Xamarin.Forms快速入门-深入探讨
项目介绍
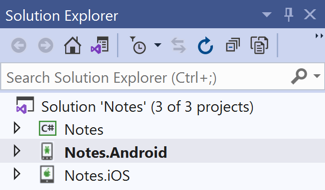
以Notes项目为例,The Notes application consists of one solution containing four projects, as shown in the following screenshot:

The projects are:
- Notes – This project is the .NET Standard library project that holds all of the shared code and shared UI.【包含所有共享代码和共享 UI 的 .NET Standard 库项目】
- Notes.Android – This project holds Android-specific code and is the entry point for the Android application.
- Notes.iOS – This project holds iOS-specific code and is the entry point for the iOS application.
- Notes.UWP – This project holds Universal Windows Platform (UWP) specific code and is the entry point for the UWP application.
程序剖析
1、.NET Standard 库项目
包含 NuGet 和 SDK :
- NuGet–已添加到项目的 Xamarin 和 sqlite-pcl NuGet 包。
- SDK –
NETStandard.Library元包。
2、项目还包括多个文件:
- Data\NoteDatabase.cs –此类包含用于创建数据库、从中读取数据、向其中写入数据和从中删除数据的代码。
- Models\Note.cs –此类定义一个
Note模型, 其实例存储有关应用程序中每个注释的数据。 - App.xaml -
App类的 XAML 标记,该类定义应用程序的资源字典。 - App.xaml.cs -
App类的代码隐藏,该类负责实例化应用程序在每个平台上将显示的首页,并处理应用程序生命周期事件。 - AssemblyInfo.cs –此文件包含项目的应用程序属性, 该属性应用于程序集级别。
- NotesPage -
NotesPage类的 xaml 标记, 用于定义在应用程序启动时显示的页的 UI。 - NotesPage.xaml.cs -
NotesPage类的代码隐藏, 该类包含用户与页面交互时执行的业务逻辑。 - NoteEntryPage -
NoteEntryPage类的 xaml 标记, 它定义用户输入备注时显示的页面的 UI。 - NoteEntryPage.xaml.cs -
NoteEntryPage类的代码隐藏, 该类包含用户与页面交互时执行的业务逻辑。
体系结构和应用程序基础知识
共享代码通常位于 .NET Standard 库中,平台特定应用程序将使用此共享代码。

- App.xaml
若要最大限度重用启动代码,Xamarin.Forms 应用程序需有一个名为 App 的单个类,该类负责实例化应用程序在每个平台上将显示的首页【MainPage】:MainPage = new NavigationPage(new NotesPage());
- AssemblyInfo.cs
包含项目的应用程序属性。XamlCompilation特性用于控制在生成时还是运行时编译 XAML , 以便将 xaml 直接编译为中间语言。
启动应用程序
- IOS
若要在 iOS 中启动最初的Xamarin. Forms 页面, Notes.ios 项目定义了从FormsApplicationDelegate类继承的AppDelegate类。
namespace Notes.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
重写FinishedLaunching 方法中,通过调用Init方法来初始化 Xamarin.Forms framework ,这导致了Xamarin的ios特定实现在 根视图控制器(通过LoadApplication方法调用)之前加载。
- Android
若要在 Android 中启动最初的 Xamarin. Forms 页面, Notes.android 项目包含了一个带MainLauncher属性的Activity ,此Activity从FormsAppCompatActivity类继承:
namespace Notes.Droid
{
[Activity(Label = "Notes", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState); Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
} }
}
重写OnCreate方法中,通过调用Init方法来初始化 Xamarin.Forms framework ,这导致了Xamarin的android特定实现在 根视图控制器(通过LoadApplication方法调用)之前加载。
- 通用 Windows 平台(UWP)
从 App 类调用初始化 Xamarin.Forms 框架的 Init 方法(将特定于 UWP 的 Xamarin.Forms 实现加载到应用程序)
初始Xamarin.Forms页由MainPage类启动,再加载 Xamarin.Forms 应用程序(App.Xaml) 。
Universal Windows Platform apps can be built with Xamarin.Forms, but only using Visual Studio on Windows.
