详解JS与Jquery获得的对象的区别与联系
世上无难事只怕有心人,敲代码也一样只要你用心去搞懂一件事,即使一个小小的用法对你以后也会有很大的作用;
项目虽然赶得紧但是有些问题百度找完答案解决之后,也要自己梳理一遍做到心领神会!!!今天就直接来上周遇到的情况:
就是使用JS中的类似:documnet.getelementbyid('')方法与$('xxx')获得对象的区别于怎么进行两者之间的转换;
现在开始直奔今天主题:两者对象的区别(以下数据通过打日志的方法就可以获得 typeof() 即可)
Jquery得到的对象类型:$('xxx')===================得到的类型是:[object Object]
Js得到的对象的类型:docunment.getelementbyid('')==得到的类型是:[object HTMLDivElement]
KeyNote:
a: 什么是Jquery对象?
答:通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的 != Js中的对象,只能可以使用jQuery里的方法。
Jquery中的对象既然是对JS中对象的包装,那么一定会有转换的方法;看了网上很多例子基本上是千篇一律,不过有一点还是很庆幸的,
那就是例子通俗易懂,那么下面就直接开始上菜了o(∩_∩)o
前提:如果一个获取的是jQuery对 象,那么我们在变量前面加上$,如:var $variab = jQuery对象;
如果获取的是DOM对象,则与习惯普通一样:var variab = DOM对象;这么约定只是便于讲解与区别,实际使用中并不规定。
转换方法:
a : jQuery对象转成DOM对象;
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
如:var $v =$("#v") ; //jQuery对象
var v=$v[0]; //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
(2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象
如:var $v=$("#v"); //jQuery对象
var v=$v.get(0); //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
b : DOM对象转成jQuery对象:
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象)
如:var v=document.getElementById("v"); //DOM对象
var $v=$(v); //jQuery对象
转换后,就可以任意使用jQuery的方法了。
通过以上方法,可以任意的相互转换jQuery对象和DOM对象。需要再强调注意的是:DOM对象才能使用DOM中的方法,jQuery对象是不可以用DOM中的方法。
Eg :
下面是其它的相关使用方法:
1、DOM对象转jQuery对象
普通的Dom对象一般可以通过$()转换成jQuery对象。
如:$(document.getElementById("msg"))
返回的就是jQuery对象,可以使用jQuery的方法。
2、jQuery对象转DOM对象
由于jQuery对象本身是一个集合。所以如果jQuery对象要转换为Dom对象则必须取出其中的某一项,一般可通过索引取出。
如: $("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]
这些都是Dom对象,可以使用Dom中的方法,但不能再使用jQuery的方法。
以下几种写法都是正确的:
$("#msg").html();
$("#msg")[0].innerHTML;
$("#msg").eq(0)[0].innerHTML;
$("#msg").get(0).innerHTML;
3、两种方法获取对象方式: 如有 <form name="formName" id="formid"></form>
通过id:
document.getElementById('formid');
$('#formid')
通过name
document.getElementsByName('formName')[0]
$("form[name='formName']")
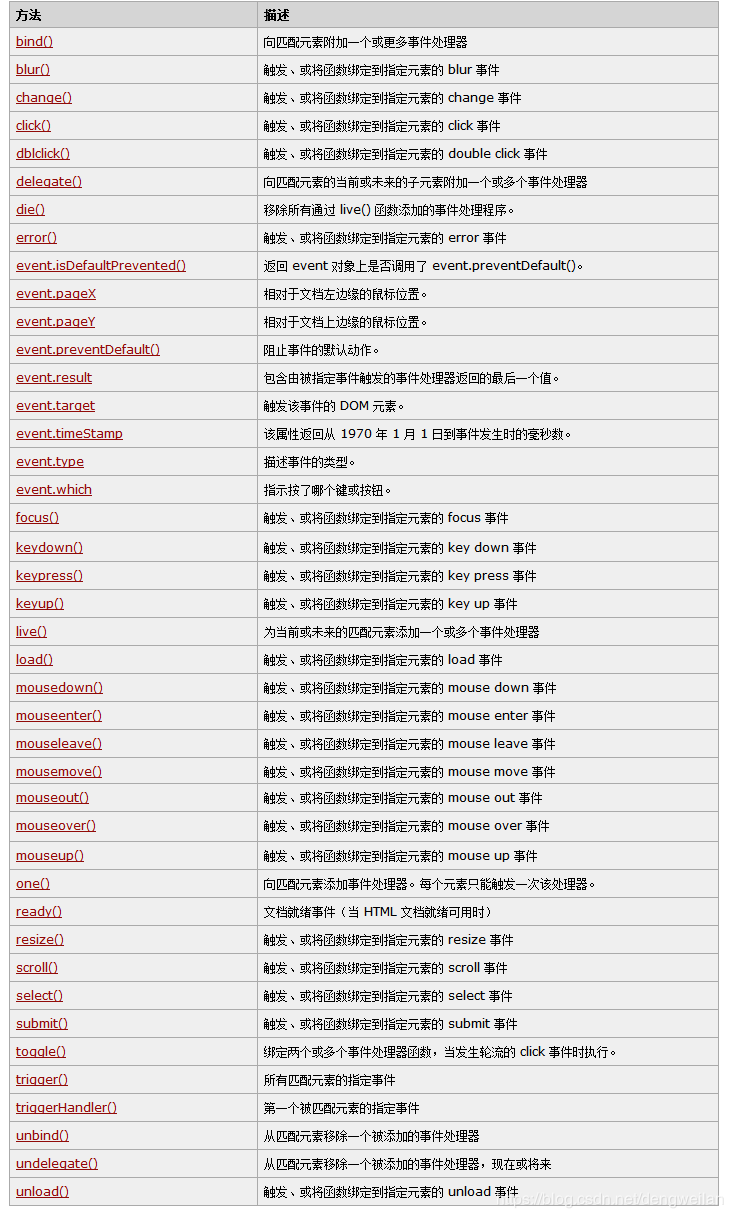
Jquery自带的方法列表如下:

版权声明:本文为博主原创文章,如需转载,请标明出处。
详解JS与Jquery获得的对象的区别与联系的更多相关文章
- 详解js和jquery里的this关键字
详解js和jquery里的this关键字 js中的this 我们要记住:this永远指向函数运行时所在的对象!而不是函数被创建时所在的对象.this对象是在运行时基于函数的执行环境绑定的,在全局环境中 ...
