C# 请求数据 方式1
public static string PostWebRequest2()
{
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create("http://183.66.231.18:8184/api/services/app/ChildSystem/checkLogin");//这是你要提交的url
Encoding encoding = Encoding.UTF8; IDictionary<string, string> para = new Dictionary<string, string>();
para.Add("ticket", "22d0a6a46bbdf44ec718f600b012b261"); StringBuilder buffer = new StringBuilder();//这是要提交的数据
int i = ; foreach (string key in para.Keys)
{
if (i > )
{
buffer.AppendFormat("&{0}={1}", key, para[key]);
}
else
{
buffer.AppendFormat("{0}={1}", key, para[key]);
}
i++;
} byte[] bs = Encoding.UTF8.GetBytes(buffer.ToString());//UTF-8
string responseData = String.Empty;
req.Method = "POST";
req.ContentType = "application/x-www-form-urlencoded;charset=utf-8";
req.ContentLength = bs.Length;
using (Stream reqStream = req.GetRequestStream())
{
reqStream.Write(bs, , bs.Length);
reqStream.Close();
}
using (HttpWebResponse response = (HttpWebResponse)req.GetResponse())
{
using (StreamReader reader = new StreamReader(response.GetResponseStream(), encoding))
{
responseData = reader.ReadToEnd().ToString();
return responseData;
}
}
}
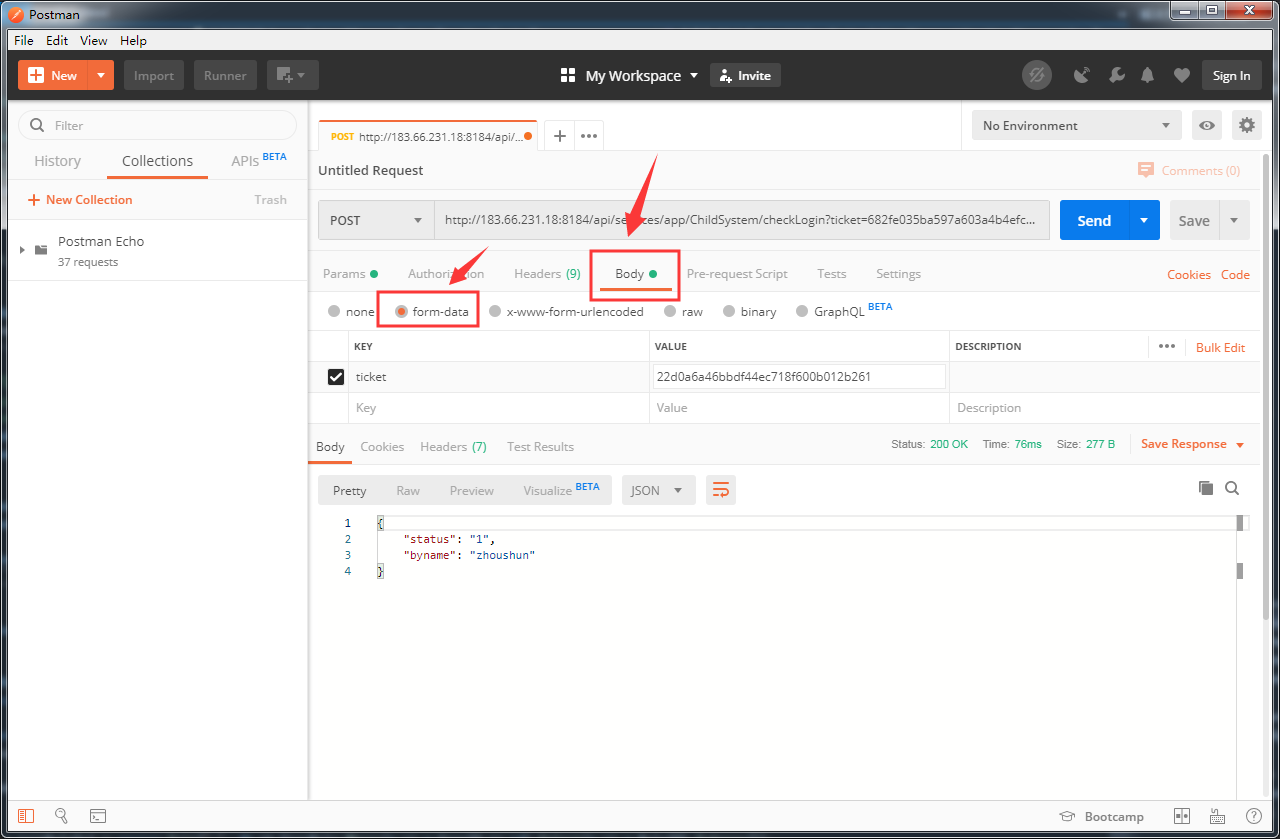
对应的 Postman 界面

C# 请求数据 方式1的更多相关文章
- vue的请求数据方式
一,vue-resource请求数据 介绍:vue-resource请求数据方式是官方提供的一个插件 步骤: 1,npm安装 npm install vue-resource --save ...