用户界面
有四个主要的控件组:
- 页面 - Xamarin.Forms 页呈现跨平台移动应用程序屏幕。 Notes 应用程序使用
ContentPage类(继承它)显示单个屏幕。 有关页面的详细信息,请参阅 Xamarin.Forms 页面。 - 视图 - Xamarin.Forms 视图是显示在用户界面上的控件,如标签、按钮和文本输入框,程序中对应
ListView、Editor和Button。 有关视图的详细信息,请参阅 Xamarin.Forms 视图。 - 布局 - Xamarin.Forms 布局是用于将视图组合到逻辑结构的容器。 Notes 应用程序使用
StackLayout类在垂直堆栈中排列视图和Grid类来水平排列按钮。 有关布局的详细信息,请参阅 Xamarin.Forms 布局。 - 单元格 - Xamarin.Forms 单元格是用于列表中项的专门元素,描述列表中每个项的绘制方式。 Notes 应用程序使用
TextCell为列表中的每一行显示两个项。 有关单元格的详细信息,请参阅 Xamarin.Forms 单元格。
在运行时,每个控件都会映射到其本身的本机等效项(即呈现的内容)。
- 布局
Notes 应用程序使用StackLayout来简化跨平台应用程序开发, 而不考虑屏幕大小。 根据添加顺序,以垂直方式或水平方式逐个放置每个子元素。 StackLayout 使用的空间大小取决于 HorizontalOptions 和 VerticalOptions 属性的设置方式,但默认情况下,StackLayout 尝试使用整个屏幕。
默认情况下StackLayout ,为垂直方向。 但是, 可以通过改StackLayout.Orientation属性为水平方向。
可以通过HeightRequest和WidthRequest属性设置视图的大小。
- 响应用户交互
XAML 中定义的对象可触发在cs文件中处理的事件。
导航Navigation
Xamarin.Forms 提供多种不同的页导航体验,具体取决于使用的 Page 类型。对于ContentPage实例, 导航可以是分层的, 也可以是模式。 有关模式导航的信息, 请参阅Xamarin. Forms 模式页面。
注:CarouselPage、MasterDetailPage 和 TabbedPage 类提供替代导航体验。 有关详细信息,请参阅导航。
NavigationPage
在层次结构导航【分层导航】中 NavigationPage 类用于根据需要,在ContentPage对象堆栈中向前和向后导航。 此类将导航实现为 Page 对象的后进先出 (LIFO) 堆栈。 若要从一页移动到另一页,应用程序会将新页推送到导航堆栈中,在堆栈中,该页会变为活动页。 若要返回到前一页,应用程序会从导航堆栈弹出当前页,而使最顶层的页成为活动页。
NavigationPage 类还会将一个导航栏添加到页面顶部,此导航栏包括 标题和平台相应的“返回”按钮,通过此按钮可返回上一页。
页面跳转
所有 ContentPage 实例都具有 Navigation 属性,可提供修改页面堆栈的方法,
eg,从页面跳到其他页面,await Navigation.PushAsync(new NoteEntryPage()); //这将导致NoteEntryPage新对象被推送到导航堆栈上, 并将其变成活动页。
通过设备上的返回按钮(无论是设备上的物理按钮还是屏幕按钮),可以从导航堆栈中弹出活动页。 若要以编程方式返回原始页,NoteEntryPage 对象必须调用 PopAsync 方法:await Navigation.PopAsync();
数据绑定
数据绑定在用户界面和应用程序之间建立连接。
参考:Xamarin.From中的Data binding(数据绑定)(一)
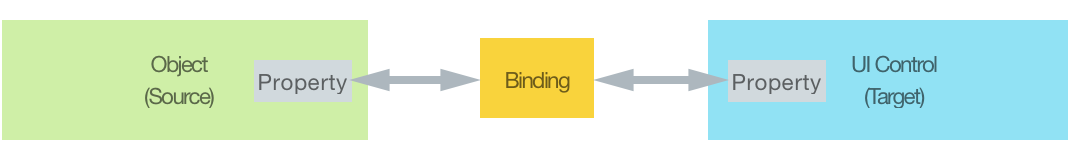
数据绑定连接两个对象,即源和目标。 源对象提供数据, 目标对象使用(并经常显示)来自源对象的数据。 例如, Editor (目标对象) 通常会将Text属性绑定到源对象中string的属性。 下图说明了这种绑定关系:

数据绑定的主要优点是让你无需再担心视图和数据源之间的数据同步。 底层的绑定框架源会将源对象中的更改自动推送到目标对象,且目标对象中的更改可选择性地推送回源对象。
建立数据绑定的过程分为两个步骤:
- 目标对象的
BindingContext属性必须设置为源。 - 必须在目标和源之间建立绑定。
实现绑定有两种方式:在xaml或者cs中
每种又分使用BindingContext与否。
1、在 XAML 中【常用方式】
不使用BingingContext:可通过使用 Binding 标记扩展实现。
在 Notes 应用程序中, 绑定目标Editor用于显示note, 而NoteEntryPage设置的绑定源。BindingContext即Note对象是