- 详解js面向对象编程
转自:http://segmentfault.com/a/1190000000713346 基本概念 ECMA关于对象的定义是:”无序属性的集合,其属性可以包含基本值.对象或者函数.“对象的每个属性或 ...
- 详解js变量、作用域及内存
详解js变量.作用域及内存 来源:伯乐在线 作者:trigkit4 原文出处: trigkit4 基本类型值有:undefined,NUll,Boolean,Number和Strin ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- 详解js的bind、call、apply
详解js的bind.call.apply 说明 虽然bind.call.apply都是js很基础的一块知识,但是我从未认真总结过这三者的区别. 由于公司后端是用的微服务架构,又没有中间层对接,导致前端 ...
- jQuery - 01. jQuery特点、如何使用jQuery、jQuery入口函数、jQuery和DOM对象的区别、jQuery选择器、
this指的是原生js的DOM对象 .css(“”):只写一个值是取值,写俩值是赋值 window.onload === $(document).ready(); $(“”):获取元素 标 ...
- SQL 中详解round(),floor(),ceiling()函数的用法和区别?
SQL 中详解round(),floor(),ceiling()函数的用法和区别? 原创 2013年06月09日 14:00:21 摘自:http://blog.csdn.net/yueliang ...
- Jquery 选择器 详解 js 判断字符串是否包含另外一个字符串
Jquery 选择器 详解 在线文档地址:http://tool.oschina.net/apidocs/apidoc?api=jquery 各种在线工具地址:http://www.ostools ...
随机推荐
- rsync免密码远程复制文件
目标: 从云服务器(112.77.69.212)把mongodb中的文件同步到本地. 步骤一:在云服务器上创建用户 $ adduser monbak $ passwd monbak 步骤二:设置免密登 ...
- 第06节-开源蓝牙协议BTStack框架分析
本篇博客根据韦东山的视频,整理所得. 本篇博客讲解BTStack的框架,首先来看一下硬件的结构: 蓝牙模块接在电脑上,或是接在开发板上.不论接在哪,我们都需要编写程序来控制这个蓝牙模块. . 我们需要 ...
- vmware中桥接模式,NAT模式,主机模式的区别
桥接模式 在桥接模式下,VMWare虚拟出来的操作系统就像是局域网中的一台独立的主机(主机和虚拟机处于对等地 位),它可以访问网内任何一台机器.在桥接模式下,我们往往需要为虚拟主机配置IP地址.子网掩 ...
- nginx 请求限制
1.nginx 请求限制 1.连接频率限制 - limit_conn_module 2.请求频率限制 - limit_req_module 连接限制的语法 请求限制的语法 limit_conn_zon ...
- 洛谷P3835 【模板】可持久化平衡树(FHQ Treap)
题面 传送门 题解 可持久化一下就好了,具体可以看代码 这里有一个小\(trick\)就是我们原本在\(merge\)的时候也要新建节点的,但是我们\(merge\)之前一般已经\(split\)过了 ...
- 【redis】设置密码
1.第一种方式 (当前这种linux配置redis密码的方法是一种临时的,如果redis重启之后密码就会失效,) (1)首先进入redis,如果没有开启redis则需要先开启:[root@iZ94jz ...
- freeradius编译安装+mysql配置
参考文档: freeradius 官网的wikihttp://wiki.freeradius.org/Home ubuntu freeradius搭建教程 http://yustanto.com/fr ...
- HTML 超链接返回上一级
参考:http://blog.csdn.net/huanongjingchao/article/details/39587663 超链实现返回刚刚访问的网页: <a href="#&q ...
- Http状态码梳理汇总
常见的状态代码为:200 - 服务器成功返回网页404 - 请求的网页不存在503 - 服务器暂时不可用 1xx(临时响应) 用于表示临时响应并需要请求者执行操作才能继续的状态代码.代码 说明 100 ...
- pycharm默认注释与快捷键功能
pycharm快捷键使用技巧 Ctrl+d 复制当前行.或者选择的块Ctrl+n 跳转到类Ctrl+shift+n 快速查找文件名Ctrl+shift+f 全局查找,快速查找关键字的文件Ctrl+sh ...
