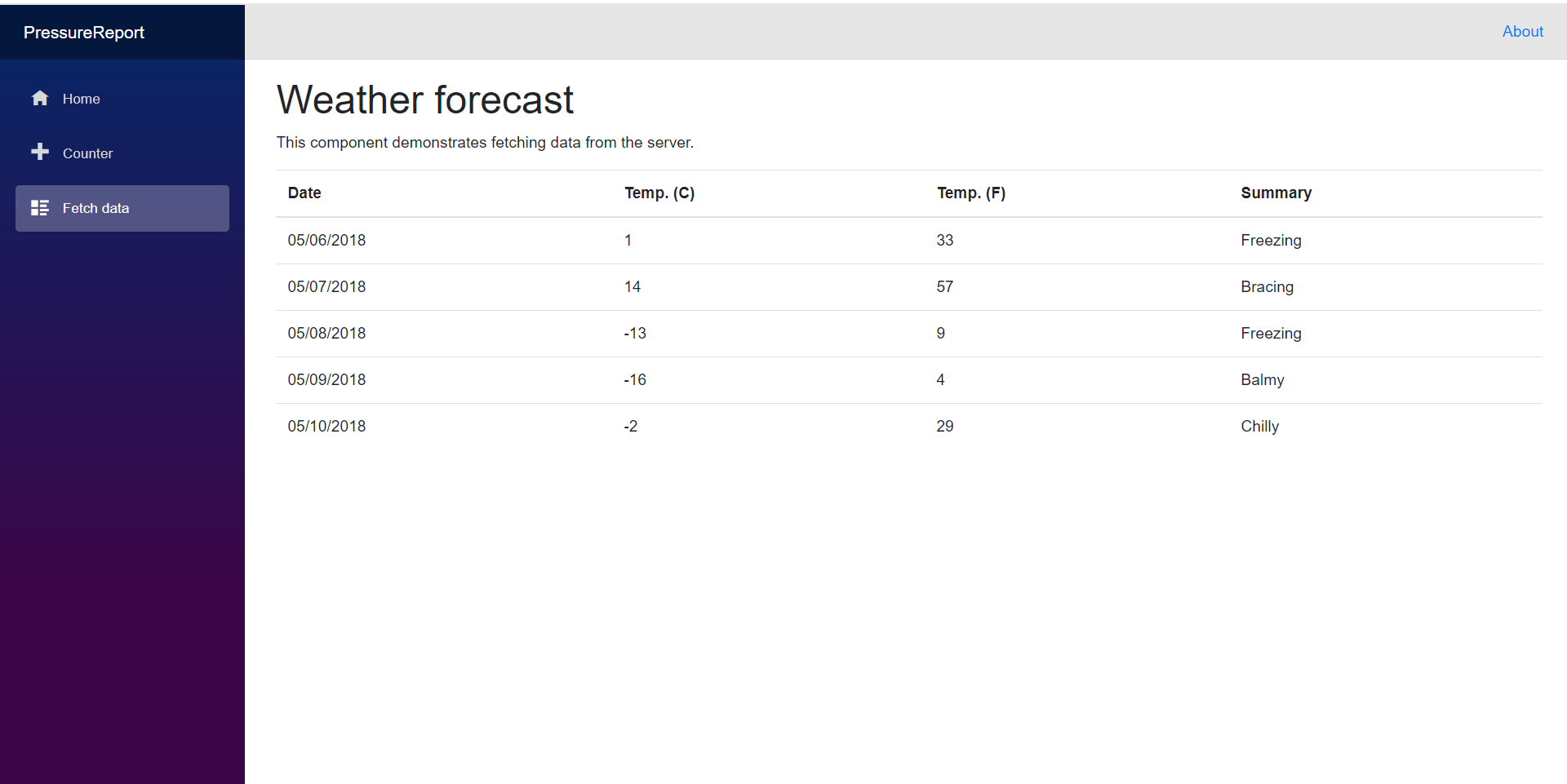
Run !


来自后端的逆袭 blazor简介 全栈的福音的更多相关文章
- [转]来自后端的逆袭 blazor简介 全栈的福音
背景 什么是SPA 什么是MPA MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」.使用 MPA ...