await Navigation.PushAsync(new NoteEntryPage
{
BindingContext = new Note()
});
NoteEntryPage页面中Editor然后绑定Note对象的Text属性:
<Editor Placeholder="Enter your note"
Text="{Binding Text}"
... />
在 Editor.Text 属性(目标)和源对象(Note实例)的 Text 属性之间建立绑定。 在Editor中所做的更改会自动传播到Note对象。 同样, 如果对Note.Text属性进行了更改, Xamarin 绑定引擎也将更新Editor的内容,这称为双向绑定。
使用BingingContext:
BindingContext="{x:Reference Name=slider}"
Rotation="{Binding Path=Value}"/>
小结:将Binding的Source属性或者BindingContext属性设置为x:Reference标记扩展,以引用页面上的另一个视图(源对象)。 这两个属性的类型为Object,可以将它们设置为任何包含适合于绑定源的属性的对象。
如果两者都已设置,则 Binding 的 Source 属性优先于 BindingContext。
2、只在cs中设定
需要设置以下
BindingContext属性指定源对象。SetBinding方法指定目标属性和源属性。
public BasicCodeBindingPage()
{
InitializeComponent(); label.BindingContext = slider;
label.SetBinding(Label.RotationProperty, "Value");
}
注:若 目标和源 都是控件,则可以完全在xaml中实现绑定:
<StackLayout Padding="10, 0">
<Label x:Name="label"
Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" BindingContext="{x:Reference Name=slider}"
Rotation="{Binding Path=Value}"
/> <Slider x:Name="slider"
Maximum="360"
VerticalOptions="CenterAndExpand" />
</StackLayout>
可以简化“基本 XAML 绑定” 页上显示的标记:XAML 标记扩展名(如 x:Reference 和 Binding)可以定义“内容属性” 属性,对于 XAML 标记扩展,这意味着不需要出现属性名称。 Name 属性是 x:Reference 的内容属性,Path 属性是 Binding 的内容属性,这意味着可以从表达式中删除它们:
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
BindingContext="{x:Reference slider}"
Rotation="{Binding Value}" />
更多参考:基本绑定
样式Styling
Xamarin.forms应用程序通常包含多个具有相同外观的视觉元素。 设置每个视觉对象的外观可能是重复性的并且容易出错。 相反, 可以创建用于定义外观的样式, 然后将其应用于所需的视觉对象。
Style类将一些属性值分组到一个对象中, 然后可以将该对象应用于多个视觉元素实例。 样式存储在ResourceDictionary,可以针对应用程序级别、页面级别或视图级别。 使用范围如下:
Styleinstances defined at the application level can be applied throughout the application. 【应用程序级别定义的style 可以在整个应用程序中使用】Styleinstances defined at the page level can be applied to the page and to its children.【页面级别定义的style 可以在此页面或者其子页面中使用,eg: <Style TargetType="{x:Type ContentPage}"】Styleinstances defined at the view level can be applied to the view and to its children.【视图级别定义的style 可以在此视图或者子视图使用,eg:<Style TargetType="{x:Type Editor}">】
注:在整个应用程序中使用的所有样式均存储在应用程序的ResourceDictionary中, 以避免重复。 但是,XAML中的应用程序的ResourceDictionary中不应包含 用于特定于页面的Style, 因为在应用程序启动时将分析资源,而不是在页需要时进行分析。
