react项目中怎么使用http-proxy-middleware反向代理跨域
第一步 安装 http-proxy-middleware
npm install http-proxy-middleware
我们这里面请求用的axios,在将axios安装一下
npm install axios
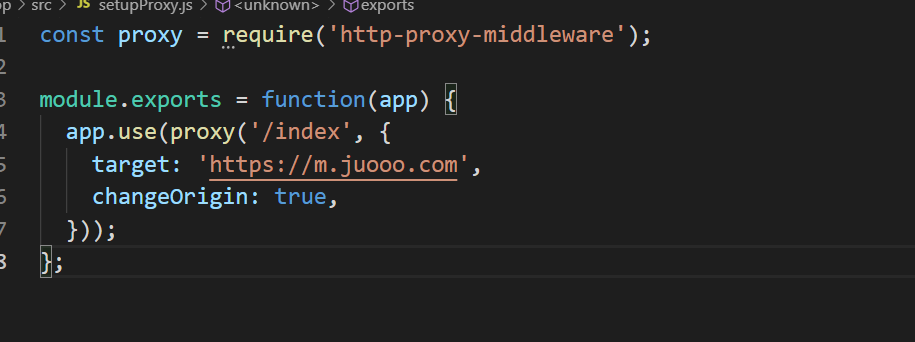
第二步 src下创建一个 setupProxy.js文件