- Meteor全栈开发平台 - 不仅仅是前端
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- FKP,一套全栈框架,基于react、webpack、koa1、babel
FKP-REST是一套前后端分离,基于javascript的全栈实现,基于node的高性能,易部署性及javascript前后端语言的一致性,学习成本,时间成本及项目快速启动等等方面,FKP都是一种不 ...
- Meteor全栈开发平台
Meteor全栈开发平台 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonno ...
- 老男孩Python全栈开发(92天全)视频教程 自学笔记02
day2课程目录: 操作系统的历史 二进制运算 字符编码与计算机容量 编程语言介绍 开发语言分类 演讲能力锻炼 day2课程内容梳理: 操作系统发展史: Unix系统 极其稳定 现在很多银行还在用 L ...
- Vuebnb 一个用 vue.js + Laravel 构建的全栈应用
今年我一直在写一本新书叫全栈Vue网站开发:Vue.js,Vuex和Laravel.它会在Packt出版社在2018年初出版. 这本书是围绕着一个案例研究项目,Vuebnb,简单克隆Airbnb.在这 ...
- IT学习逆袭的新模式,全栈实习生,不8000就业不还实习费
大家好: 我是马伦,也就是多年耕耘在IT培训一线的老马.老马一直怀揣普惠教育梦想初心,一直为莘莘学子能获得高质量的IT教育服务而奋斗. 之前老马在IT培训机构任职讲师多年,也有丰富的教学管理经验.接触 ...
- 从前端到全栈:JavaScript逆袭之路
JavaScript如何做到上天入地无所不能?JavaScript真的能一统江湖吗? 背景 近年来,前端技术日新月异,前端已经不仅仅是网页,更多的开始由狭义向广义发展. 先后涌现出了具备后端能力的no ...
- Javascript:一个屌丝的逆袭
HTML负责结构, CSS负责展示, 而我(加上AJAX, JSON) 负责逻辑.于是前端编程三剑客形成了. http://mp.weixin.qq.com/s?__biz=MzAxOTc0NzExN ...
随机推荐
- TP框架命令行操作
cmd进入到tp项目根目录 php think route:list #查看以定义路由 php think version #框架版本 php think list #指令列表 php think h ...
- JavaScript中eval函数的用法
1. eval函数会计算传给的字符串, 并把作为脚本代码来执行. eval(str) 此函数接受一个字符串作为参数,并把str当做一段JavaScript脚本代码来执行,如果str执行结果返回一个值则 ...
- 基于Redisson+SpringBoot的Redission分布式锁
原文:https://blog.csdn.net/sunct/article/details/80178197 定义分布式锁接口 package com.redis.lock.redisson_spr ...
- Python 和 R 中的一数多图
R # 一数多图 x <- 2:6 y <- 7:3 y1 <- y +2 opar <- par(no.readonly = TRUE) par(mfrow=c(2, 3)) ...
- scannet数据集
数据集包含xyz和label信息,不包含颜色信息. 一共1513个室内场景数据(每个场景中点云数量都不一样),共21个类别的对象(0-20,总共已知类别应该是20,类别0应该是未知类别,即未标注点云) ...
- pointnet
无序性:虽然输入的点云是有顺序的,但是显然这个顺序不应当影响结果.点之间的交互:每个点不是独立的,而是与其周围的一些点共同蕴含了一些信息,因而模型应当能够抓住局部的结构和局部之间的交互.变换不变性:比 ...
- Hyperparameters
参数是机器学习算法的关键.它们通常由过去的训练数据中总结得出.在经典的机器学习文献中,我们可以将模型看作假设,将参数视为对特定数据集的量身打造的假设. 模型是否具有固定或可变数量的参数决定了它是否可以 ...
- es4x 调用其他三方jar 包
es4x 使用了graalvm 作为运行时环境,所以即拥有vertx 的强大,又拥有了与java 代码便捷的通信能力 以下是一个简单的测试,同时也简单说明下es4x 的es4x-launcher.ja ...
- NOIP动态规划大合集
1.前言 NOIP2003-2014动态规划题目大合集,有简单的也有难的(对于我这种动态规划盲当然存在难的),今天就把这些东西归纳一下,做一个比较全面的总结,方便对动态规划有一个更深的理解. 2.NO ...
- VueCli3如何传递scss全局变量
当我们尝试在一个scss文件中定义全局变量然后在.vue文件中使用的时候 哦豁,找不到变量,意料之外 我发现犯了一个错误,没导入,@import 'path/to/file.scss',不过这样的话, ...
