快速创建 Vue 项目
转载:https://www.jianshu.com/p/c7df292915e7
为了便于 Vue 项目的管理, Vue 团队官方开发了 vue-cli 工具。
本文将带您使用 vue-cli 快速创建一个 Vue 项目。
本地安装 vue-cli
使用 npm 全局安装 vue-cli :
cnpm install -g @vue/cli
创建项目
执行:
vue create hello-world
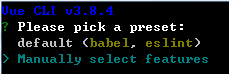
会弹出如下界面:

此处有两个选择:
default (babel, eslint)默认套餐,提供 babel 和 eslint 支持。Manually select features自己去选择需要的功能,提供更多的特性选择。比如如果想要支持 TypeScript ,就应该选择这一项。
可以使用上下方向键来切换选项。如果只需要 babel 和 eslint 支持,那么选择第一项,就完事了,静静等待 vue 初始化项目。
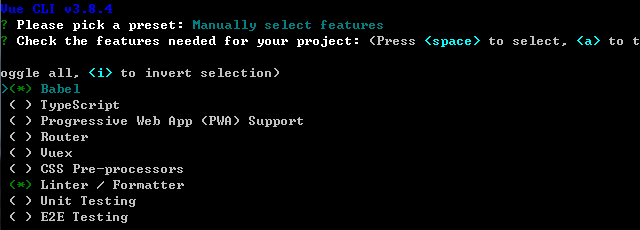
如果想要更多的支持,就选择第二项:切换到第二项,按下 enter 键选中,弹出如下界面:

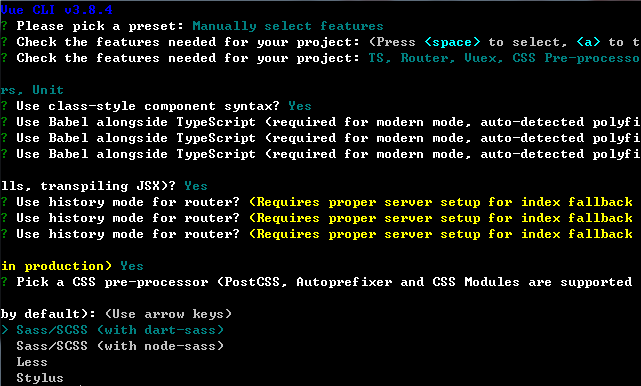
vue-cli 内置支持了8个功能特性,可以多选:使用方向键在特性选项之间切换,使用空格键选中当前特性,使用 a 键切换选择所有,使用 i 键翻转选项。
对于每一项的功能,此处做个简单描述:
TypeScript支持使用 TypeScript 书写源码。Progressive Web App (PWA) SupportPWA 支持。Router支持 vue-router 。Vuex支持 vuex 。CSS Pre-processors支持 CSS 预处理器。Linter / Formatter支持代码风格检查和格式化。Unit Testing支持单元测试。E2E Testing支持 E2E 测试。
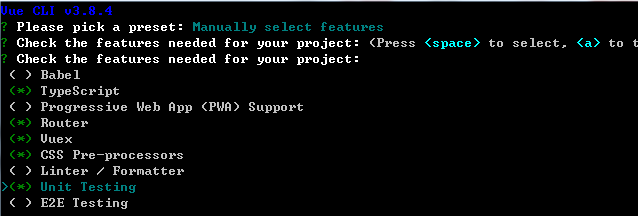
那么基于开发常见的项目,同时兼顾项目健壮性的原则,本次选择如下特性支持:

按下 enter 键确认选择,进入下一步:

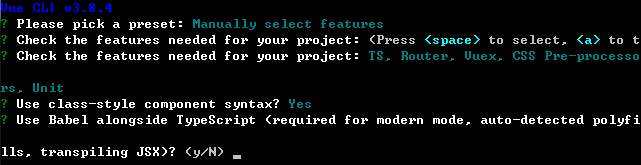
这里是让选择在开发 Vue 组件时,要不要使用 class 风格的写法。为了更方便地使用 TypeScript ,此处选择 Y :
按 enter 键,进入下一步:

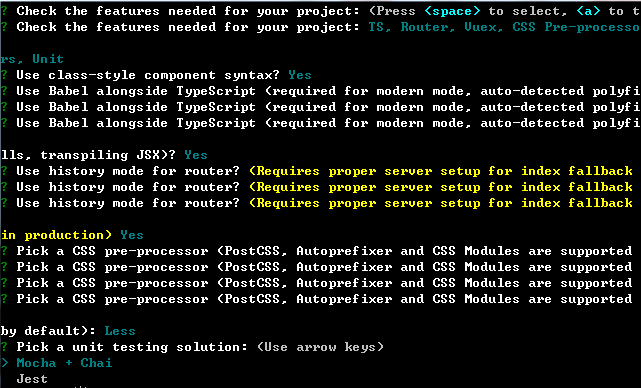
这个选项的意思是要不要使用 babel 工具自动为转换后的 TypeScript 代码注入 polyfiills 。如果实在搞不清楚具体是什么意思,可以先不用管,直接选择 y ,进入下一步:

这里就是说我们在项目里面需要支持何种动态样式语言,此处提供了三个选项:
此处选择 LESS ,进入下一步:

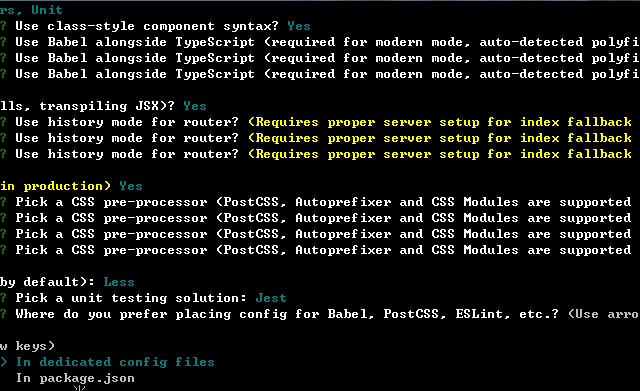
选择单元测试工具,直接选择现在比较火的 Jest ,进入下一步:

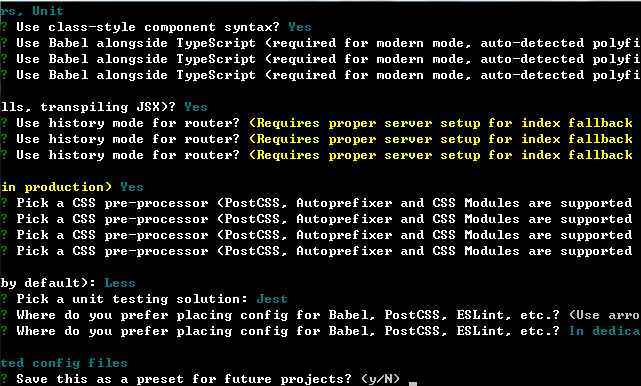
In dedicated config files ,进入下一步:
这个就是问要不要把当前的这一系列选项配置保存起来,方便下一次创建项目时复用。对于 MAC ,保存的配置信息会放在 ~/.vuerc 里面。
我这里就选择 n 了,然后进入下一步:

选完之后, vue-cli 就根据前面选择的内容,开始初始化项目了。

这里是选择 npm registry ,在中国的话,就直接使用默认的淘宝镜像就行了。
启动项目
初始完之后,进入到项目根目录:
cd hello-world
启动项目:
npm run serve
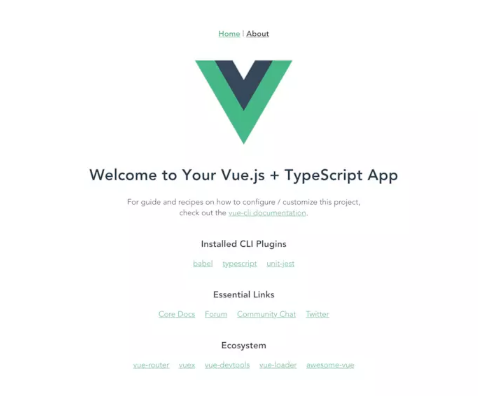
稍等一会儿,可以看到自动在浏览器中打开了如下界面:

打包上线
在开发完项目之后,就应该打包上线了。 vue-cli 也提供了打包的命令,在项目根目录下执行:
npm run build
执行完之后,可以看到在项目根目录下多出了一个 dist 目录,该目录下就是打包好的所有静态资源,直接部署到静态资源服务器就好了。
实际上,在部署的时候要注意,假设静态服务器的域名是 http://static.baidu.com ,那么对应到访问 <项目根目录>/dist/index.html 的 URL 一定要是 http://static.baidu.com/index.html ,其他的静态资源以此类推。
单元测试
执行:
npm run test
快速创建 Vue 项目的更多相关文章
- 快速创建vue 项目
随着VUE 技术的不断更新,越来越多的开发者开始使用vue编写前端界面,今天我就和大家分享一下 ,如何快速创建一个vue项目. 前提: 安装了node.js 首先: 全局安装vue-cli 使用命令: ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- 抛弃vue-webpack-template,踩坑Vue-Cli创建vue项目
官方指导网站https://cli.vuejs.org/ 一.全局安装@vue/cli //本人包管理工具使用yarn yarn global add @vue/cli 安装完成 二.创建vue项目 ...
- 基于3.X版本的脚手架创建VUE项目
一.基于交互式命令行的方式,创建vue项目 1.命令:vue create 项目名称.项目名称必须是英文的.不要包含中文.特殊的字符和符号.在cmd中输入命令:vue create vue_proje ...
- 使用cnpm创建vue项目(含离线安装)
# 全局安装淘宝cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org #升级 npm cnpm install npm ...
- Vue2+Webpack创建vue项目
相比较AngularJS和ReactJS,VueJS一直以轻量级,易上手称道.MVVM的开发模式也使前端从原先的DOM中解放出来,我们在不需要在维护视图和数据的统一上花大量时间,只需要关注于data的 ...
- 通过脚手架创建Vue项目
第一步 准备工作 1.下载安装Node.js 验证是否安装的方法,在命令行输入node -v 2.安装Vue 在命令行输入npm install -g @vue/cli 查看Vue版本号 npm vu ...
随机推荐
- DRF 有无外键操作实例
models.py from django.db import models # Create your models here. class Category(models.Model): &quo ...
- 【JUC】6.线程池—ThreadPoolExecutor
创建线程池可以分为三种方式: 1. 通过ThreadPoolExecutor的构造方法,创建ThreadPoolExecutor的对象,即一个线程池对象: 此构造方法,一共7个参数,5个必须参数,2个 ...
- ES2015简介和基本语法
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015.也就是说,ES6就是ES2015. ...
- STL用法之set
[C++::STL]之set的用法 c++ set求差集,并集,交集
- Maven02 -学习总结&学习文档 -踩坑123
maven在开发中的作用 ①自动添加第三方 jar 包 在今天的 JavaEE 开发领域,有大量的第三方框架和工具可以供我们使用.要使用这些 jar 包最简单的方法就是复制粘贴到 WEB-INF/li ...
- 圆柱模板行业B2B站点打造MIP推送+熊掌号推送+历史普通推送插件
最近因为做聚合页面http://zhimo.yuanzhumuban.cc/hotkey/list-951.html 内部站点关键词拥有5万的行业词库,所以这么多搜索词库,如何让百度第一时间抓取呢? ...
- Oracle 查询结果去重保留一项
首先因为需要查询很多字段,也就排除了使用distinct的可能性. 1.1 原始sql select finalSql.* from (select '' SMS_CONTENT, ' as 短信发出 ...
- spring框架面試題目
25个经典的Spring面试问答 这是在网上下载的面试题,忘记了出处,如带来不便联系本人立马删除,在这里提供给将要面试的朋友,与大家分享,希望能给您带来帮助! 问题清单: 1. 什么是Spring框架 ...
- spring mvc 坑之PUT,DELETE方法接收不到请求参数
https://www.cnblogs.com/roobtyan/p/9576685.html 原因: Tomcat处理参数的问题: 1.将请求体中的数据,封装成一个map 2.request. ...
- go mod
https://blog.csdn.net/zzhongcy/article/details/97243826 来自为知笔记(Wiz)