里面书写一下代码

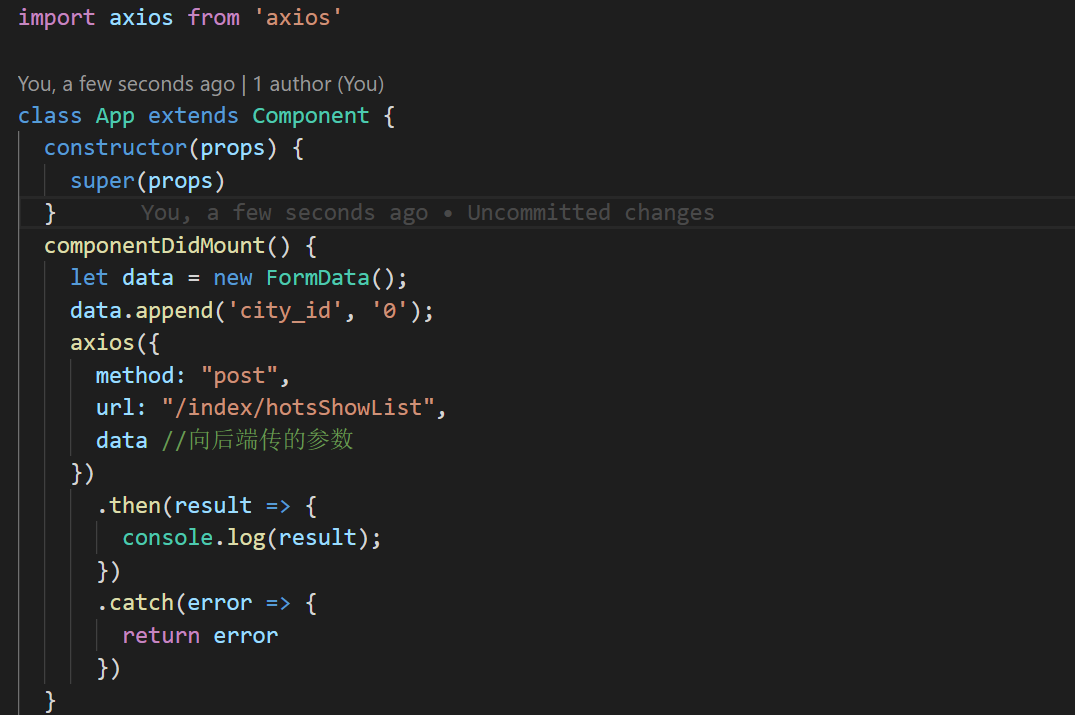
第三步 需要发送请求的地方 使用

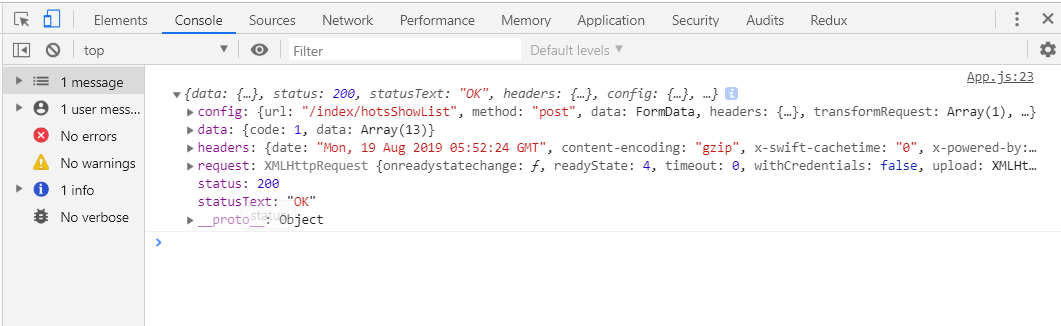
这样 就能拿到请求的数据

react项目中怎么使用http-proxy-middleware反向代理跨域的更多相关文章
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 在react项目中使用ECharts
这里我们要在自己搭建的react项目中使用ECharts,我们可以在ECharts官网上看到有一种方式是在 webpack 中使用 ECharts,我们需要的就是这种方法. 我们在使用ECharts之 ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
- redux在react项目中的应用
今天想跟大家分享一下redux在react项目中的简单使用 1 1.redux使用相关的安装 yarn add redux yarn add react-redux(连接react和redux) 2. ...
随机推荐
- HighChat动态绑定数据 数据后台绑定(三)
今天看了几位大佬的博客,学到了一些,现在分享一下,也作为以后的参考 不多说看代码 1.后台代码 public ActionResult Ajax2() { ReportData reportData ...
- eclipse对Java项目进行单元测试
一.右键项目名->buildpath->configure buildpath->add library->junit->选择版本(以4为例)->apply-> ...
- 如何提高你的移动开发中AS3/AIR性能
Shawn Blais 让我了解到如何在移动平台上对AS3代码进行优化.他的博客(http://esdot.ca/site/category/blog)只有十来篇文章,但都是些很意思的信息,尤其适合我 ...
- 有些CRM settype用事务码COMM_ATTRSET打不开的原因
This question is asked by Dr. Lin. Issue For example, settype COM_COMMERCIAL could be opened via tco ...
- 串口 PLC 编程FAQ
1. 不要频繁打开关闭串口,这是个耗时的过程,如果多个工位都争夺串口资源,则会出现卡顿,死锁. 2. PLC 的读写估计100毫秒,如果并发的写,有的写操作会失败,需要Delay或重试. 3. 通常一 ...
- C# Net 比较2个字符串的相似度(使用余弦相似度)
C# Net 比较2个字符串的相似度(使用余弦相似度) 复制代码使用: /// <summary> /// 比较2个字符串的相似度(使用余弦相似度) /// </summary> ...
- terminator
terminator 能够实现linux 终端的分屏显示. 安装 sudo add-apt-repository ppa:gnome-terminator sudoapt-get update sud ...
- 利用mycat读写分离搭建wordpress博客网站
实验环境 以下配置都是建立在mariadb主从没有问题的情况下: .三台主机:在三台机器/etc/hosts添加以下3条主机信息(mycat和wordpress在一台机器上面) mycat:192.1 ...
- mysql之drop、truncate和delete的区别
今天在整理mysql数据库笔记的时候突然想到一个问题,就是drop.truncate和delete的区别,乍一看三者都是有删除的功能,但是具体来看还是有很多区别的.我先把这三个的作用简单说一下,有前辈 ...
- LIST OF BEST OPEN SOURCE BLOCKCHAIN PLATFORMS
https://www.blockchain-council.org/blockchain/list-of-best-open-source-blockchain-platforms/ Open so ...