每个Style实例都包含一个或多个Setter对象的集合。Setter每个对象都有一个Property 和一个Value。 属性是应用样式的元素的可绑定属性的名称,值是应用于属性的值。
eg:NoteEntryPage页面中的定义的Style
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.NoteEntryPage"
Title="Note Entry">
<ContentPage.Resources>
<!-- Implicit styles -->
<Style TargetType="{x:Type Editor}">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
...
</ContentPage.Resources>
...
</ContentPage>
TargetType为Editor,表示NoteEntryPage页面中所有的Editor都适用于此样式。
注:除了可以使用XAMl样式,也还支持CSS样式。 请参阅设置使用级联样式表 (CSS) 的 Xamarin 应用程序样式。
提供特定于平台的样式
OnPlatform标记扩展允许你根据每个平台自定义 UI 外观:
<Application xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.App">
<Application.Resources>
...
<Color x:Key="iOSNavigationBarColor">WhiteSmoke</Color>
<Color x:Key="AndroidNavigationBarColor">#2196F3</Color>
<Color x:Key="iOSNavigationBarTextColor">Black</Color>
<Color x:Key="AndroidNavigationBarTextColor">White</Color> <Style TargetType="{x:Type NavigationPage}">
<Setter Property="BarBackgroundColor"
Value="{OnPlatform iOS={StaticResource iOSNavigationBarColor},
Android={StaticResource AndroidNavigationBarColor}}" />
<Setter Property="BarTextColor"
Value="{OnPlatform iOS={StaticResource iOSNavigationBarTextColor},
Android={StaticResource AndroidNavigationBarTextColor}}" />
</Style>
...
</Application.Resources>
</Application>
Xamarin.Forms快速入门-深入探讨的更多相关文章
- Xamarin.Android快速入门
一.准备工作 1.创建一个空的解决方案,并命名为Phoneword 2.右击解决方案 新建->新建项目 并命名为Phoneword_Droid 二.界面 1.打开Resources文件夹-> ...
- 使用Xamarin.Forms跨平台开发入门 Hello,Xamarin.Forms 第一部分 快速入门
本文介绍了如何使用VisualStudio开发Xamarin.Forms 应用程序和使用Xamarin.Forms开发应用的基础知识,包括了构建和发布Xamarin.Forms应用的工具,概念和步骤. ...
- Xamarin.Forms入门学习路线
Xamarin 介绍 Xamarin是一套跨平台解决方案,目的是使用C#语言创造原生的iOS,Android,Mac和Windows应用. Xamarin的三个优势: Xamarin App拥有原生A ...
- C#使用Xamarin开发可移植移动应用(1.入门与Xamarin.Forms页面),附源码
前言 什么是Xamarin? Xamarin始创于2011年,旨在使移动开发变得难以置信地迅捷和简单. Xamarin的产品简化了针对多种平台的应用开发,包括iOS.Android.Windows P ...
- [译]:Xamarin.Android开发入门——Hello,Android快速上手
返回索引目录 原文链接:Hello, Android_Quickstart. 译文链接:Xamarin.Android开发入门--Hello,Android快速上手 本部分介绍利用Xamarin开发A ...