- C# 中请求数据方式
#region 根据URL获取结果集 /// <summary> /// 根据URL获取结果集 默认为GET,如果数据量大了可以传入POST // ...
- 爬取'Content-Type': 'text/plain;charset=UTF-8' ,发送请求数据方式
解决方式 直接以字符串的方式发送data就可以得到响应数据 import requests data = 'k1:v1,k2:v2' requests.post(url, data=data)
- Vue vue-resource三种请求数据方式pet,post,jsonp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python实现接口测试中的常见四种Post请求数据
前情: 在日常的接口测试工作中,模拟接口请求通常有两种方法, 利用工具来模拟,比如fiddler,postman,poster,soapUI等 利用代码来模拟,使用到一些网络模块,比如HttpClie ...
- get和post方式请求数据,jsonp
get方式请求数据: p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 19.0px Consolas; color: #289c97 } p.p2 { ma ...
- 前端向服务器请求数据并渲染的方式(ajax/jQuery/axios/vue)
原理: jQuery的ajax请求:complete函数一般无论服务器有无数据返回都会显示(成功或者失败都显示数据): return result
- HttpClient get和HttpClient Post请求的方式获取服务器的返回数据
1.转自:https://blog.csdn.net/alinshen/article/details/78221567?utm_source=blogxgwz4 /* * 演示通过HttpClie ...
- post方式请求数据
post方式请求数据 分析: 1.将请求方式改成post conn.setRequestMethod("POST"); 2.设置连接可以输出 conn.setDoOutput(tr ...
随机推荐
- Java学习:Lambda表达式
Lambda表达式 函数式编程思想概述---强调做什么,而不是以什么形式做 面向对象的思想: 做一件事情,找一个能解决这个的事情的对象,调用对象的方法,完成事情 函数式编程思想 只要能获取到结果,谁去 ...
- K8S学习笔记之k8s使用ceph实现动态持久化存储
0x00 概述 本文章介绍如何使用ceph为k8s提供动态申请pv的功能.ceph提供底层存储功能,cephfs方式支持k8s的pv的3种访问模式ReadWriteOnce,ReadOnlyMany ...
- ER图VISIO 引入Mysql 反向工程
1. 先到MySQL官方站点下载 MySQL Connector/ODBC 5.1并安装.下载地址为http://dev.mysql.com/downloads/connector/odbc/5.1. ...
- C语言----流程图(基础篇四)
大家晚上好,最近忙每天忙于项目没有时间更新自己的博客,时间就是海绵嘛硬挤挤就是有的,咂看标题" 流程图 ",编程界的一个不可或缺的技能,特别是在做复杂的逻辑的时候要处理好每一步的关 ...
- MAC OS系统替换brew.npm, pip 使用阿里云的镜像源
替换brew.git:cd "$(brew --repo)"git remote set-url origin https://mirrors.aliyun.com/homebre ...
- Netty入门系列(1) --使用Netty搭建服务端和客户端
引言 前面我们介绍了网络一些基本的概念,虽然说这些很难吧,但是至少要做到理解吧.有了之前的基础,我们来正式揭开Netty这神秘的面纱就会简单很多. 服务端 public class PrintServ ...
- 用jQuery的offset()替代javascript的offset
在项目中遇到了一个问题,获取某个块状元素的offsetTop和offsetLeft时候会出现问题,并不是相对浏览器的位置,而是相对于某一个块状元素的位置,具体参照元素也没找到,因为页面中没有设置pos ...
- ionic创建组件、页面或者过滤器
ionic可以直接 用命令来创建组件.页面或者过滤器. 在ionic项目根目录打开命令窗口.输入下列命令: ionic g page pageName //创建新页面 ionic g componen ...
- Android P(9.0) userdebug版本执行adb remount失败
[DESCRIPTION] 在android P版本上如果按照“FAQ18076 android 6.0 M userdebug版本执行adb remount失败”的做法在userdebug ...
- 024:Java流实现Shell:cat 1.log | grep a | sort | uniq -c | sort -rn
本文阅读时间大约13分钟(本文实践性很强,建议pc端阅读,最好亲自实践). 参考答案 这个问题考察的是对Linux命令的熟悉程度,以及对Java中集合操作的综合运用,自从转到Java 8以后,我就一直 ...