- Xamarin.Forms入门-使用 Xamarin.Forms 来创建跨平台的用户界面
Xamarin.Forms 是一个跨平台的.基于原生控件的UI工具包,开发人员可以轻松的创建适用于 Android,iOS 以及 Windows Phone的用户界面.Xamarin.Forms 通过 ...
- Xamarin.Forms 入门
介绍 Xamarin.Forms是一个开源UI框架,Xamarin.Forms允许开发人员从单个共享代码库构建Android,iOS和Windows应用程序. Xamarin.Forms允许开发人员使 ...
- Xamarin.IOS之快速入门
欢迎大家加入以下开源社区 Xamarin-Cn:https://github.com/Xamarin-Cn Mvvmcross-Cn:https://github.com/Mvvmcross-Cn ...
- Xamarin.Forms跨平台开发入门-第二部分:深入解析
英文原文: https://developer.xamarin.com/guides/xamarin-forms/getting-started/hello-xamarin-forms/deepdiv ...
随机推荐
- linux下僵尸进程的发现与处理
一.概述 僵尸进程是怎么产生的 当子进程退出时,父进程没有调用wait函数或者waitpid()函数等待子进程结束,又没有显式忽略SIGCHLD信号,那么它将一直保持在僵尸状态,如果这时父进程结束了, ...
- 前端开发常用 JS 方法
1,获取文件本地url,在上传之前预览 /** * 获取图片嗯滴url,在上传之前预览 * @param file 选择的图片文件 * @returns {*} url */ getFileLocat ...
- Centos7yum源配置PID锁定问题
在设置centos7的yum源时,执行 yum clean all 出现PID被锁定的问题: 解决的方法就是: rm -rf /var/run/yum.pid 删除这个文件之后就可以恢复正常.
- Java IO---缓冲流和转换流
一. 缓冲流 缓冲流是处理流的一种,也叫高效流,是对4个基本输入输出流的增强,它让输入输出流具有1个缓冲区,能显著减小与外部的IO次数,从而提高读写的效率,并且提供了一些额外的读写方法. 因为 ...
- 全面了解Cookie
一.Cookie的出现 浏览器和服务器之间的通信少不了HTTP协议,但是因为HTTP协议是无状态的,所以服务器并不知道上一次浏览器做了什么样的操作,这样严重阻碍了交互式Web应用程序的实现. 针对上述 ...
- 英语SouthRedAgate南红玛瑙
南红玛瑙(SouthRedAgate)是玛瑙的一个种类,古称”赤玉”,质地细腻油润,是中国独有的品种.由于产量稀少,老南红玛瑙价格急剧上升.南红玛瑙曾被古人用之入药,养心养血. 现在的南红玛瑙已经和和 ...
- python 之 sys.stdout输出不换行
在处理程序打进度条时,希望不换行显示进度,可以使用sys.stdout相关函数来进行处理. 1.print 输出不换行 首先可以使用print函数来整体输入,利用,结尾就可以在同一行内显示: # py ...
- Python列表,元组,字典,集合
列表 Python中列表是可变的,这是它区别于字符串和元组的最重要的特点,一句话概括即:列表可以修改,而字符串和元组不能. 列表追加数据的方法:append(),extend(数组),insert(位 ...
- SpringBoot2.x应用启动、关闭shell脚本
本篇主要说明以下内容: 1.SpringBoot2.x应用启动.关闭的shell脚本 1 启动脚本 直接放到同jar包同一个目录下,如下: #!/usr/bin/env bash APPLICATIO ...
- Idea 热部署插件JRebel 安装与环境配置-上海尚学堂Java培训
在企业日常项目开发中,如果我们需要调试一个Java Web项目,就需要先将项目编译之后,放入Web容器或借助Maven web 插件来运行,如果对Java源代码进行修改,那么必须重新编译并重启Web容 ...
